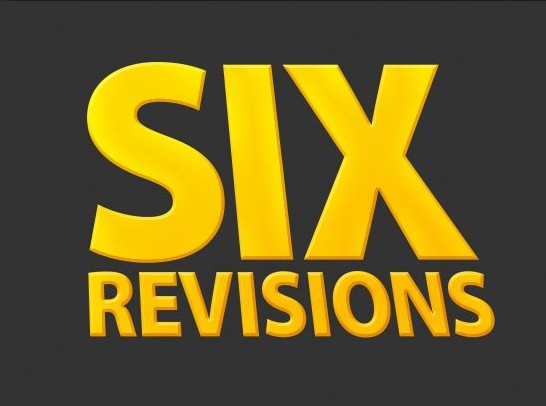
Hiệu ứng 3d là trong số những xu hướng thiết kế rất nổi bật của năm 2020 mà bạn không thể bỏ qua. Vậy thì làm cho quen tức thì với hiệu ứng 3D thông qua cách chế tác chữ 3D trông rất nổi bật trong Photoshop thôi nào

Bước 1:
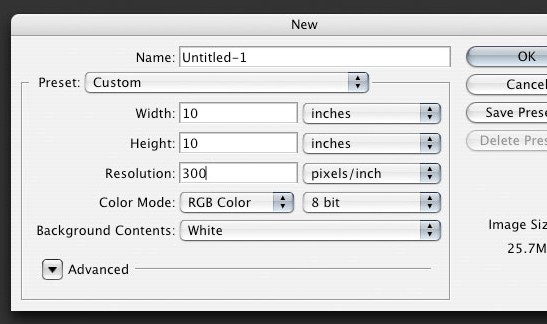
Bạn đề xuất tạo một file new (Ctrl + N). Trong hộp thoại, điền thông số kỹ thuật như hình sau đây nhé

Bước 2:
Với form vẽ hiện tại tại, các bạn hãy tô lớp nền (background layer) bởi màu xám đậm (# 333333). Để có tác dụng điều này, trước hết để Foreground thành màu xám đậm (trong bảng Công cụ). Tiếp đến chọn Background layer với nhấn Ctrl + A (tạo ra gạn lọc vùng lựa chọn xung quanh toàn thể khung vẽ - chúng ta có thể thực hiện việc này thông qua Select > All). Cuối cùng, chọn Edit > Fill (Shift + F5) nhằm mở hộp thoại Fill dialog box. Đặt tùy lựa chọn Use mang đến Foreground color, sau đó bấm OK để áp dụng tô màu.
Bạn đang xem: Cách làm chữ nổi trong photoshop
Bước 3: chế tạo văn bản
Ở bước này chúng ta sẽ viết chữ. Chọn Horizontal Type Tool và nhập văn bản mà các bạn muốn. Chuyển đổi màu của văn phiên bản trong thanh Tùy chọn thành màu quà (# FFCC00). Các bạn nên áp dụng cỡ chữ khủng và thử chọn nhiều loại phông chữ đậm vì kỹ thuật này chuyển động tốt nhất theo phong cách này. Phông chữ được thực hiện ở đó là Myriad Pro đen được đặt ở tại mức 286pt cho từ ’Six, với 83pt mang lại từ Revisions.
Bạn hoàn toàn có thể tham khảo nội dung bài viết 15 fonts chữ đẹp mắt trong Photoshop để có không ít lựa chọn hơn nhé

Bước 4: Rasterize văn bản
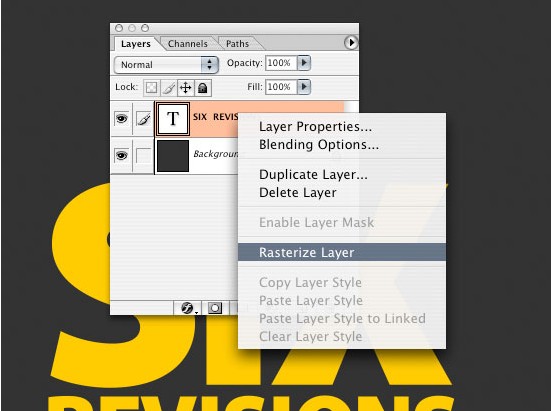
Điều này giúp bạn có thể dễ dàng làm việc với văn bản. Tuy vậy sau khi rasterize các bạn sẽ không thể sửa thay đổi văn bản được nữa, vày vậy hãy chắc chắn rằng rằng các bạn đã ưa chuộng với text trước lúc thực hiện thao tác này. Nhấp chuột phải vào text layer với nhấp vào Rasterize Type (hoặc Rasterize Layer tùy ở trong vào phiên phiên bản Photoshop bạn sử dụng).

