Nguyên lý thị lực là tập hợp các nguyên tắc khi kiến thiết nhằm bảo đảm sự hợp lý về bố cục tổng quan và kỹ năng thu hút tín đồ xem của tác phẩm. Bạn đang xem: Nguyên lý thị giác là gì
Có lẽ chưa lúc nào thiết kế đồ họa lại “hot” như vài ba năm qua. Trong tầm một giây tra cứu kiếm, Google vẫn trả về cho họ hơn 70 triệu hiệu quả liên quan tới từ khóa “thiết kế thiết bị họa”.
Doanh nghiệp bước đầu chú trọng hơn vào việc chi tiêu cho hình hình ảnh và truyền thông, bạn trẻ thì ngày càng hứng thú với quá trình đầy sáng chế này. Điều này dẫn đến sự việc lượng lực lượng lao động cho lĩnh vực kiến tạo đang mỗi một khi một tăng. Với để hiện tại hóa mục tiêu trở thành một “nhà kiến thiết đồ họa”, ngoài ra trường đại học giảng dạy chính quy, một trong những lượng không hề nhỏ dại các designer hiện giờ chọn tuyến đường “tự học”.
Tự học là một trong con đường không sai, có tương đối nhiều nhà xây cất rất thành công từ những việc tự mình tìm hiểu kiến thức với không trải qua trường lớp như Paul Rand, Ethel Ree tốt Tibor Kalman…
Tuy nhiên, việc tự học ra sao mới là sự việc đáng nhằm quan tâm. Một sai lầm phổ biến hiện giờ của nhiều người dân là bắt đầu từ khí cụ trước. Hồ hết designer này đã lựa chọn tò mò các phần mềm như Photoshop, Illustrator, InDesign,… và lập tức đi kiếm việc lúc cảm thấy mình đã “đủ con kiến thức”.
Việc này cũng không sai. Dẫu vậy nếu chỉ tập trung học về lý lẽ sẽ khiến chúng ta thiếu hụt đi gần như phần kiến thức và kỹ năng vô cùng quan trọng. Một trong số đó chủ yếu là: nguyên lý thị giác.
Vậy nguyên lý thị giác là gì và tầm đặc biệt quan trọng của nguyên tắc thị giác đối với quá trình thiết kế là như thế nào?
Ở nội dung bài viết về chủ thể Layout, Vũ đã có chia sẻ qua về các nguyên tắc khi xây dựng layout. Trong nội dung bài viết lần này, Vũ sẽ chia sẽ rõ hơn về những nguyên lý thị giác ấy và bổ sung cập nhật thêm một số nguyên tắc nhưng mà đội ngũ Vũ Digital tin rằng sẽ giúp ích cho các bạn.

Nguyên lý thị lực là gì?
Nguyên lý thị giác là tập hợp những nguyên tắc khi kiến tạo nhằm bảo đảm sự hợp lý về bố cục tổng quan cho công trình và thu hút fan xem.
Trong bất kể ngành thẩm mỹ nào, nguyên tắc thị giác luôn luôn đóng một vai trò khôn cùng quan trọng. Một chiến thắng sẽ được nhận xét “đẹp” với “thuận mắt” khi nó hội tụ và đáp ứng đủ những yêu mong về phương diện thị giác.
Nguyên lý mắt là gần như quy dụng cụ được đúc rút từ quy trình sống và trở nên tân tiến của bé người. đầy đủ nghệ nhân, họa sĩ xa xưa đã vận dụng nguyên tắc thị giác vào các tác phẩm của họ, ngay cả khi họ chưa nhận thức hay đánh tên cho đa số quy cách thức này.
Vài bạn sẽ mang lại rằng nguyên tắc thị giác gò bó sự sáng tạo. Tuy nhiên, theo lực lượng Vũ Digital, điều ngược lại mới đúng. Hãy ảnh hưởng đến việc xây đắp một căn phòng. Những qui định sẽ định hình cho chính mình chiều cao, chiều rộng hay không gian tương xứng với hộ gia đình đó, nhưng mà trang trí nội thất phía bên trong như vắt nào lại tùy ở trong vào sự sáng chế và nhu cầu của bạn.
Điều tương tự cũng khá được áp dụng trong lĩnh vực xây cất đồ họa, chúng ta hoàn toàn có thể sáng tạo hầu như thứ về màu sắc, bố cục,… miễn sao vẫn bảo đảm an toàn các cơ chế về ba cục.
1. Nguyên tắc thị giác phân cấp cho (Hierarchy)
Nguyên lý thị giác phân cấp là thuật ngữ dùng để làm chỉ sự phân chia tin tức thành các nhóm chính và phụ trong thiết kế. Phân cấp là nguyên tắc cực kỳ quan trọng với những designer. Nếu phần nhiều thành bên trong thiết kế của doanh nghiệp đều trông tương đương nhau, hoặc không có thứ gì thiệt sự nổi bật, thì bạn xem sẽ cảm giác rất chán nản và chúng ta cũng chẳng biết mục tiêu của xây đắp là gì.
Một sự phân cấp tin tức sẽ dẫn dắt mạch phát âm của người xem đi trường đoản cú thông tin đặc trưng nhất bên trên ấn phẩm tới các thông tin ít đặc trưng hơn. Nói cách khác, một kiến tạo áp dụng nguyên lý phân cung cấp sẽ điều hướng thị giác của tín đồ xem.

