Một cảm giác text tuyệt hảo sẽ giúp bức hình ảnh của chúng ta trở nên thu hút hơn khôn xiết nhiều. Trong nội dung bài viết ngày hôm nay, G-Multimedia đã hướng dẫn chúng ta cách thêm hiệu ứngchữ 3Dtrong AI cực kì nhanh gọn.
Bạn đang xem: Cách làm chữ 3d trong ai
Master Illustrator: làm chủ từ tư duy đến công cụ thiết kế

Khi thiết kế trên Illustrator, có tương đối nhiều hiệu ứng chữ tuyệt hảo bạn có thể áp dụng cho xây đắp của minh. Tuy nhiên, nói tới độ chịu chơi thì cạnh tranh mà tìm được hiệu ứng nào rất nổi bật nhưchữ 3D.
Tạo hiệu ứngchữ 3Dtrong Illustrator thực chất không còn khó, mặc dù nhiên, bạn không được chính vì vậy mà lơ là. Hãy theo dõi và quan sát kỹ các bước hướng dẫn và thuộc mình thực hành sáng tạo chữ 3d cho kiến tạo Illustrator ngay thôi!
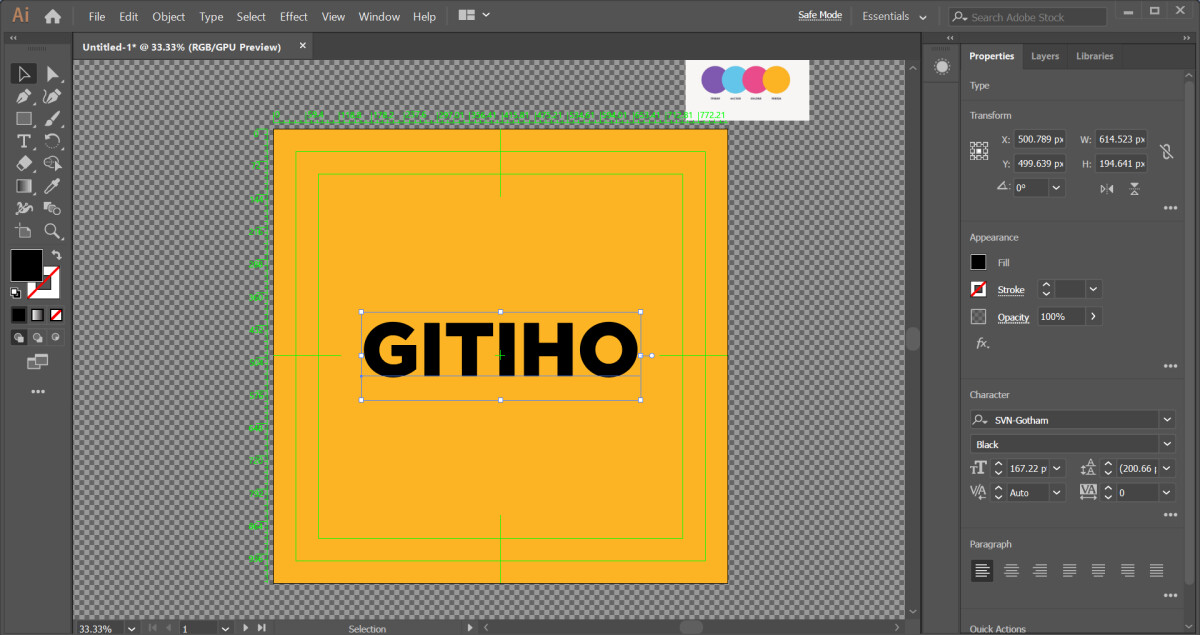
Bước 1: chế tác text
Bạn nghĩ bước thứ nhất để tạochữ 3Dtrong Illustrator là gì? chắc chắn là sinh sản text rồi. Hãy thừa nhận chọn cơ chế Type Tool (T) cùng nhập cái text bạn muốn thêm vào artboard của mình.

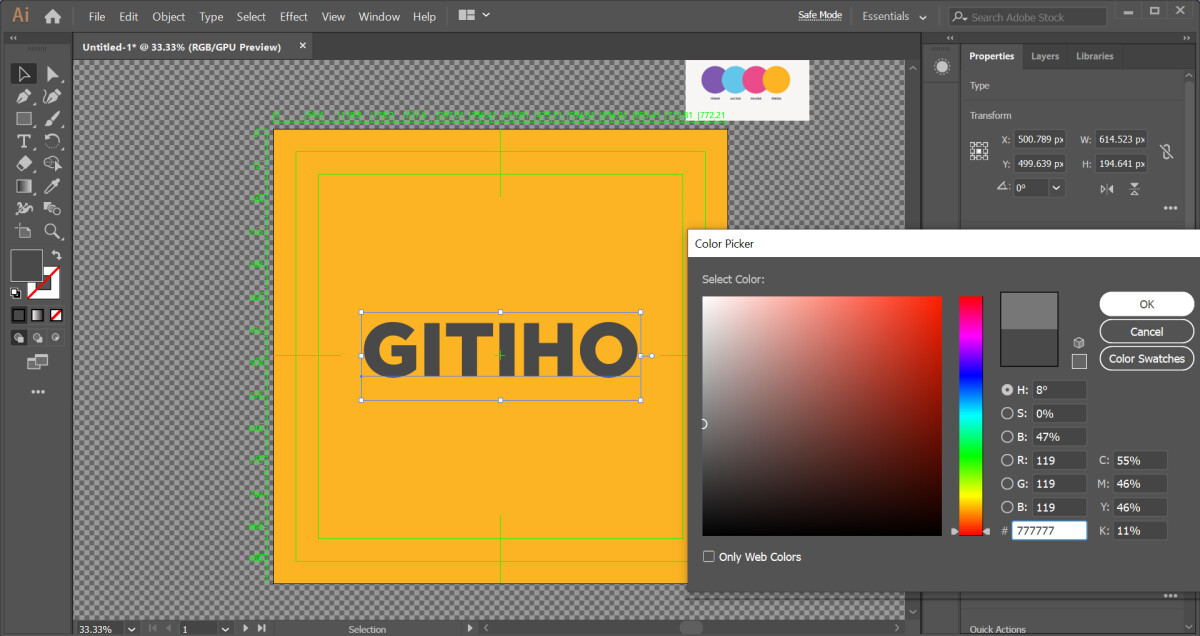
Để sinh sản chữ 3D rất đẹp nhất, chúng ta hãy sử dụng font chữ bold và kiểm soát và điều chỉnh tracking mang đến đoạn text thế nào cho hợp lý. Về màu chữ, các bạn không nên chọn màu đen, vị màu black sẽ làm hỏng text khi bọn họ tạo hiệu ứng chữ 3 chiều ở bước sau. Các bạn không buộc phải quá băn khoăn lo lắng về màu chữ này, vì chúng ta hoàn toàn có thể thay đổi ngay cả khi vẫn thêm hiệu ứng.
