Nhiều nhà kiến tạo thường thắc mắc không biết thuật ngữ Material là gì? cũng giống như các nhân tố cơ bản của Google Material Design. Để hoàn toàn có thể trở thành một nhà xây cất chuyên nghiệp, nhất mực bạn phải biết những kỹ năng và kiến thức này. Vậy, hãy đọc bài viết dưới trên đây nhé!
MaterialDesign là gì?
Theo tư tưởng trong nghành thiết kế, Material là một họa tiết thiết kế được Google reviews vào năm 2014. Cũng chính vấn đề này mà không ít người gọi nó với cái brand name là Google Material Design. Trong đó, Material tạo thành ngôn ngữ thị giác cho những người dùng dựa trên những nguyên tắc cổ điển của thiết kế. Bên cạnh đó, còn được kết hợp với tiềm năng và sự đổi mới về công nghệ, khoa học.
Bạn đang xem: Material design là gì

Material là một phong cách thiết kế được Google giới thiệu vào năm 2014
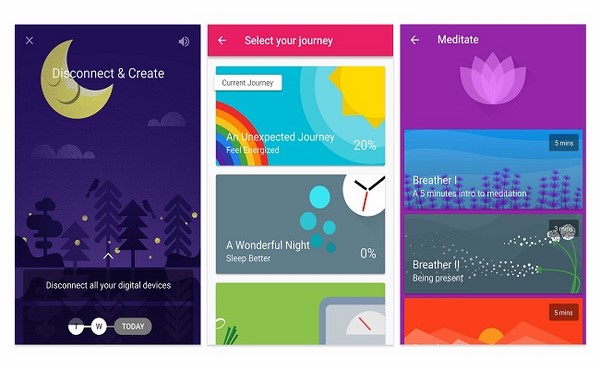
Material Design chủ yếu triệu tập vào đông đảo đường nét dễ dàng sử dụng, sử dụng những gam màu đậm nổi bật, tạo cho những đối tượng giao diện trở đề nghị trôi nổi và khá nổi bật hơn.
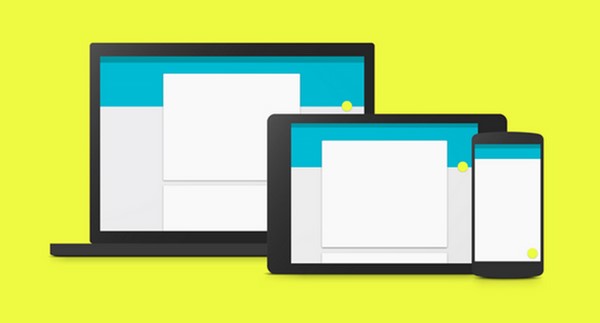
Dựa trên nguyên lý này, Material sẽ trở nên tân tiến thành một khối hệ thống cơ phiên bản độc nhất, được cho phép người dùng dành được trải nghiệm thích hợp nhất xuyên thấu trên các nền tảng technology và size của ngẫu nhiên thiết bị nào. Theo đó, các quy tắc về vận động sẽ được triển khai dựa trên đa số yếu tố như: giọng nói, chuột, bàn phím, cảm ứng và cách thức nhập.
Material Design phát triển một hệ thống nền duy nhất, được cho phép xây dựng những trải nghiệm mang tính đồng bộ, điều này thể hiện tại nhiều nhiều loại thiết bị với form size khác nhau. Vào đó, thiết bị cầm tay được thực hiện nhiều nhất.
Một số đặc điểm nhận biết những vận dụng của Material Design
Khi nói tới Material Design, các nhà xây cất thường không biết phương pháp nhận dạng là gì, điều đó làm cho quá trình bắt tay thực hành gặp mặt rất các khó khăn. Nhưng gồm một số đặc điểm mà bạn cũng có thể nhận biết đó là vận dụng Material Design.