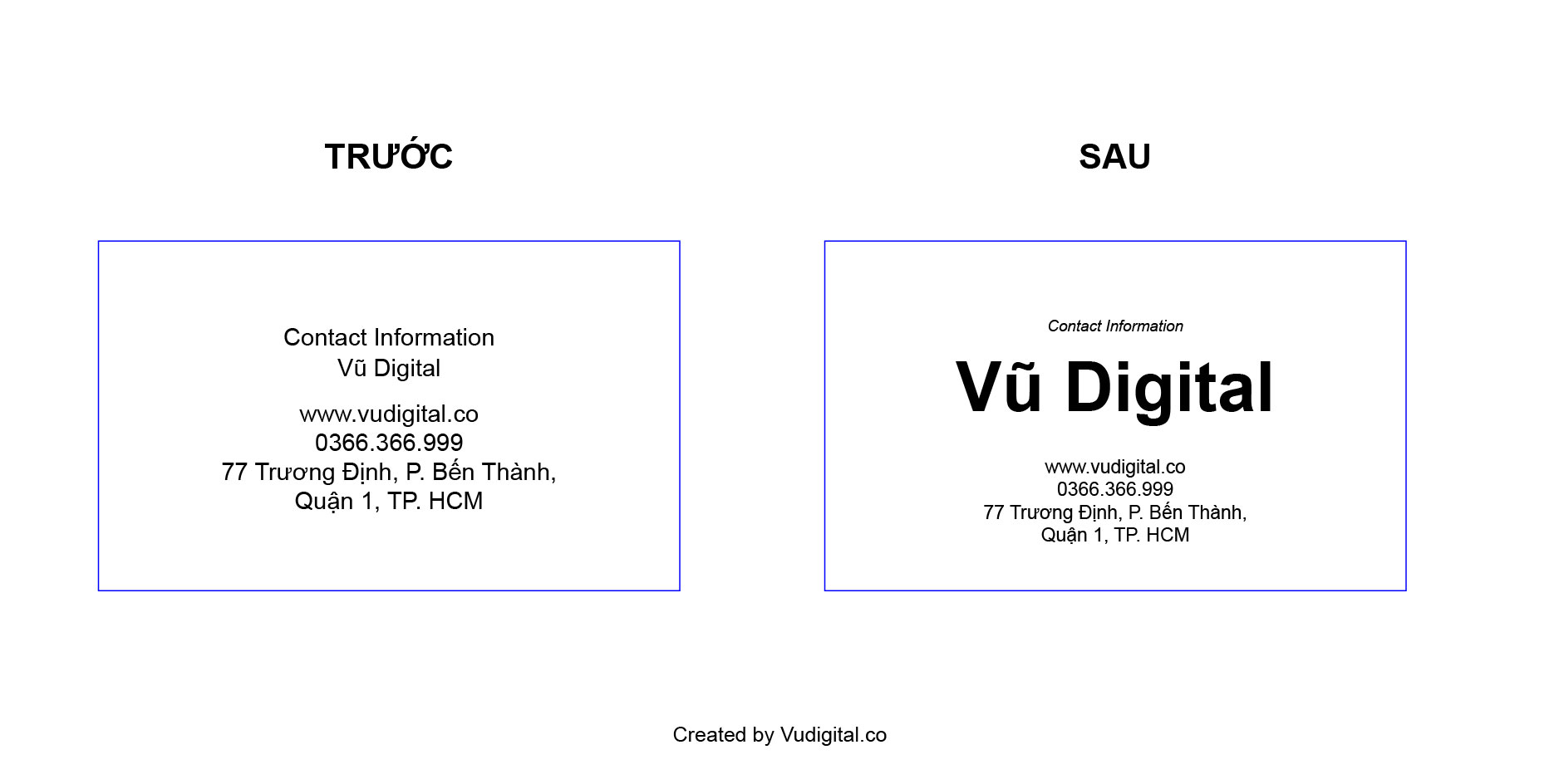
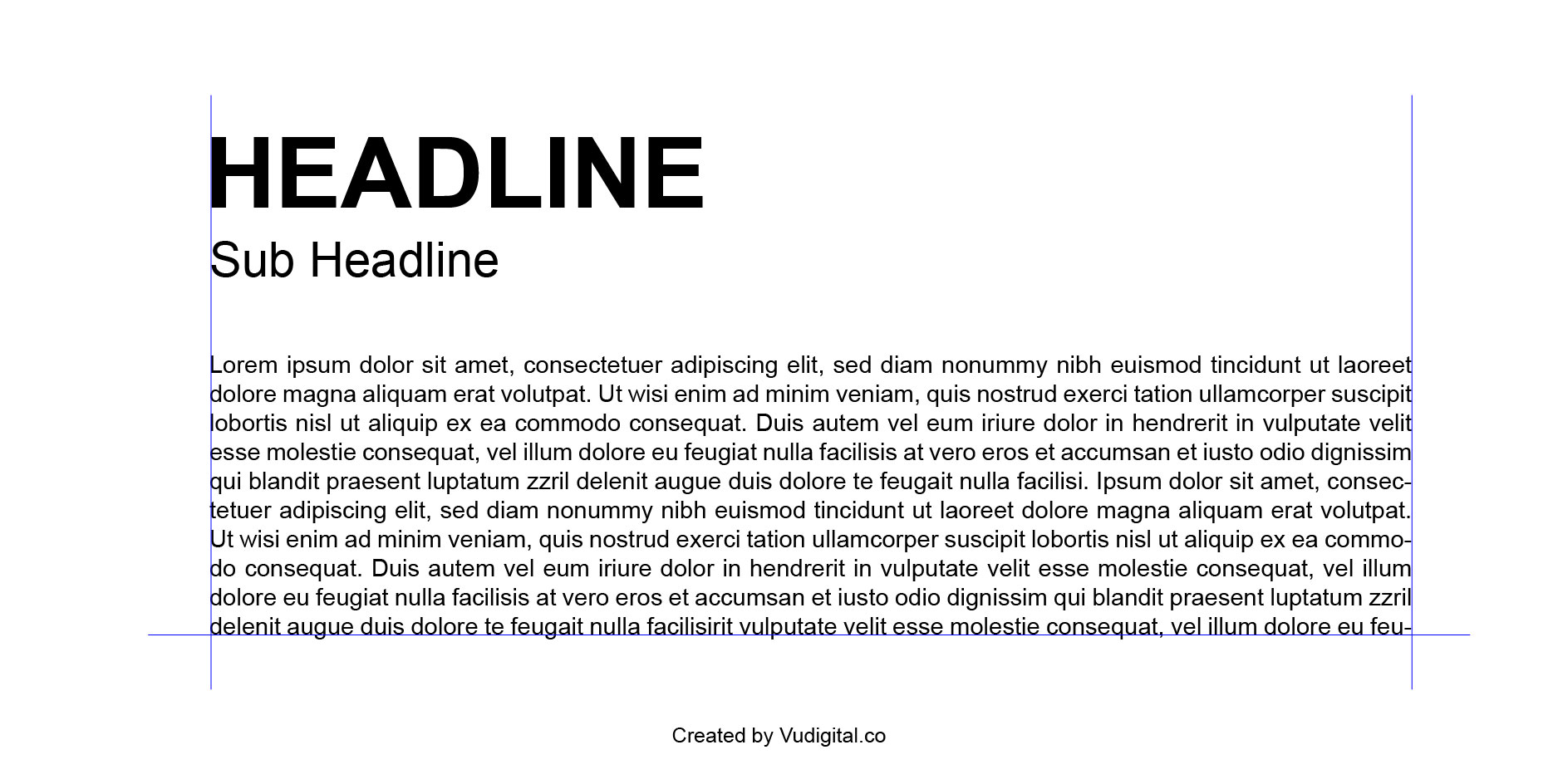
Nguyên lý thị giác phân cấp giúp phân tầng tin tức (ảnh: vudigital.co)
Có nhiều cách để tạo ra sự phân cấp, chúng ta có thể sử dụng màu sắc hoặc kích thước. Đối cùng với typography, chế độ Hierarchy được ứng dụng trải qua kiểu chữ (typeface), kích cỡ chữ (size) cùng sức nặng trĩu của chữ (weight).