Trước mắt, mình sẽ thay đổi màu sắc chữ về màu sắc xám như vào hình.

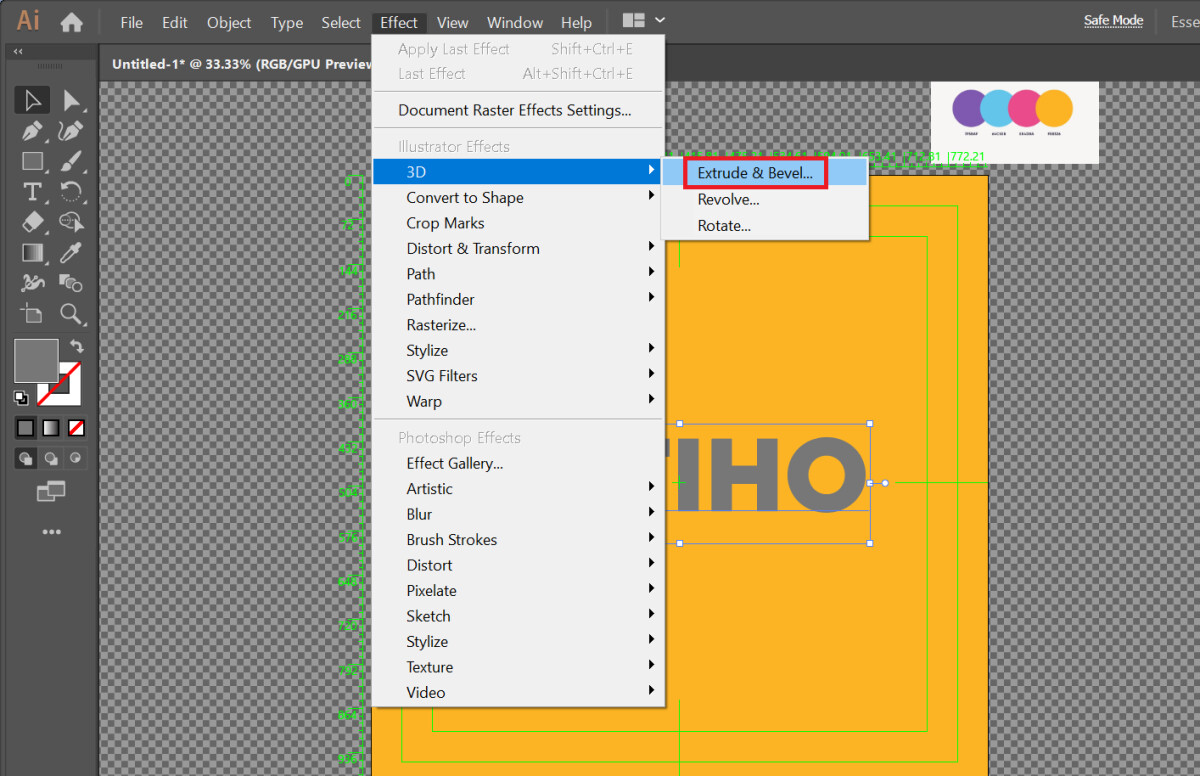
Bước 2: Thêm hiệu ứng chữ 3D
Sau khi đã tất cả dòng text, họ sẽ thêm cảm giác chữ 3d bằng các thao tác dưới đây.
Chọn chiếc textĐi cho Effect > 3 chiều > Extrude và Bevel.
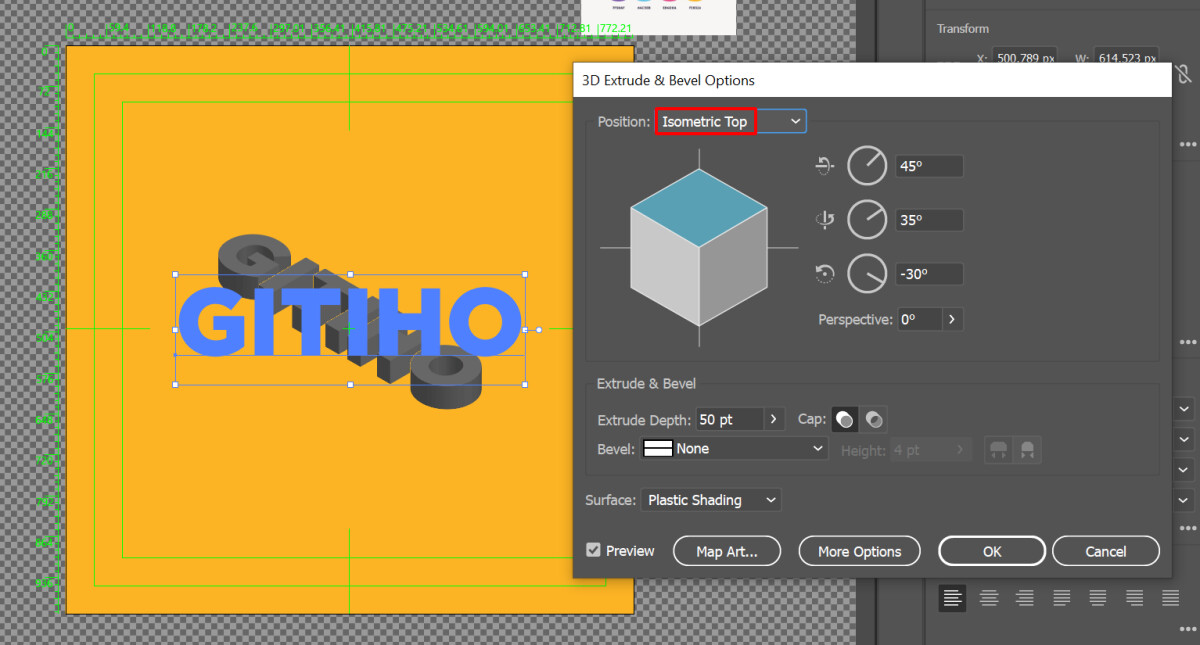
3. Vỏ hộp thoại 3 chiều Extrude và Bevel Options hiện lên. Tại hộp thoại này, họ sẽ tùy chỉnh cấu hình hiệu ứng chữ 3d trong Illustrator.