Bước 5: Sử dụng miễn phí Transform on the text
Bây giờ bọn họ sẽ skew (nghiêng) văn bạn dạng để nó quan sát trông có vẻ 3D hơn. Sử dụng tổng hợp Ctrl+T (Edit> không tính tiền Transform)
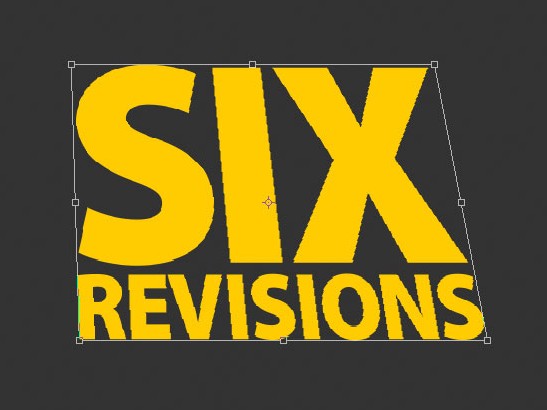
Giữ phím Ctrl, nhấp vào nút điều khiển biến hóa trên thuộc bên bắt buộc của hộp. Kéo góc sang mặt trái. Làm tương tự với nút thay đổi giữa trên cùng. Các bạn sẽ có hình hình ảnh dưới đây

Bước 6: Thêm layer style
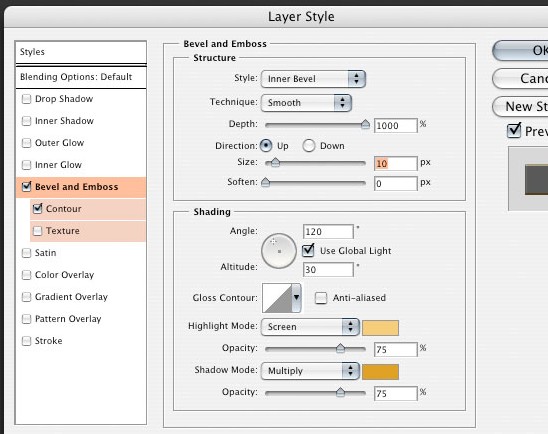
Trước hết hãy có lẽ rằng text layer được lựa chọn trong Layers Panel, sau đó click chuột biểu tượng showroom a layer style sinh sống dưới cùng của Layers Panel. Lựa chọn Bevel & Embossi. Setup như hình bên dưới đây để triển khai nổi bật những cạnh chữ. Đừng quên biến hóa màu sắc mang lại highlights & shadows. Highlight là # FFCC66 và shadow là # DFA125.

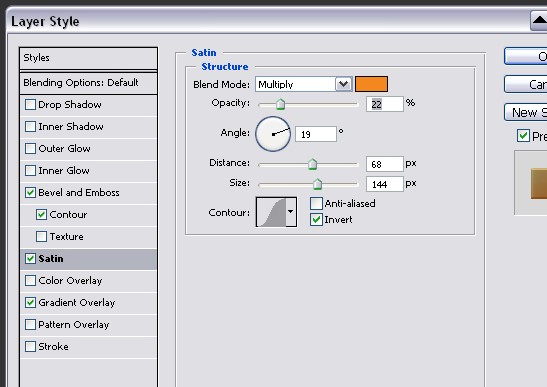
Bước 7:
Quay lại vỏ hộp thoại Layer Styles và áp dụng kiểu Satin layer style. Cảm giác này sẽ đem về chiều sâu cho màu sắc trên văn bản của thay bởi vì chỉ là một khối màu hoặc gradient. Đổi màu sắc thành #F3881F.