2. Nguyên lý thị giác cân bằng (Balance)
Nguyên lý thị giác thăng bằng được tư tưởng là sự bằng phẳng trong bí quyết kết hợp, bố trí hoặc tỷ lệ của những yếu tố đồ gia dụng họa. Cân nặng bằng không chỉ là áp dụng trong cha cục, mà còn là một về color sắc, phong cách chữ, hình dạng,…
Tính cân đối của kiến thiết được tạo ra bằng nhiều hình thức. Ba bề ngoài thông dụng thiết yếu là: đối xứng (Symmetry), bất đối xứng (Asymmetry) và cân đối hướng trung khu (Radial)

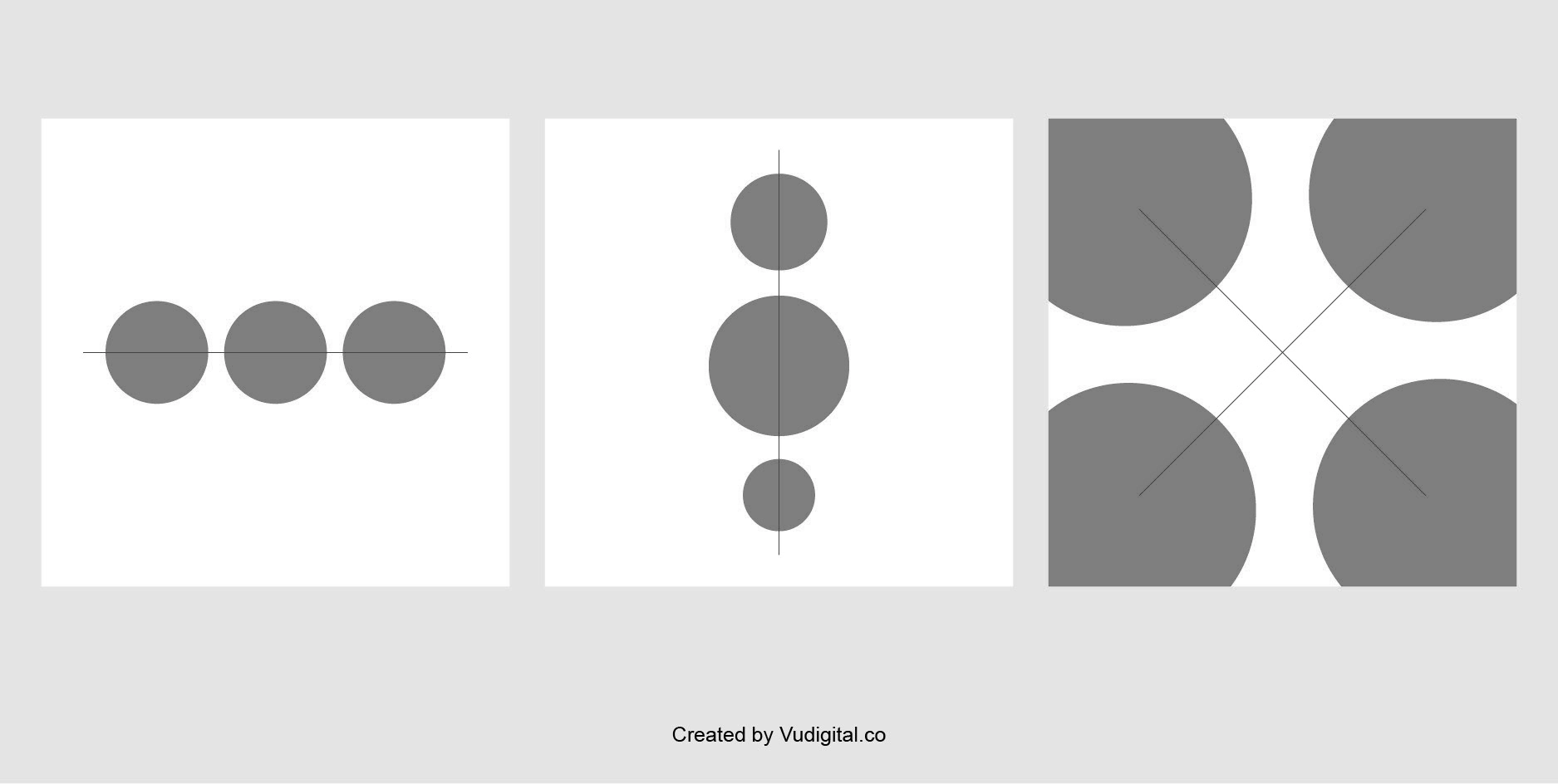
Cân bằng đối xứng trong kiến thiết (ảnh: vudigital.co)
Cân bằng đối xứng là giải pháp làm thông dụng và dễ chạm mặt khi thiết kế. Rất có thể bạn đã nhận ra, bọn họ từ lâu sẽ rất thân thuộc với kiểu cân bằng này. Con người có hai chân, nhị tay, hai mắt. Một tuyến đường thường sẽ sở hữu hai làn đường. Một cái bàn thường sẽ có được bốn chân.
Sự đối xứng xuất hiện thêm ở các nơi hơn ta tưởng và nhận thức của chúng ta đã mừng đón tính cân bằng này như một riêng lẻ tự khoác định của vạn vật. Phép tắc này khi áp dụng vào nghành đồ họa cũng không không giống đi là mấy.
Cách nhận ra kiểu thăng bằng này là khi các yếu tố kiến tạo ở phía 2 bên trục trung tâm có phong cách thiết kế giống nhau, như thể đối xứng sang một tấm gương vô hình. Cân bằng đối xứng rất có thể theo chiều từ bỏ trái qua phải, bên trên xuống dưới, hoặc cả hai.