Mình mong mỏi tạo loại chữ 3D isometric nằm chéo cánh trên artboard, do đó tại mục Postition, bản thân sẽ lựa chọn Isometric Top. Nếu bạn có nhu cầu một mắt nhìn khác cho chữ 3D, các bạn hoàn toàn rất có thể lựa chọn những tùy lựa chọn khác vào mục Position.

Bạn rất có thể tích lựa chọn ô Preview bên dưới góc trái vỏ hộp thoại giúp thấy trước công dụng chữ 3D sau khoản thời gian áp dụng hiệu ứng. Lân cận mục Position, chúng ta cũng có thể tùy chỉnh các mục không giống trong hộp thoại:
Độ xoay những trục: vị trí của thiết bị thể luân phiên quanh lần lượt các trục X, Y với ZPerspective: ánh mắt hướng cho vật thểExtrude Depth: Chiều sâu của vật thếCap: trang bị thể quánh hay rỗngBevel: ngoài mặt của khía cạnh phẳng cắtSurface: bề mặt của đồ vật thểNgoài ra, nếu khách hàng cần kiểm soát và điều chỉnh nhiều cụ thể hơn mang đến chữ 3 chiều của mình, bạn cũng có thể nhấn chọn map Art... Cùng More Options.
Sau khi đã dứt các tùy chọn, bạn nhấn OK nhằm Illustrator vận dụng hiệu ứng tạo thành chữ 3D.
Bước 3: Tô màu chữ 3D
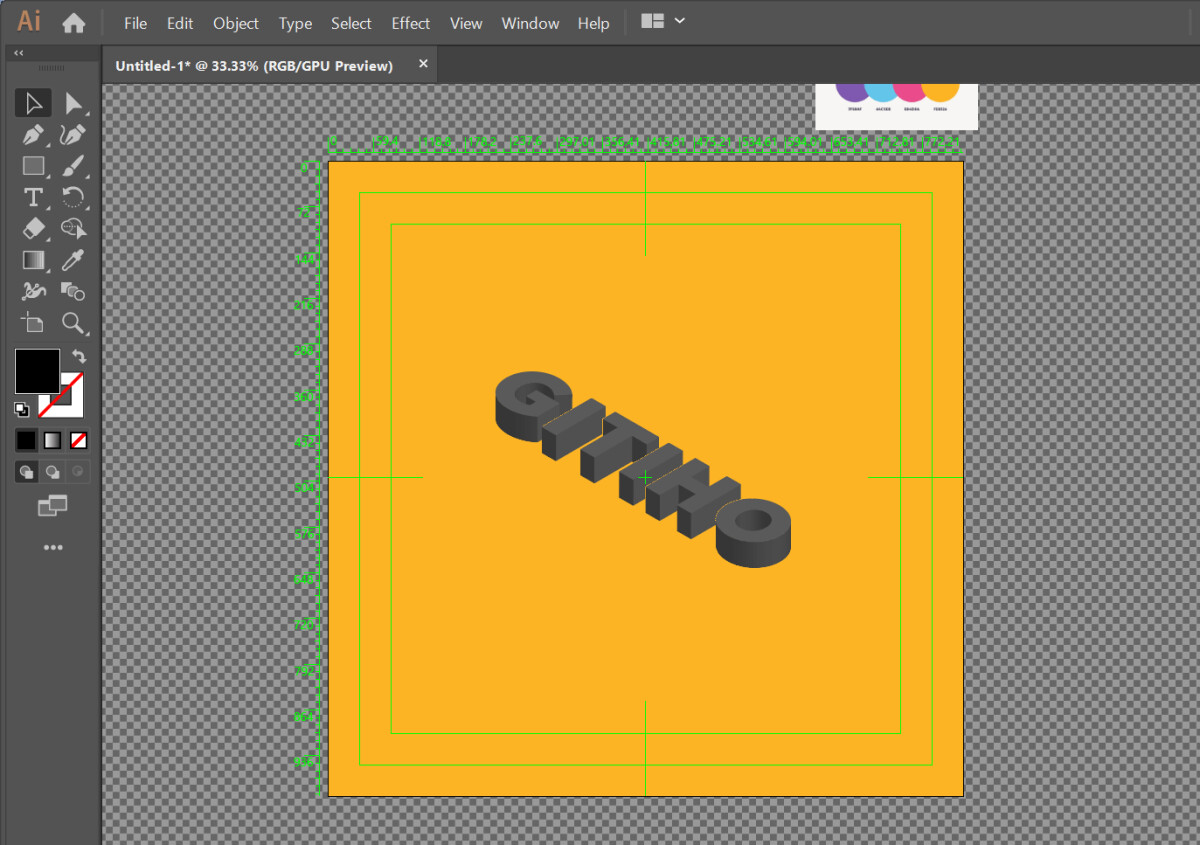
Lúc này, trên artboard của bản thân mình là một loại chữ 3 chiều xám xịt chẳng thể giả trân hơn.