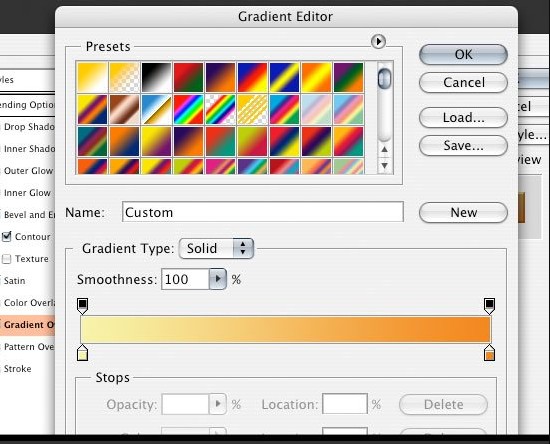
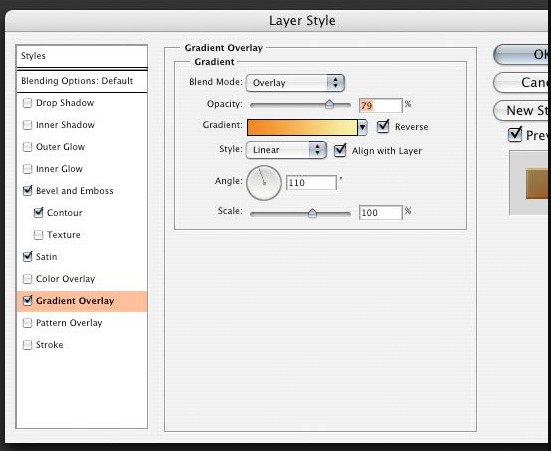
Bước 8:
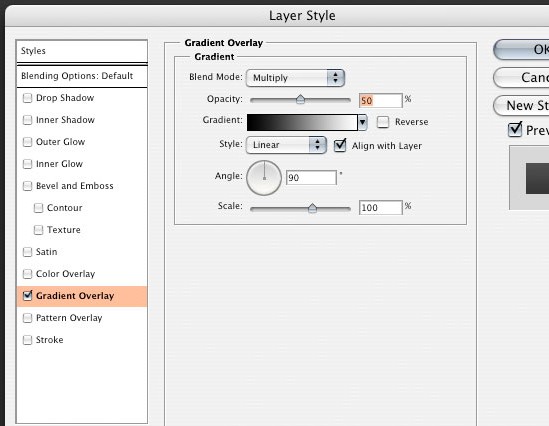
Điều cuối cùng chúng ta sẽ làm với mặt phẳng chữ chính là thêm Gradient Overlay layer style. Nhấp vào gradient và biến đổi điểm màu phía trái thành # F7F3A7 và điểm màu bên nên thành # F3881F.



Bước 10:
Đầu tiên, bạn phải duplicate layer bằng cách chọn layer với nhấn Ctrl + J để nhân đôi layer. Chuyển đến layer được sao chép và loại trừ layer style bằng phương pháp nhấp với kéo chúng vào biểu tượng thùng rác nghỉ ngơi dưới thuộc bên đề xuất của Bảng điều khiển Layer.

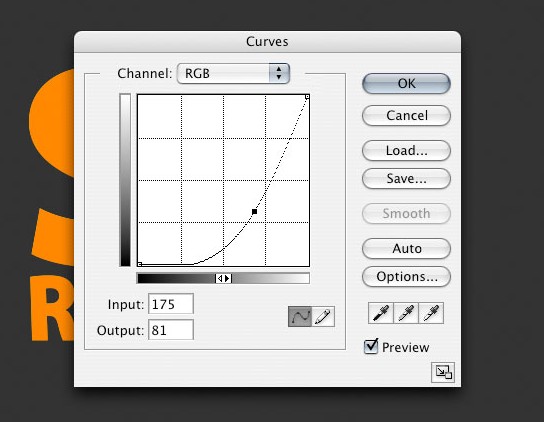
Bước 11:
Bây giờ chúng ta đã có một logo không có layer style, tiếp theo sau bạn cần điều chỉnh màu sắc. Mở tùy chọn Curves bằng phương pháp chọn Image> Adjustment > Curves (Ctrl + M) và điều chỉnh chúng như bên dưới đây.
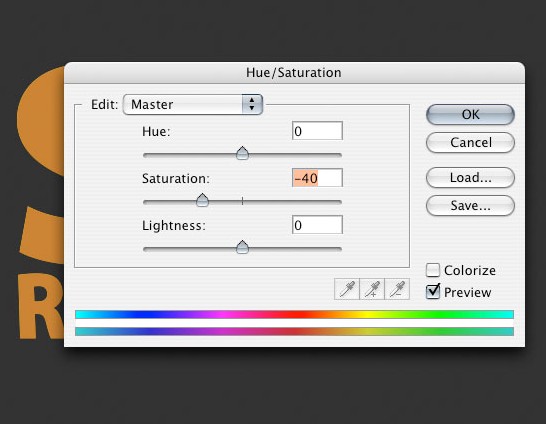
Chúng ta nên giảm độ bão hòa vì màu sắc quá rực để triển khai shadow. Vào Hue / Saturation bởi Ctrl + U (hoặc Image > Adjustments > Hue/Saturation) và kiểm soát và điều chỉnh các cài đặt như mặt dưới.
Xem thêm: Yý Chí Là Gì ? Mối Quan Hệ Giữa Ý Chí Với Nhận Thức Và Tình Cảm?