Màu sắc
Material Design thực hiện nhiều màu sắc khác nhau để gia công nổi nhảy lên trang nền. Gam sắc này được xem như là màu đặc biệt quan trọng tác hễ lên mắt của tín đồ dùng.
Biểu tượng
Các hình tượng cũng thể hiện ứng dụng Material Design. Bạn có thể dựa vào đặc điểm này để nhận thấy được ứng dụng. Trong một vài ứng dụng sẽ có các nút biểu tượng để fan dùng rất có thể tiếp cận và tiến hành câu lệnh một cách đối kháng giản.
Giao diện
Ngoài color sắc, hình tượng thì bối cảnh là một cách để bạn nhận ra ứng dụng. Giao diện được thiết kế với theo màu nền sẵn, đa số không có sự biến hóa trong color sắc, không tồn tại hiệu ứng biểu tượng Menu, chữ viết...
Hiệu ứng từ bỏ nhiên
Hiệu ứng vận động trong áp dụng Material design rất dễ dàng và đơn giản và trường đoản cú nhiên, dễ dàng hiểu, đồng thời bạn có thể sử dụng được không ít tính năng có lợi khác.

Phân biệt bằng hiệu ứng
Các nguyên tố cơ bạn dạng của Google Material Design
Sau khi đã cụ được định nghĩa Material là gì, những nhà xây cất cần nỗ lực vững các yếu tố cơ phiên bản của một Google Material Design, tuyệt còn được nhiều nhà xây cất gọi ngắn gọn với cái brand name là Google Material. Gắng thể, bao gồm những nguyên tố sau đây:
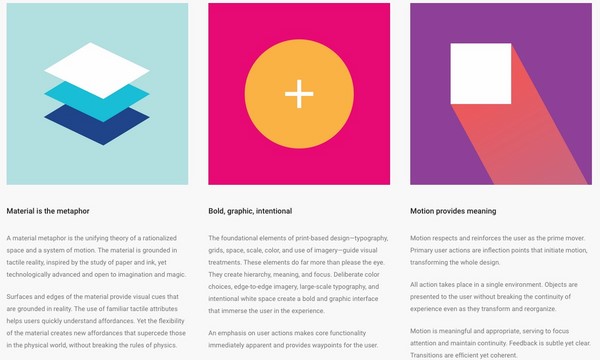
Chất liệu được sinh ra từ phép ẩn dụ
Trong Material, cấu tạo từ chất được đọc là nguyên tắc hợp duy nhất giữa không khí đã được phải chăng hóa cùng với một hệ thống chuyển động. Cố kỉnh thể, làm từ chất liệu này sẽ tiến hành căn cứ vào thực tế xúc giác phối hợp với công nghệ và trí tưởng tượng của người dùng. Từ bỏ đó, giúp người tiêu dùng hiểu được những dấu hiệu tương tác gọi là affordance.
Chất liệu này còn được kiến thiết dựa trên các nguyên tắc cơ bản của ánh sáng, chuyển động bề mặt, sự can dự và mãi mãi về không khí giữa các mối quan hệ nam nữ với nhau. Ánh sáng thực tiễn sẽ cho những người dùng thấy được các đường nối, không khí hình vẽ, đồng thời chỉ ra rằng được các thành phần chuyển động.

Các làm từ chất liệu trong Material được ra đời từ phép ẩn dụ
Đậm, nhộn nhịp và tất cả chủ ý
Trong xây cất nói thông thường và trong kiến tạo in ấn (Typography) thích hợp thì nhân tố đậm, sinh động và có ý kiến đóng vai trò hết sức quan trọng. Nó là việc kết hợp hoàn hảo và tuyệt vời nhất giữa yếu tố màu sắc, tỉ lệ thành phần và hình mẫu trong việc dẫn dắt cách xử lý thị giác, sao để cho tạo được tuyệt vời với bạn xem.