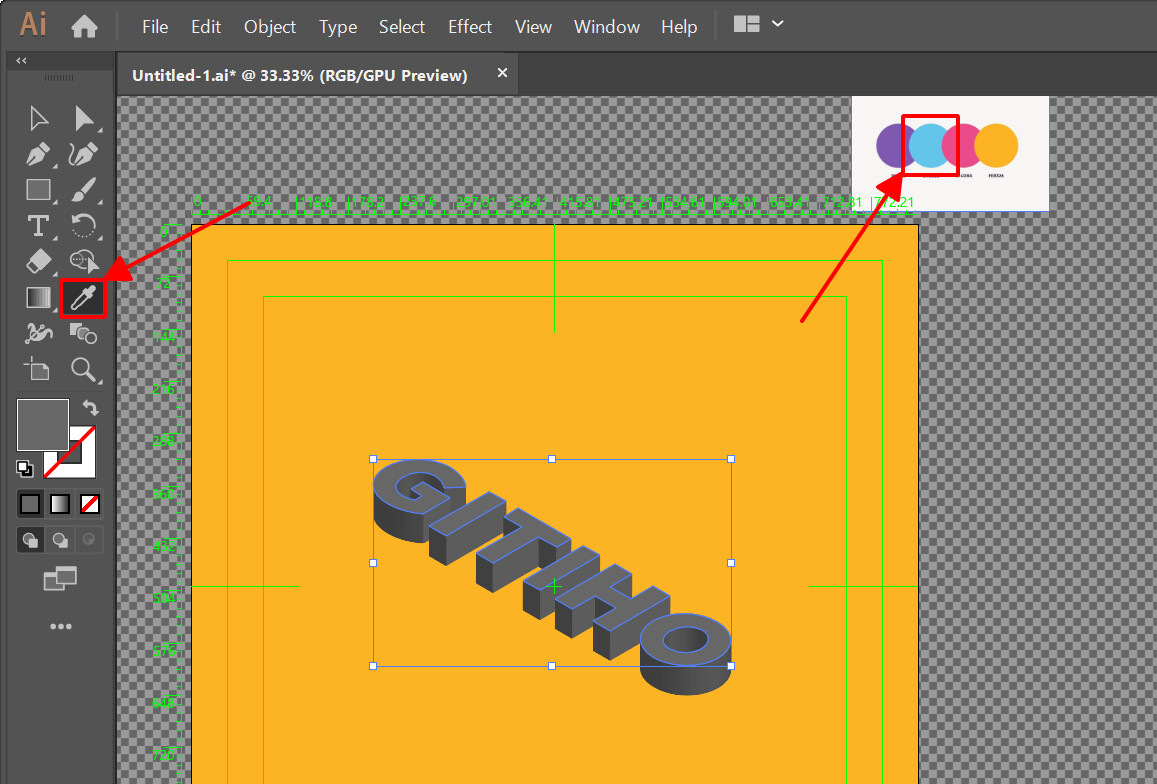
Chính vì chưng vậy, ở cách này, mình vẫn chỉnh lại color để dòng chữ trở nên dễ nhìn hơn. Giả dụ bạn chưa biết chỉnh color chữ sao để cho đẹp, hãy tham khảo các bảng phối màu trên mạng, tiếp nối chèn một bảng màu bên phía ngoài artboard để thuận tiện hơn khi rước màu đề nghị tô.
Bây giờ, mình thích các mặt của chữ được tô màu sắc khác nhau. Để triển khai được yêu cầu này, trước tiên bản thân sẽ tách bóc rời các mặt của cái chữ 3d để tạo nên thành các đối tượng người tiêu dùng riêng biệt, tiếp đến mới rất có thể tô color thuận lợi. Bạn hãy cùng mình triển khai các thao tác sau.
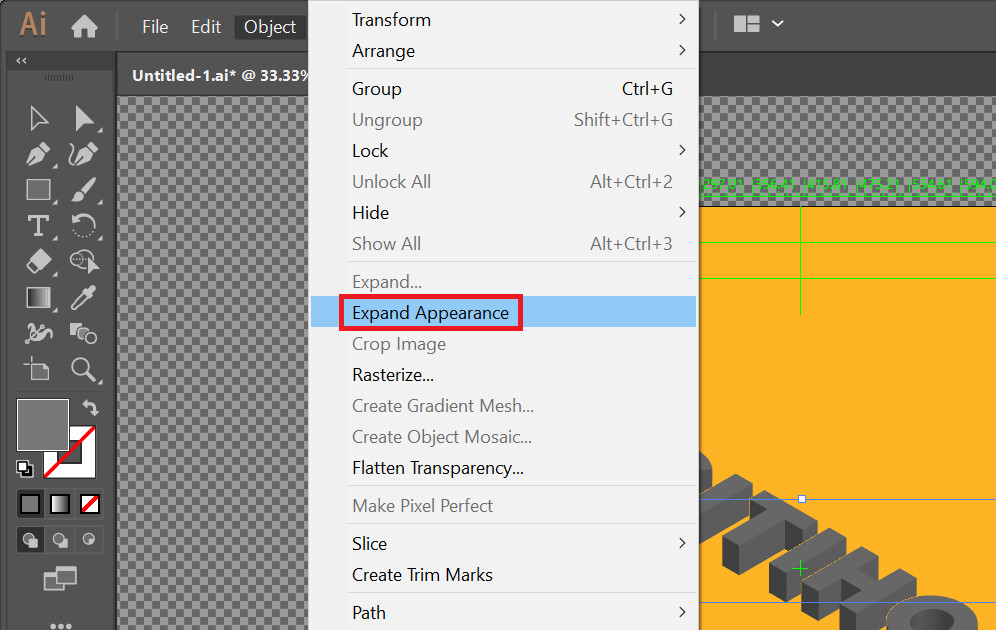
Nhấn chọn đối tượng chữ 3D.Đi đến Object > Expand Appearance để bóc tách rời những chữ loại thành các đối tượng người sử dụng riêng biệt.