Bước 12:
Bây giờ, chúng ta sẽ tạo các cạnh của text để tạo giao diện cha chiều. Đầu tiên, nhấp với kéo layer bên dưới text layer màu sắc vàng ban đầu và dịch chuyển nó sang mặt trái một ít bằng phím mũi tên. Giữ lại phím Alt, đẩy mũi thương hiệu xuống với trái liên tục. Bằng cách này, bạn sẽ nhân đôi layer màu nâu các lần nhấn nút mũi tên. Tiếp tục cho tới khi bạn có được kích cỡ và độ sâu mà chúng ta thích.

Bước 13:
Hãy kết hợp các duplicated layer này thành một. Để thực hiện, nhấp vào layer text màu nâu trên cùng, dấn giữ Shift và sau đó nhấp vào layer text màu nâu sau cuối để chọn toàn bộ chúng. Sau đó, với toàn bộ các layer được chọn, nhấp vào biểu tượng Lớp links ở cuối Bảng điều khiển Lớp. Hình tượng liên kết chuỗi sẽ mở ra trên tất cả các text layer màu sắc nâu khi chúng ta nhấp vào nó. Khi chúng ta liên kết toàn bộ các text layer gray clolor lại cùng với nhau, chọn text layer cùng nhấn Ctrl + E nhằm hợp nhất tất cả các layer lại cùng với nhau.
Thêm Gradient Overlay layer style vào cạnh chữ color vàng. Các màu là black (# 000000) với trắng (#FFFFFF) (nhấp đúp vào lớp sẽ hợp nhất để mở hộp thoại Layer Style

Bước 14: chế tạo ra bóng
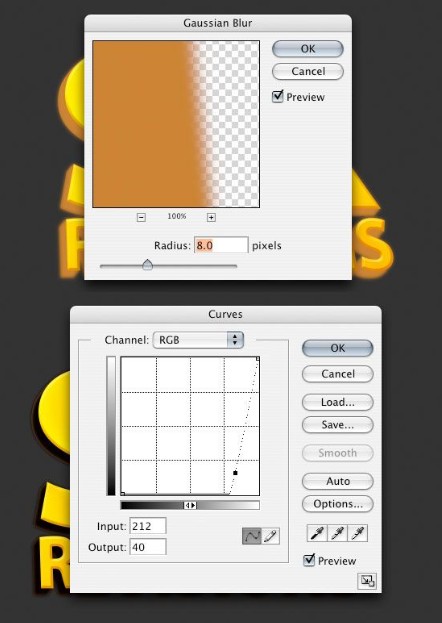
Duplicate layer cạnh chữ màu nâu bằng Ctrl + J. Chúng ta sẽ áp dụng nó để tạo nên một bóng bên trên văn phiên bản của bọn chúng tôi. Chọn Filter> Blur> Gaussian Blur và kiểm soát và điều chỉnh tùy chọn Radius tại mức 8px. Lựa chọn Curves bằng tổng hợp Ctrl + M để tạo ra bóng đen.

Bước 15:
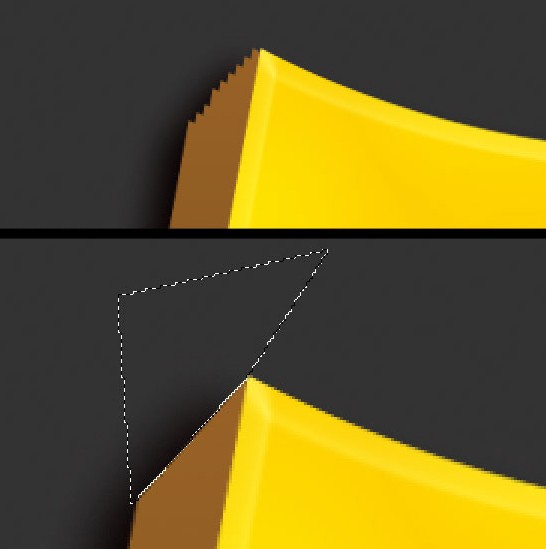
Nếu các bạn phóng to những cạnh của những chữ cái bởi Zoom Tool (Z), các bạn sẽ nhận thấy những cạnh màu sắc nâu xuất hiện thêm ở những góc bị lởm chởm. Chúng ta cần thay thế sửa chữa chúng. Thực hiện Polygonal Lasso Tool, nhấp vào hình dáng xung quanh khu vực cần xóa với nhấn phím Delete. Lặp lại làm việc này đến từng khu vực cho đến khi các bạn có được những cạnh quyến rũ trên tất cả các vần âm của bạn.