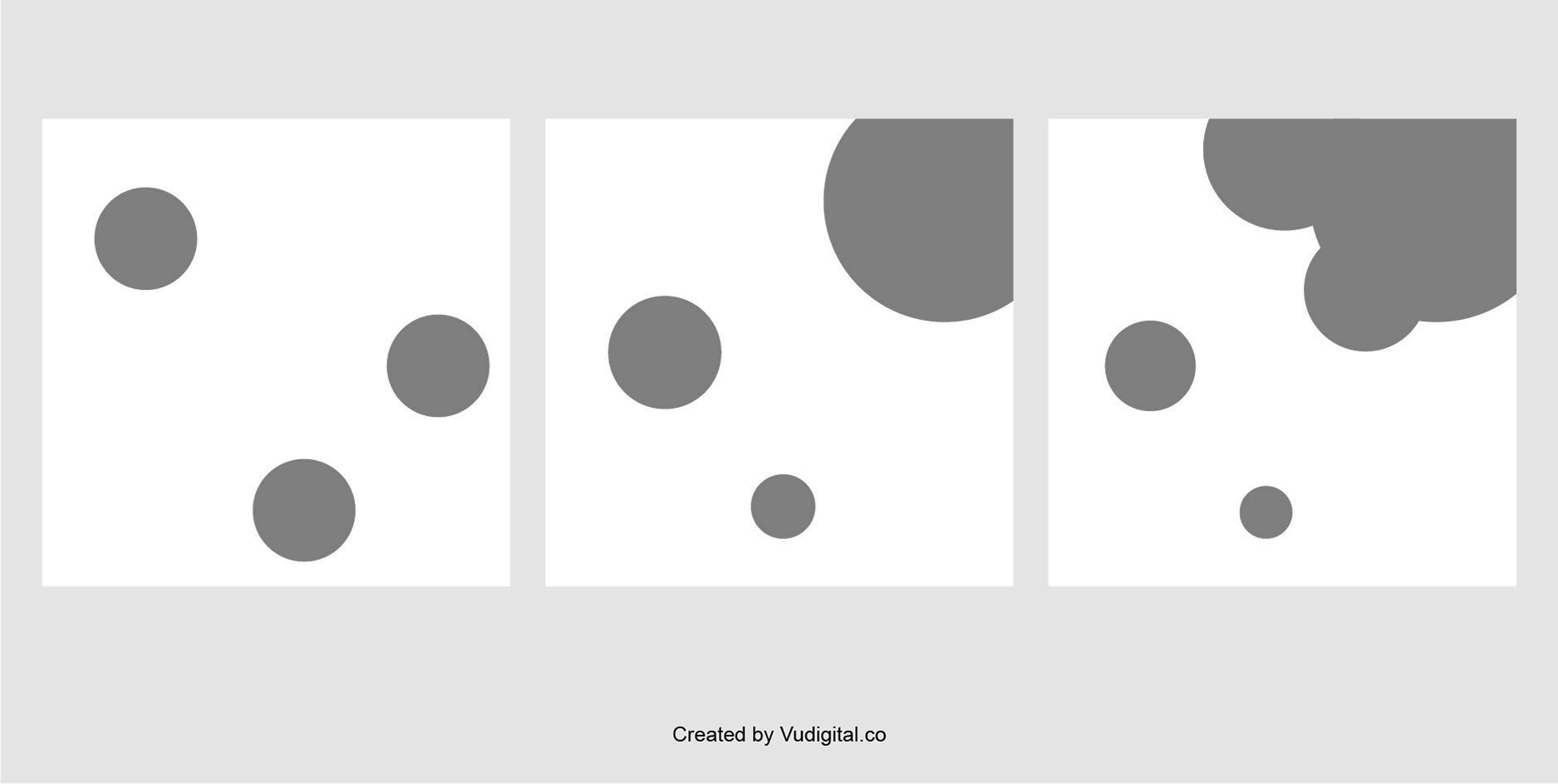
Cân bởi bất đối xứng trong kiến thiết (ảnh: vudigital.co)
Trong lúc đó, cân bởi bất đối xứng là thuật ngữ để chỉ một thiết gồm cách thu xếp mà trong các số ấy các thành phần ko nằm “đối diện” nhau qua trục. Kiểu cân bằng này cho phép điều hướng thị giác tín đồ xem theo một giải pháp “tự do” hơn, trong khi vẫn đạt được sự hài hòa và hợp lý về tổng thể.
Nếu cân bằng đối xứng cân xứng với phần đa ấn phẩm xây dựng mang tính nghiêm túc, long trọng hoặc truyền thống, thì cân bằng bất đối xứng sở hữu lại cảm giác thú vị, năng động và hiện đại cho tác phẩm. Những thành phần vật họa sẽ được sắp để tự nhiên, dựa trên sự liên hệ của hình khối, không khí âm cùng tính link của các thành phần với nhau, tạo thành cả lực căng (tension) với sự cân bằng.

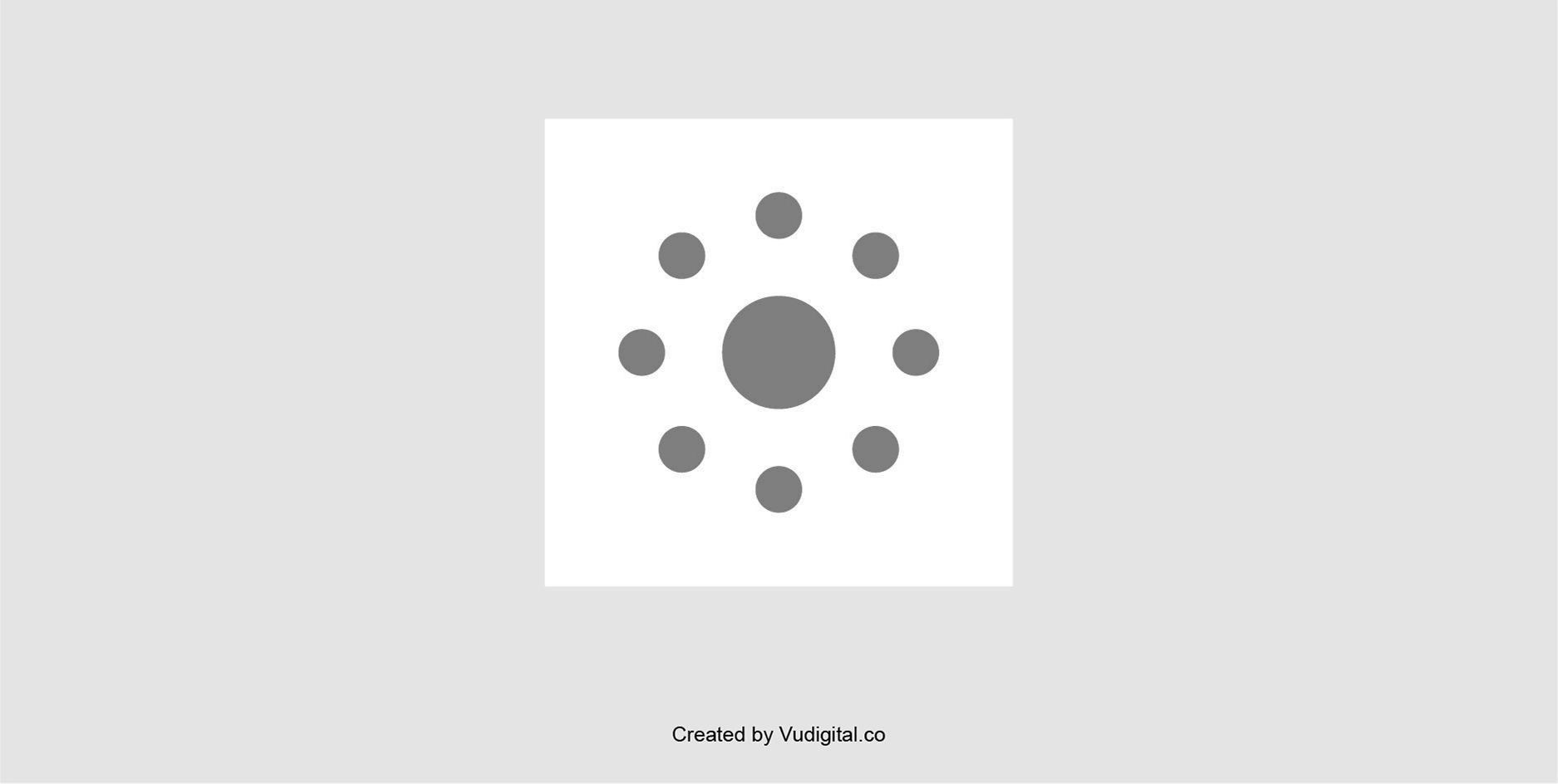
Cân bằng hướng vai trung phong trong thi công (ảnh: vudigital.co)
Kiểu cân đối thứ bố là cân bằng hướng tâm. Vào đó, yếu ớt tố quan trọng đặc biệt nhất sẽ được đặt ở trung tâm của xây đắp và hầu hết nội dung sót lại sẽ được thu xếp xung quanh “tiêu điểm” này. Bạn cũng có thể hình dung dạng thăng bằng này trải qua hình hình ảnh của hệ khía cạnh trời. Mặt trời sẽ là trung tâm, còn các hành tinh khác vẫn xoay quanh nó.