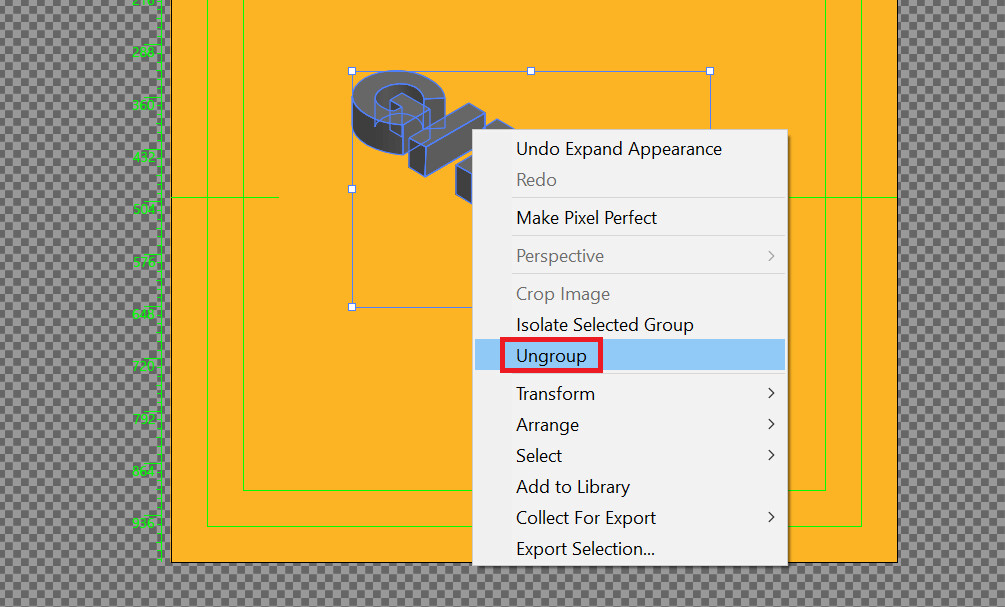
3. Dìm chuột đề xuất tại toàn cục dòng chữ 3d > Ungroup.

4. Lặp lại làm việc Ungroup (thao tác 3) để bóc tách rời hoàn toàn các đối tượng.
Sau lúc đã bóc rời trọn vẹn các đối tượng, chúng ta sẽ thứu tự tô màu cho các mặt chữ 3D.
Tô màu mặt chữ 3 chiều chính diệnMặt chữ 3D dễ dàng tô màu duy nhất là mặt bao gồm diện. Chính vì vậy, chúng ta sẽ ban đầu tô màu sắc với phương diện này. Bạn hãy tiến hành các thao tác tiếp sau đây nhé.
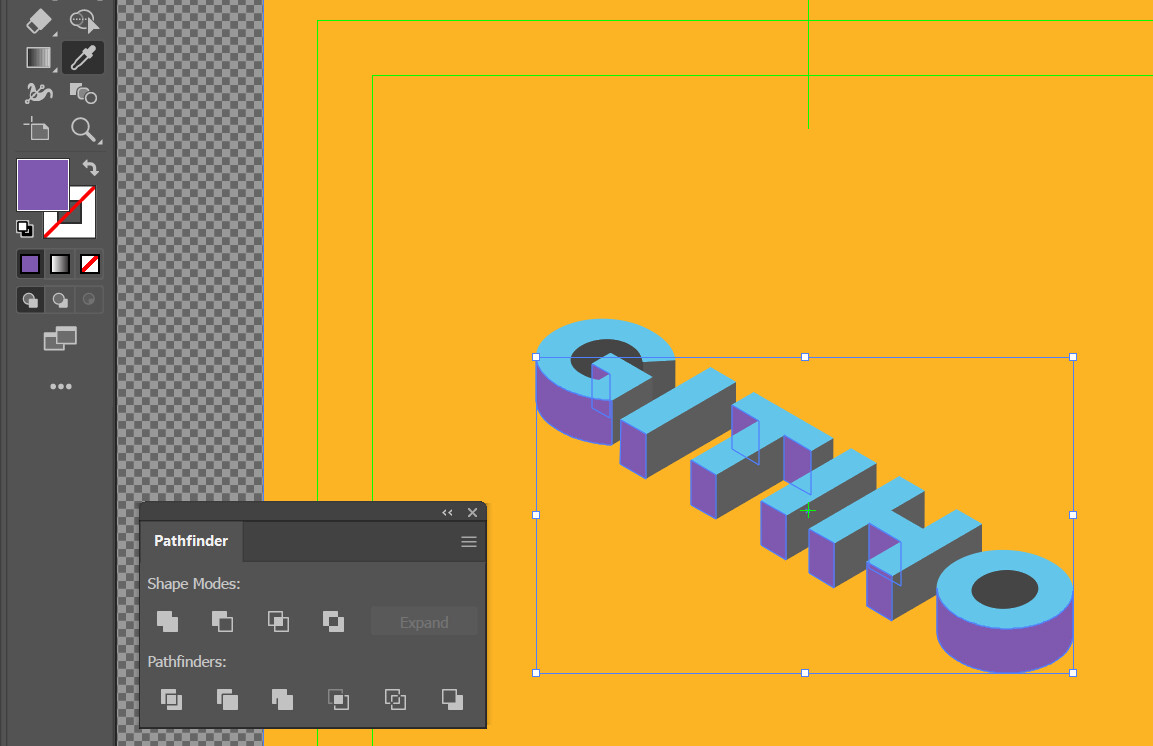
1. Chọn toàn bộ các phương diện chữ 3 chiều chính diện. Mình đã nhấn lựa chọn mặt chủ yếu diện của chữ G, tiếp nối nhấn giữ phím Shift nhằm chọn toàn bộ các mặt chữ còn lại.
2. Nhấn ô color Fill trong thanh công cụ bên trái, lựa chọn màu bạn có nhu cầu tô mang đến mặt chữ 3 chiều chính diện. Ngoại trừ ra, nếu bạn đã có bảng phối màu sẵn trên màn hình, chúng ta cũng có thể sử dụng phương pháp Eyedropper và trực tiếp rước màu từ bảng phối màu.

Vậy là bọn họ đã dứt tô màu mang lại mặt thiết yếu diện của chữ 3D.
Tô màu những mặt chữ 3d còn lạiThao tác tô màu cho các mặt còn sót lại của chữ 3D gồm phần cạnh tranh hơn một chút ít so cùng với mặt bao gồm diện. Nếu như khách hàng để ý, các bạn sẽ thấy các mặt cong cạnh bên của những ký từ bỏ G với O không đồng các về màu sắc, bởi vì chúng được sản xuất thành vày các đối tượng người sử dụng khác nhau. Bởi đó, trước lúc tô màu cho các mặt này, họ sẽ cần đưa bọn chúng về một đối tượng.
Các làm việc tô màu cho các mặt bên dưới của chữ 3d như sau:
Chọn các đối tượng tại mặt chữ cong ký kết tự G, đi mang đến hộp thoại Pathfinder > Unite để hợp nhất các đối tượng.