Xem thêm: Top 100+ Ảnh Mạng Buồn Khóc Nữ Đẹp ❤️ Ảnh Tâm Trạng Đau Khổ Con Gái
Do đó, khi thiết kế, người tiêu dùng phải để ý đến việc lựa lựa chọn màu sắc, hình tượng sắc cạnh, hình ảnh đậm nét cùng sinh động. Đây cũng chính là yếu tố đặc biệt nhất mà những nhà xây đắp thường nhắc tới khi kể Material là gì.
Sự vận động mang ý nghĩa
Trong Material, sự vận động nhằm bức tốc sự tuyệt vời và tạo thu hút với những người dùng, vì chưng đó vận động phải thực sự tất cả ý nghĩa. Và tất cả những sự hoạt động này hầu hết được diễn ra trong một môi trường hoàn toàn riêng biệt. Các đối tượng người tiêu dùng được hiển thị đề xuất được thực hiện liền mạch nhằm không phá tan vỡ tính tiếp tục ngay cả khi chúng hoạt động và được tổ chức lại.
Nhà kiến thiết cần chú trọng đến sự phối kết hợp giữa tính ý nghĩa sâu sắc và sự liên tục, gồm như vậy mới có thể mang lại hầu hết trải nghiệm tuyệt đối nhất cho những người dùng. Qua đó, cũng cần chăm chú đến sự bình luận của fan dùng để có được sự nâng cao tốt nhất.

Sự chuyển động trong Material cần phải xây dựng dựa vào tính liên tục
Yếu tố ánh sáng và trơn tối
Đối cùng với Google Material Design, ánh nắng ảo sẽ phát sáng màn hình, còn tia nắng chính sẽ tạo ra phía bóng tối, còn ánh sáng xung quanh sẽ khởi tạo ra một nhẵn đổ dịu từ những góc độ. Riêng rẽ bóng buổi tối trong Material sẽ được đúc từ nhì nguồn ánh sáng không giống nhau như sau:
- trên hệ điều hành và quản lý Android: nhẵn tối xẩy ra khi mối cung cấp sáng bị ngăn bởi những tấm Material tại các vị trí không giống nhau dọc theo trục z.
- bên trên trang Web: Bóng buổi tối được vẽ bởi vì các thao tác chỉ trên trục Y.
Thế giới 3D
Hầu không còn các môi trường xung quanh của Material gần như là không gian 3D, điều này tức là tất cả các đối tượng xuất hiện đều có trục x,y,z. Trong đó, trục z sẽ trọn vẹn vuông góc với khía cạnh phẳng của màn hình, trục z dương không ngừng mở rộng về phía fan xem. Cùng mỗi tấm Material sẽ chỉ chiếm một vị trí cá biệt dọc theo trục Z và có độ dày tiêu chuẩn là 1dp.
Trên giao diện website, trục z được sử dụng để làm cho một lớp chứa hoàn toàn không gian phối cảnh. Còn riêng rẽ trục y đang làm nhiệm vụ mô phỏng toàn thể thế giới 3D.
Tính vận dụng của Material Design
Material Design gồm có tính vận dụng sau:
- Được sử dụng thịnh hành trong hệ thống của Google như: Gmail, Google maps...
- có thể ứng dụng ghi thông tin và dữ liệu: Evernote.
- hoàn toàn có thể ứng dụng vào mạng buôn bản hội: eBay
- Ứng dụng cho ứng dụng bàn phím năng lượng điện thoại: Laban key.
- Sử dụng rộng rãi trong bài toán chuyển đổi, đo lường: S Converter.
Với những kiến thức hữu ích nhưng mà dienmay.edu.vn share ở trên, chắc chắn rằng những nhà kiến tạo “gà mờ” đã hiểu được Material là gì, tương tự như những yếu tố đặc trưng trong Google Material Design. Việc nắm vững những kỹ năng này để giúp cho việc học thiết kế của công ty được tiện lợi và dễ dàng hơn.