Trên đây là ba vẻ ngoài chính của nguyên lý thị giác cân nặng bằng. Dù cho bạn lựa lựa chọn kiểu nào, thì quan trọng nhất vẫn là việc người xem ko bị giận dữ khi nhìn vào tác phẩm.
3. Nguyên lý thị giác căn lề (Alignment)
Nguyên lý mắt căn lề nhắc đến biện pháp những nguyên tố văn bản hoặc đồ họa được thu xếp theo các “đường gióng” trong một ko gian.
Khi đi học, họ thường được dạy dỗ là buộc phải viết chữ căn theo lề của các quyển vở. Còn nếu như không viết theo lề, đoạn văn họ viết ra sẽ trông cực kỳ lộn xộn và rối mắt. Cứ thế cho tới khi bự lên, họ đã auto soạn thảo văn bản, viết văn, viết đơn,… theo hầu hết đường căn ấy dịp nào ko hay.
Trong xây dựng cũng tương tự, designer rất có thể điều chỉnh thiết kế của mình theo bề ngoài căn lề trái, căn lề phải, căn hai bên hoặc căn giữa.

Nguyên tắc căn lề trong xây cất (ảnh: vudigital.co)
Khi những yếu tố không được căn lề đúng cách, bọn chúng sẽ tạo cảm xúc lộn xộn cho tác phẩm. Trừ một vài trường hợp mà lại designer cố tình không căn lề để tạo ra những hiệu ứng thị giác sệt biệt, thì còn lại họ đều nên căn chỉnh nội dung của mình.
Một điều cần để ý là bạn xem sẽ không chú ý quá không ít tới một kiến tạo được căn lề chủ yếu xác, dẫu vậy sẽ nhận thấy ngay lập nếu xây cất có rất nhiều thành phần bị lệch, dù chỉ nên vài milimet.
4. Nguyên lý thị giác nhấn mạnh (Emphasis)
Khi một ấn phẩm kiến thiết được xuất bản, họ cần buộc phải biết chắc hẳn rằng người xem đang phải triệu tập vào đâu. Hoàn toàn có thể đó là thông tin giảm giá vào dịp nghỉ lễ hội sắp đến, hoặc tên của một sự kiện chuẩn bị diễn ra trong nhì tuần nữa,… tuy thế làm sao bọn họ chắc chắn được bạn khác sẽ triệu tập vào điểm ta muốn? nguyên tắc thị giác dìm mạnh chính là để giải quyết và xử lý những trường vừa lòng trên.
Xem thêm: Làm Account Trong Agency Là Gì ? Khám Phá Công Việc Của Một Account Trong Agency
Bạn sẽ nhận biết nguyên tắc này còn có liên hệ ngặt nghèo đến hiệ tượng “Phân cấp” đã được Vũ chia sẻ ở trên. “Nhấn mạnh” nghĩa là lựa chọn ra yếu tố đặc biệt quan trọng nhất của xây cất và chuyển đổi để nó trở nên khá nổi bật hơn mọi thành phần còn lại. Mọi yếu tố này được gọi là điểm tụ (Focal Point).

Nguyên tắc nhấn mạnh vấn đề giúp người xem tập trung vào điểm tụ (Focal Point) trong xây cất (ảnh: vudigital.co)
Điểm tụ của mỗi thi công sẽ khác nhau tùy ở trong vào mục đích truyền thông media của mến hiệu. Thông thường, tiêu đề, hình hình ảnh hoặc đông đảo câu kêu gọi hành vi sẽ là phần lớn điểm tụ rất cần được nhấn mạnh. Designer sẽ có tác dụng điểm tụ rất nổi bật lên thông qua các kỹ thuật kiểm soát và điều chỉnh kích thước, không gian âm, color sắc,…
Một sai trái mà nhiều sinh viên mới ra ngôi trường hoặc chưa có nhiều kinh nghiệm rất dễ mắc bắt buộc đó là nhấn mạnh vấn đề sai đối tượng. Cấp trên muốn bạn tập trung vào hình ảnh nhưng chúng ta lại vô tình “highlight” thương hiệu của bài bác viết; hoặc bạn muốn người xem chú ý vào dàn khách hàng mời của chương trình, nhưng số đông hình ảnh đó lại thiếu thốn nổi bật.
Hãy đảm bảo bạn nhấn mạnh đúng đối tượng. Cách đơn giản và dễ dàng nhất là giữ hộ thiết kế của chính mình cho không ít người dân khác xem cùng đặt thắc mắc về thứ nhưng họ để ý đầu tiên khi quan sát vào bức ảnh.
5. Nguyên tắc thị giác không gian âm (White Space)
Không gian âm (White Space) là phần không gian trống giữa những yếu tố bối cảnh khi thiết kế. Không gian âm với lại cảm xúc dễ đọc, thoải mái và giúp những hiểu biết của người xem mềm mịn và mượt mà hơn.
Hãy tưởng tượng một thi công mà các thành phần của chính nó xếp quá giáp nhau đã khiến chúng ta cảm thấy tức giận như cầm cố nào khi quan sát vào. Đặc biệt là với những điểm tụ giỏi những tin tức quan trọng, chúng cần không gian âm để trở nên nổi bật hơn so với các thông tin khác.

Không gian âm trong xây cất (ảnh: vudigital.co)
Trong thi công đồ họa, không khí âm hay được phân thành hai dạng chính:
Active white Space
Đây là không khí mà designers tùy chỉnh cấu hình một bí quyết có ý kiến để tạo điểm khác biệt cho layout. Active trắng Space thường được chủ động bỏ qua để si mê sự để ý vào ngôn từ và để khác nhau giữa các yếu tố cùng với nhau
Passive trắng Space
Đây là khoảng tầm trắng tự nhiên và thoải mái giữa các yếu tố thứ họa. Ví dụ như khoảng trắng giữa các từ trong đoạn văn phiên bản hoặc không gian xung quanh hình ảnh sản phẩm và những thành phần đồ họa khác.