2. Thực hiện làm việc Unite (thao tác 1) với những mặt cong còn lại trong phần chữ 3D.
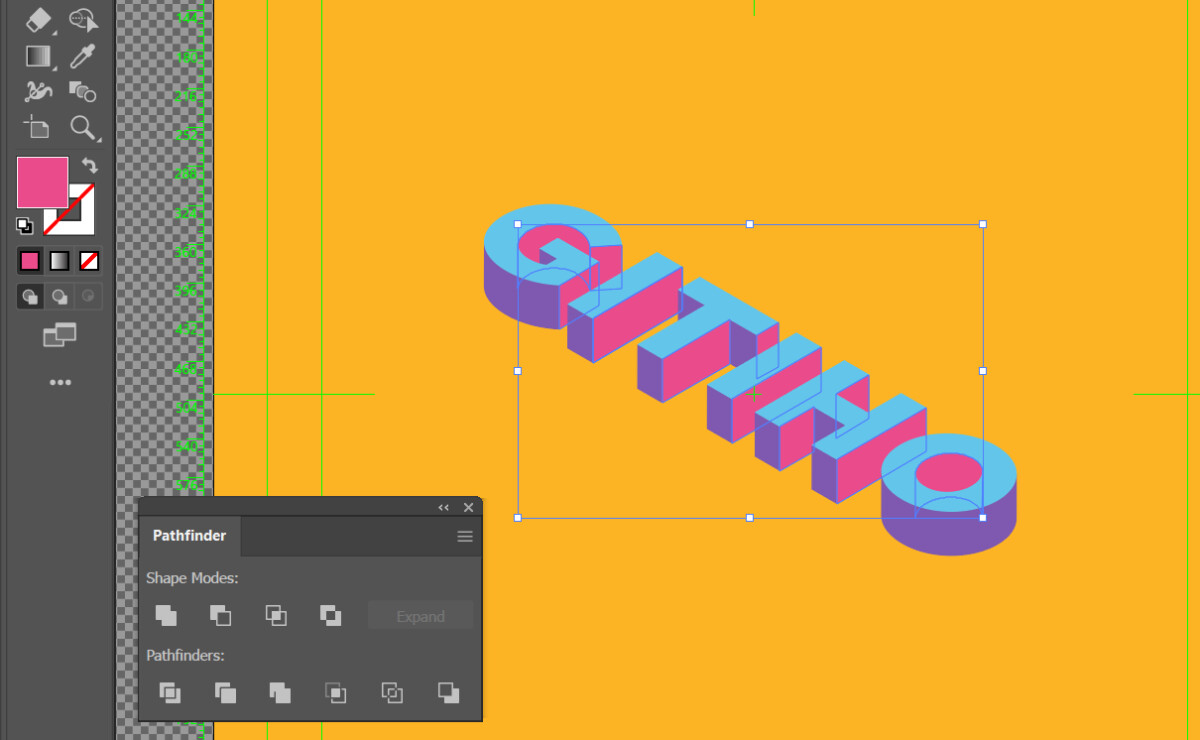
3. Chọn tất cả các phương diện chữ 3D bên dưới. Mình đã nhấn lựa chọn mặt cong bên dưới của chữ G, kế tiếp nhấn giữ lại phím Shift để chọn toàn bộ các phương diện chữ còn lại.
Xem thêm: #10 Cách Làm Đẹp Bằng Sữa Tươi Không Đường Được Nhiều Bạn Gái Tin Dùng
4. Nhận ô màu Fill trong thanh công cụ mặt trái, chọn màu bạn muốn tô đến mặt chữ 3d chính diện. Ko kể ra, nếu bạn đã có bảng phối màu sắc sẵn trên màn hình, chúng ta cũng có thể sử dụng biện pháp Eyedropper và trực tiếp mang màu từ bảng phối màu.

Tương từ bỏ như quá trình tô màu mặt dưới của chữ 3D, họ cũng sẽ áp dụng để tô màu các mặt bên của chữ 3D.