Bước 16:
Đến bước này , nếu khách hàng đã chấp thuận với chữ 3D của chính mình thì hoàn toàn có thể dừng lại, vị cơ bạn dạng nó đã hoàn thành.
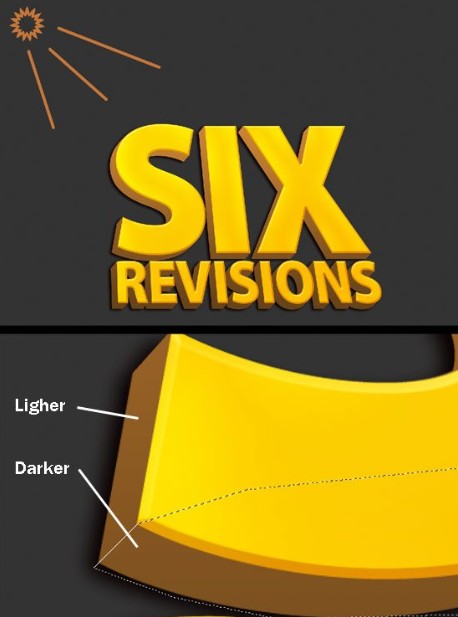
Tuy nhiên nếu bạn có nhu cầu làm đẹp hơn nữa, hãy thêm vào một chút shadow. Ánh sáng cho từ phía trên bên trái, vì vậy bọn họ nên nhằm bóng của bọn chúng ở nơi buổi tối nhất từ phía bên dưới bên phải. Để đổ láng đúng, bọn họ sẽ sử dụng Burn Tool trên layer cạnh text màu sắc nâu để làm tối nó. Trước khi thêm vào bóng, bọn họ cần sử dụng Polygonal Lasso Tool để tạo một số góc cạnh của text. Duy trì phím Shift với kéo con chuột để cấp dưỡng vùng chọn.

Bước 17: Burn Tool
Bây giờ bạn có thể bắt đầu burn các khu vực đã chọn. Biến hóa cài đặt Burn vào thanh Tùy chọn để Ranges option cùng với Highlights cùng Exposure ở mức 50%. Bọn họ sẽ dùng brush với 2 lần bán kính chính được đặt tại mức 125px cùng với Hardness là 0%.

Bước 18:
Làm tựa như với các khoanh vùng cần đổ bóng. Vì các bạn vẫn yêu cầu chọn những khu vực, công ty chúng tôi có thể thực hiện lựa chọn nghịch đảo, Select > Inverse (Ctrl + Shift + I), sau đó chúng ta có thể burn các khu vực chưa làm ngừng mà không nên burn hết toàn bộ.

Bước 19:
Bạn cũng có thể làm một vài highlight với mức sử dụng Dodge. áp dụng cùng một cọ brush, thuộc một cài đặt và cùng một thủ tục mà bọn họ đã làm với công cụ Burn.

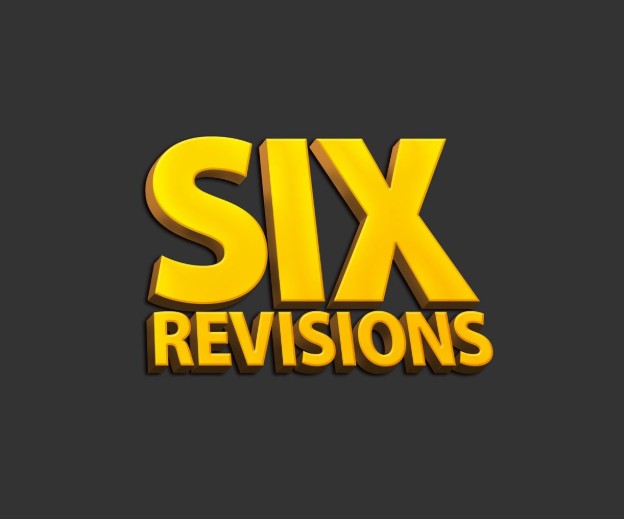
Xong! Trông khá giống biệu tượng công ty 'xịn' của một lịch trình truyền hình đề xuất không nào?

Hi vọng với phía dẫn đơn giản trên đây, chúng ta có thể dễ dàng sáng chế những cống phẩm chữ 3d thật phong phú và đẹp nhất mắt. Nếu bạn có nhu cầu thiết kế phần đông ấn phẩm media chuyên nghiệp, tìm hiểu thêm khóa kiến tạo đồ họa chuyên sâu tại dienmay.edu.vn ngay nhé