Khi thu xếp layout, họ thường chỉ triệu tập xử lý những Active white Space. Mặc dù nhiên, những designers vẫn phải để ý đến những Passive trắng Space và điều chỉnh khi bắt buộc thiết, nhằm bảo vệ cả nhị kết hợp hợp lý và làm cho một layout tổng thể hoàn chỉnh.
Về form size của trắng space, chúng ta thường rành mạch như sau:
Micro white space: dùng để làm mô tả những không gian âm có size nhỏ. Thường là khoảng cách giữa các chữ mẫu hoặc các đối tượng nằm sát nhau. Thêm không khí trắng bé dại là quan trọng để tạo những khoảng nghỉ mang lại mắt lúc layout không hề nhiều không gian. Điều chỉnh hầu như vùng trống này rất có thể giúp mang đến thiết kế của người sử dụng không lộn xộn.
Macro white space: là thuật ngữ nói tới vùng không gian âm có size lớn hơn. Thường là không gian gian trắng giữa những cột, những đoạn văn và những yếu tố giao diện khác. Lấy một ví dụ phần lề trái và đề nghị của tách bóc giữa những đoạn văn bạn dạng là macro trắng space. Chuyển đổi các vùng này sẽ ảnh hưởng mạnh đến bố cục bạn dạng thiết kế, tạo ra vô số cách thức sắp xếp cho layout hơn.
6. Nguyên lý thị giác tương bội nghịch (Contrast)
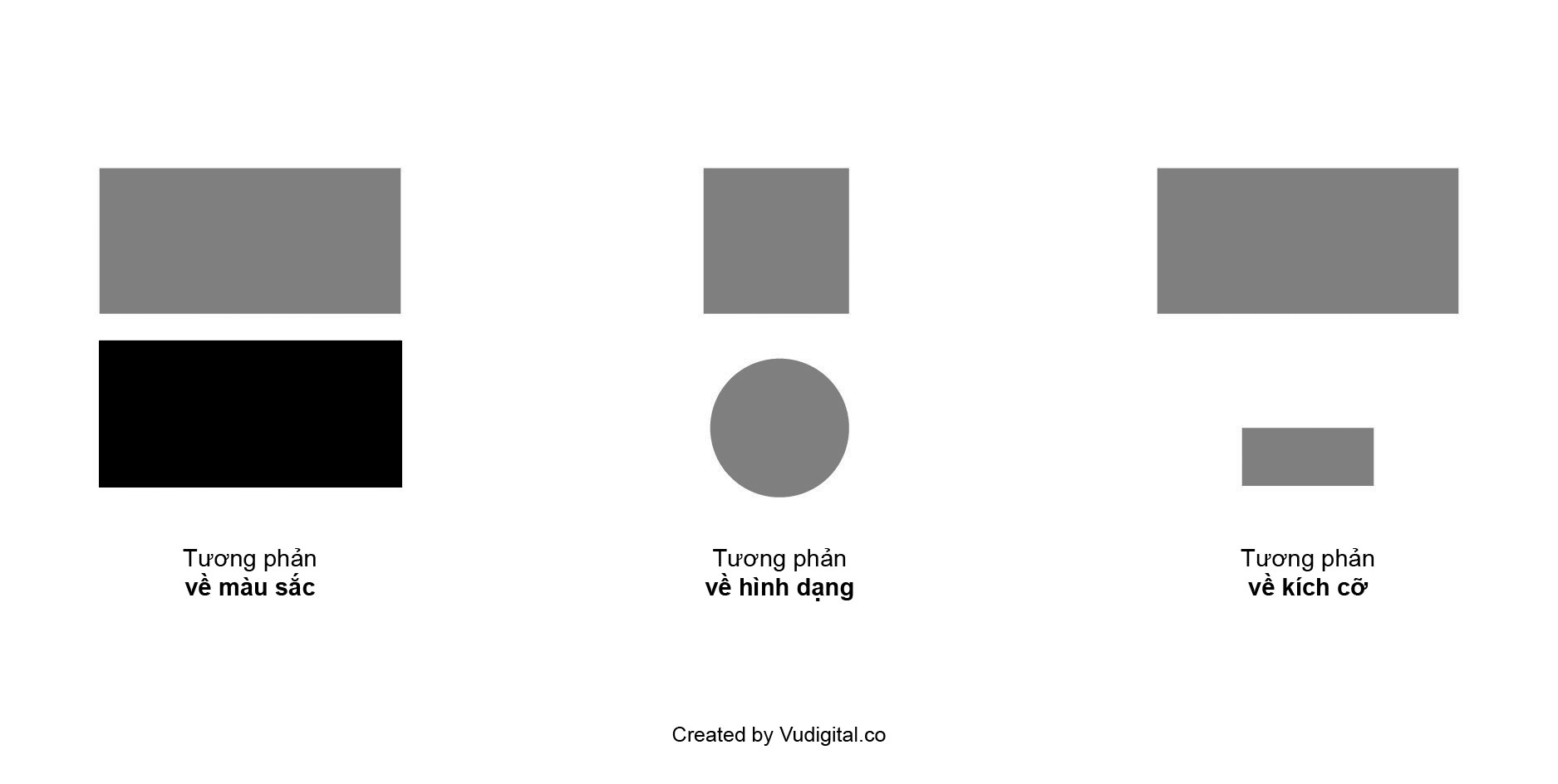
Nguyên lý thị lực tương bội nghịch là cách họ tạo ra sự đối nghịch giữa các thành phần thiết kế, nhằm mục đích nhấn mạnh vấn đề hoặc để giúp tác phẩm trở cần thú vị hơn. Nguyên tắc thị giác này được tạo ra ra bằng cách sử dụng hình dáng, màu sắc sắc, kích cỡ,… để làm tăng sự biệt lập giữa các yếu tố.

Các lấy ví dụ như về tương bội phản trong xây đắp (ảnh: vudigital.co)
Cụ thể, tương phản giúp một thành phần khác hoàn toàn hơn hẳn so với những nội dung không giống trong xây cất (lại contact nguyên tắc “Phân cấp” cùng “Nhấn mạnh”). Một tác phẩm không có tương phản sẽ gây cảm giác “một màu”, dễ khiến cho người coi nhàm chán.
Ưu điểm đồ vật hai của nguyên tắc thị giác tương phản đó là tính đọc dễ mà nó sẽ đem đến. Cường độ tương phản vừa đủ giữa các yếu tố, nhất là phần văn bạn dạng và nền (background) là yêu cầu đặc biệt quan trọng để tạo thành một kiến tạo có tính dễ đọc.