Đến đây, quy trình tạo chữ 3 chiều trong ai đã hoàn thiện ở mức cơ phiên bản rồi. Mặc dù nhiên, hình như vẫn không đủ thiếu gì đó. Nếu như khách hàng cũng cảm xúc như mình, thì hãy liên tục trau chuốt thêm cho thiết kế chữ 3D với các bước tiếp theo nhé.
Bước 4: Thêm viền chữ 3D
Các làm việc thêm viền chữ 3 chiều vô cùng đơn giản và dễ dàng như sau:
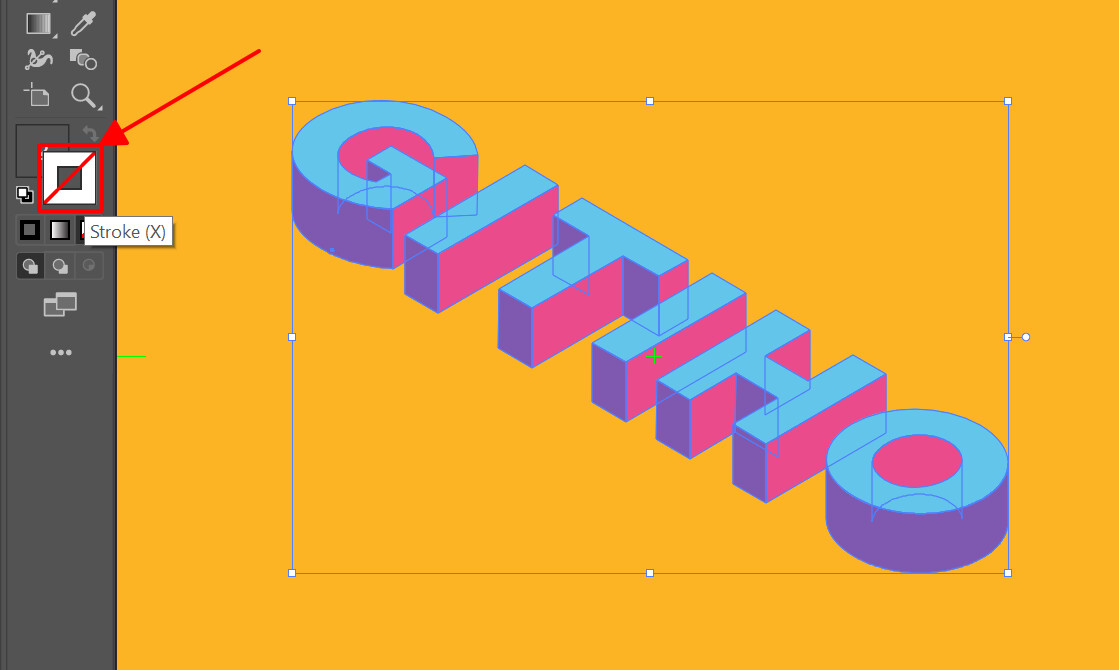
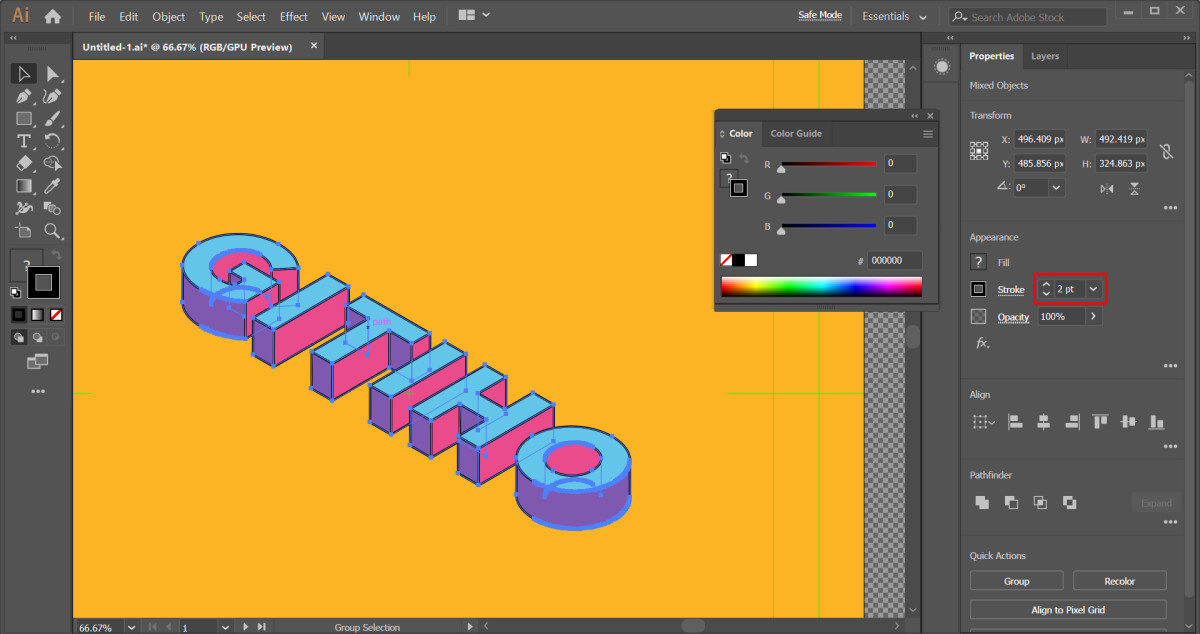
Sử dụng Pen Tool (V) chọn tổng thể phần chữ 3D.Nhấn ô màu Stroke trong thanh công cụ mặt trái, chọn màu với độ dày của con đường viền.
Tại đây, bản thân sẽ thực hiện màu black với độ dày con đường viền là 2pt.

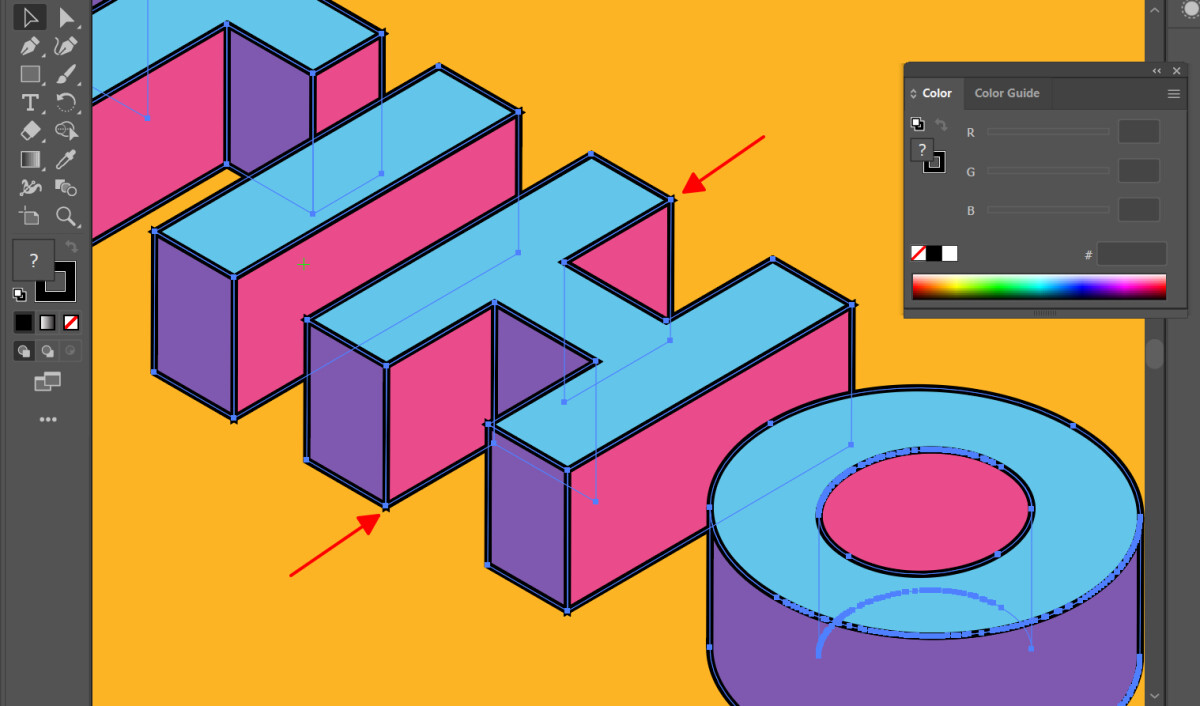
Sau khi tạo nên đường viền cho chữ 3D, bao gồm thể các bạn sẽ phát hiện ra một rắc rối nho nhỏ dại khi phóng to artboard. Các đường viền đã tạo ra các nét thừa như trong hình bên dưới đây.