Những người dân có thị lực kém đã không gặp quá nhiều trở ngại khi hiểu văn phiên bản trên màn hình máy tính quá bé dại hoặc hiển thị kém. Mặt khác, các xây dựng có tương phản cũng biến thành được đón nhận đầy đầy đủ dù được đặt ở khoảng cách xa so với những người xem (billboard, biển cả hiệu,…)
7. Nguyên lý thị giác lặp lại (Repetition)
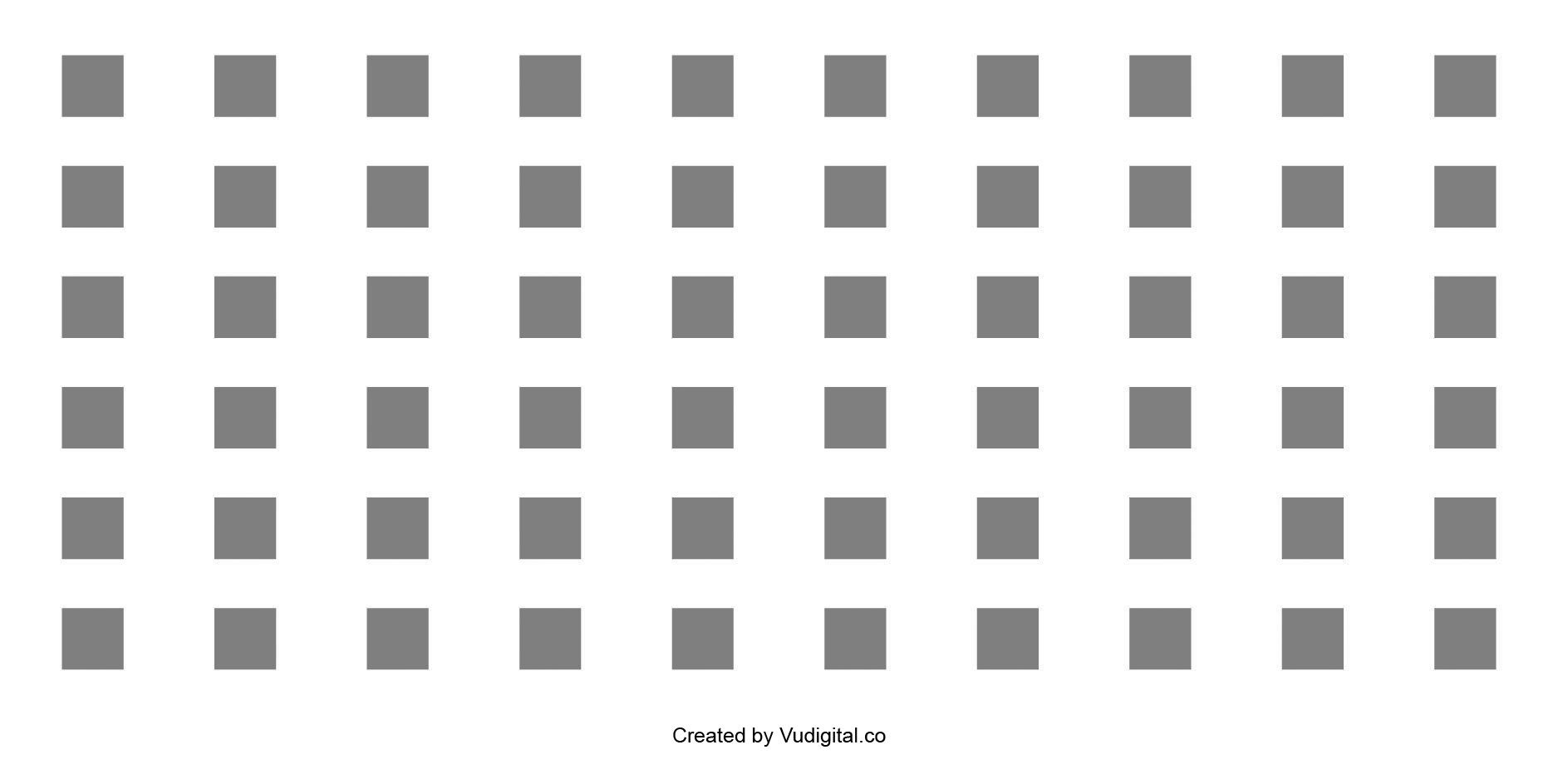
Như tên thường gọi của mình, nguyên lý thị giác tái diễn là việc thực hiện nhiều lần một hoặc nhiều thành phần có tính chất giống như nhau trong thiết kế. Nó được áp dụng để với lại cảm hứng thống nhất cùng tính thường xuyên cho tác phẩm. Sự lặp lại còn khiến cho designer tạo thành nhịp điệu (rhythm).

Tính tái diễn mang đến cảm xúc thống nhất và tính liên tục cho xây dựng (ảnh: vudigital.co)
Cách để ứng dụng nguyên tắc thị giác tái diễn khá đối kháng giản. Chẳng hạn, bạn có thể thống nhất thực hiện chung font chữ, bộ màu, hình tượng (icon), họa tiết hoa văn (pattern) khi thiết kế.
Ví dụ, đầy đủ là văn bản trong một quyển sách, nhưng bọn họ không nên vận dụng Helvetica từ bỏ trang 1 cho trang 10, rồi thực hiện Arial từ trang 11 mang lại trang 25 (trừ khi bạn có mục đích đặc biệt).
Sự nhất quán để giúp đỡ tác phẩm dễ nhận ra hơn đối với người xem. Không những trong thiết kế, nhưng mà khi xây cất thương hiệu, lặp lại cũng là giữa những nguyên tắc đặc biệt giúp trở nên tân tiến hình hình ảnh của doanh nghiệp.
Tuy nhiên, khi kể đến sự lặp lại, Vũ không tồn tại ý rằng tất cả các thiết kế của công ty đều đề xuất giống y đồng nhất như đúc. Vì như vậy không còn điều gì khác là trí tuệ sáng tạo nữa. Hãy tạo ra những món ăn khác nhau từ những nguyên liệu mà các bạn có, đừng làm bếp mãi một món ngày này qua ngày khác. Bạn cũng có thể tăng sự phong phú cho thiết kế bằng cách thêm vào những yếu tố độc đáo, biệt lập hoặc phối hợp những nguyên tố sẵn có.
8. Nguyên lý thị giác kế cận (Proximity)
Nguyên tắc kế cận là một thuật ngữ được thực hiện để biểu lộ vị trí của các yếu tố nằm ngay sát nhau trong một layout, nhằm mục tiêu tạo ra mối liên kết về thông tin giữa chúng. Nói một cách dễ dàng nắm bắt hơn, nếu còn muốn người đọc hiểu rằng giữa tin tức A cùng B tương quan với nhau trên layout, bạn cần phải đặt chúng gần nhau.
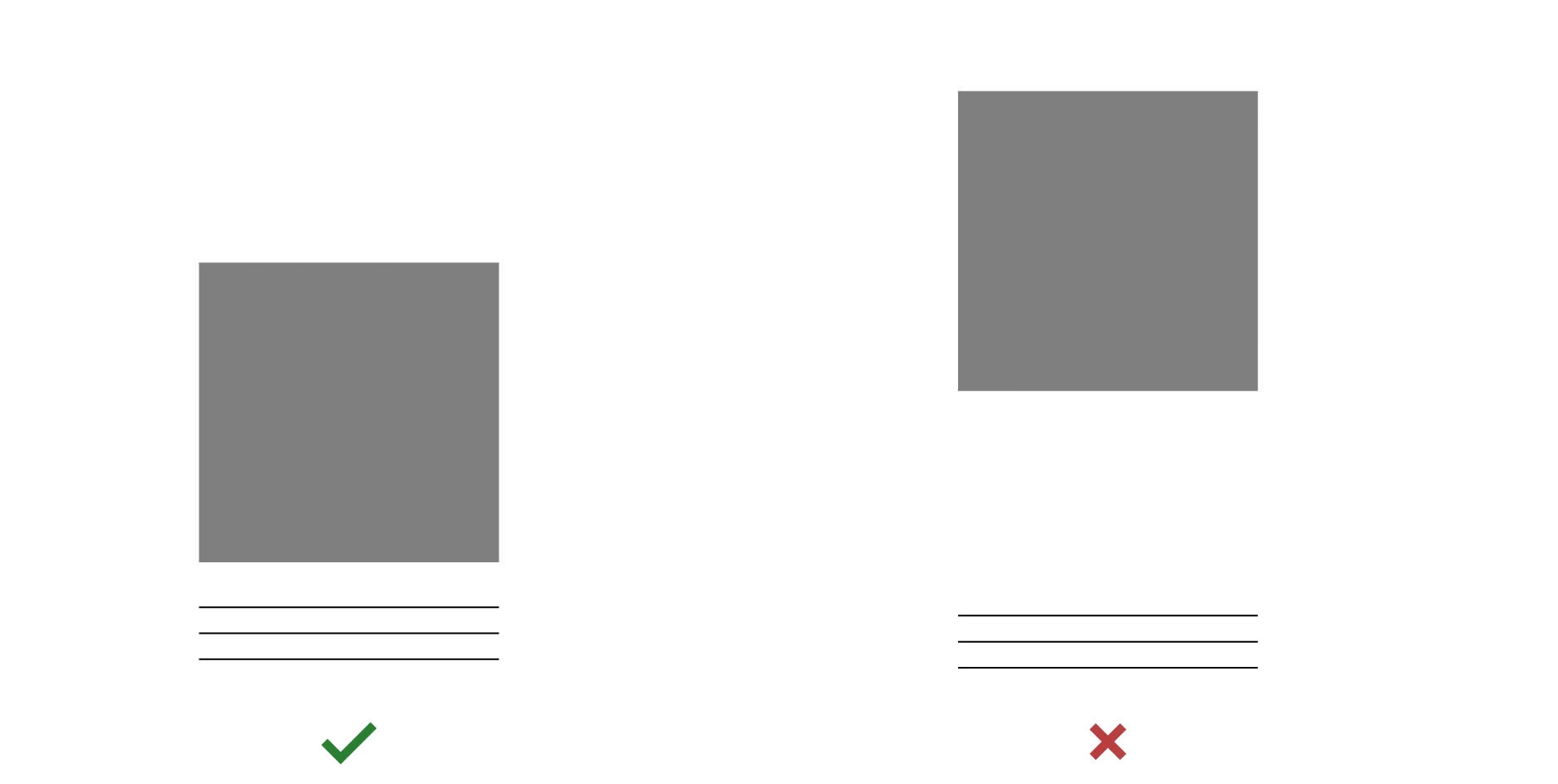
Nguyên tắc này tuy đơn giản nhưng lại có công dụng đáng kể trong vấn đề giúp bạn đọc nắm được những khối thông tin. Ví dụ, để một chú giải gần với cùng 1 hình hình ảnh sẽ giúp tín đồ đọc mang định hiểu rằng cả hai cùng thuộc về một nhóm. Ngược lại, nếu khoảng cách giữa hai ngôn từ này quá xa, bọn họ sẽ cho rằng không tồn tại sự kết nối nào giữa bức hình và đoạn văn bản.

Nguyên tắc kế cận tạo ra sự liên kết cho các thành phần bối cảnh (ảnh: vudigital.co)
Proximity là một trong nguyên tắc rất quan trọng khi xây dựng layout. Bởi vì nếu các thành bên trong layout không được đảm bảo an toàn tính liên kết, họ sẽ không tưởng tượng được liệu chúng tất cả cùng thuộc về một đội nhóm thông tin giỏi không.
9. Nguyên tắc thị giác hoạt động (Movement)
Nguyên lý thị giác hoạt động là việc điều phối mắt của bạn xem theo một băng thông định trước trong cha cục.

Tính chuyển động trong xây đắp (ảnh: vudigital.co)
Khi họ xem một thiết kế, họ sẽ bị thu hút trước tiên bởi các tiêu điểm. Bằng phương pháp sắp xếp cẩn trọng những thành phía bên trong thiết kế, designer hoàn toàn có thể dễ dàng dẫn dắt thị lực của tín đồ xem. Cách chúng ta tạo ra nguyên tắc chuyển động là áp dụng những nguyên tắc thị giác khác ví như “Phân Cấp”, “Căn Lề” và “Lặp Lại”.
Nguyên lý mắt này đặc biệt quan trọng khi kiến thiết website, nơi designer cần bảo đảm an toàn người sử dụng sẽ điều hướng như giải pháp họ sẽ hình dung. Ngoại trừ ra, vận động cũng góp các kiến tạo tĩnh trở nên thú vị hơn.
Lời kết
Trên đó là định nghĩa với 9 nguyên tắc thị giác phổ biến. Đội ngũ Vũ Digital hi vọng bạn đọc đang hiểu về những nguyên tắc thị giác trong xây dựng đồ họa qua nội dung bài viết này. Còn rất nhiều nguyên lý không giống được chia sẻ trên internet, nhưng lại về cơ bản, chúng cũng là hầu hết phiên bản biến thể từ những nguyên tắc trên.
Tuy nhiên, hãy xem nguyên tắc thị giác giống như những công cụ để giúp bạn hoàn thiện kiến thiết của mình, không nên coi chúng là 1 trong quy chính sách hà khắc, dẫn đến việc khó vận dụng trong công việc.
Đối với những người dân tự học, bài toán hiểu triết lý nền tảng tuy vậy song cùng với việc thực hành công thay là rất là quan trọng. định hướng giúp các bạn có nền tảng bền vững và kiên cố để áp dụng vào công việc sau này, tránh câu hỏi làm sai đều thứ cơ bản.
Hãy khám phá thật kỹ và vận dụng các nguyên lý thị giác trên khi chúng ta làm việc, và sẽ đến lúc các bạn tự tin ứng dụng chúng vào thiết kế của mình.