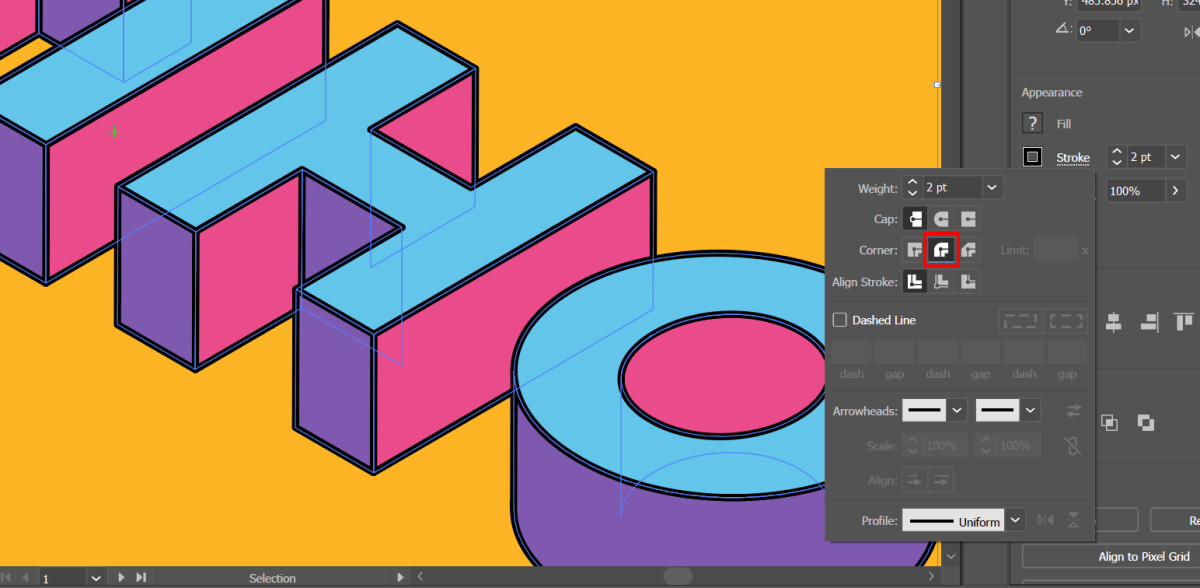
Để xử lý nhanh gọn lẹ rắc rối này, các bạn hãy đi mang đến hộp thoại Stroke > Corner > chọn biểu tượng Rounded Corner. Vậy là chữ 3d lại trở nên gọn gàng như lúc đầu rồi.

Bước 5: sinh sản bóng mang lại chữ 3D
Bước sau cuối để sản xuất chữ 3 chiều trong AI hoàn hảo đó là đổ bóng. Các bạn hãy cùng mình tiến hành các làm việc dưới đây.
1. Chọn toàn cục các mặt chữ 3 chiều chính diện.
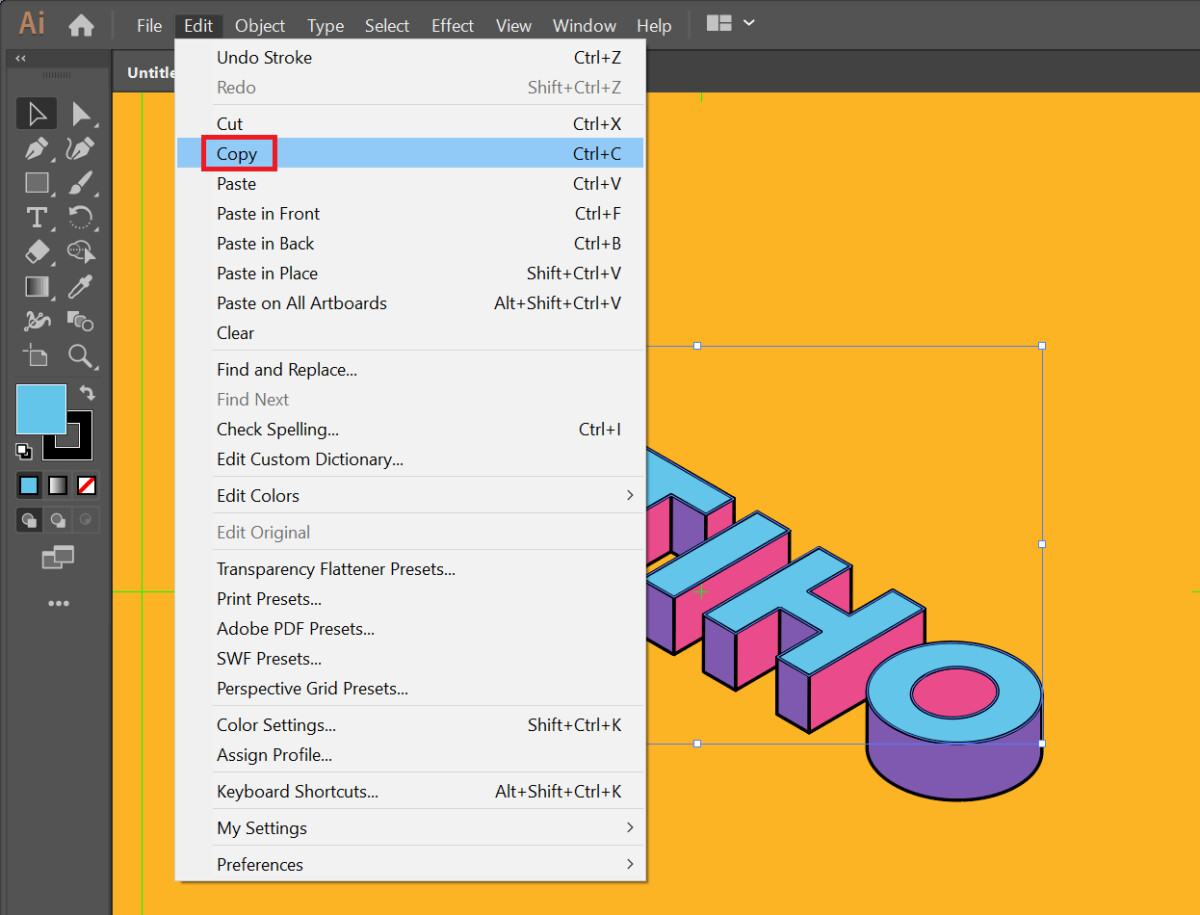
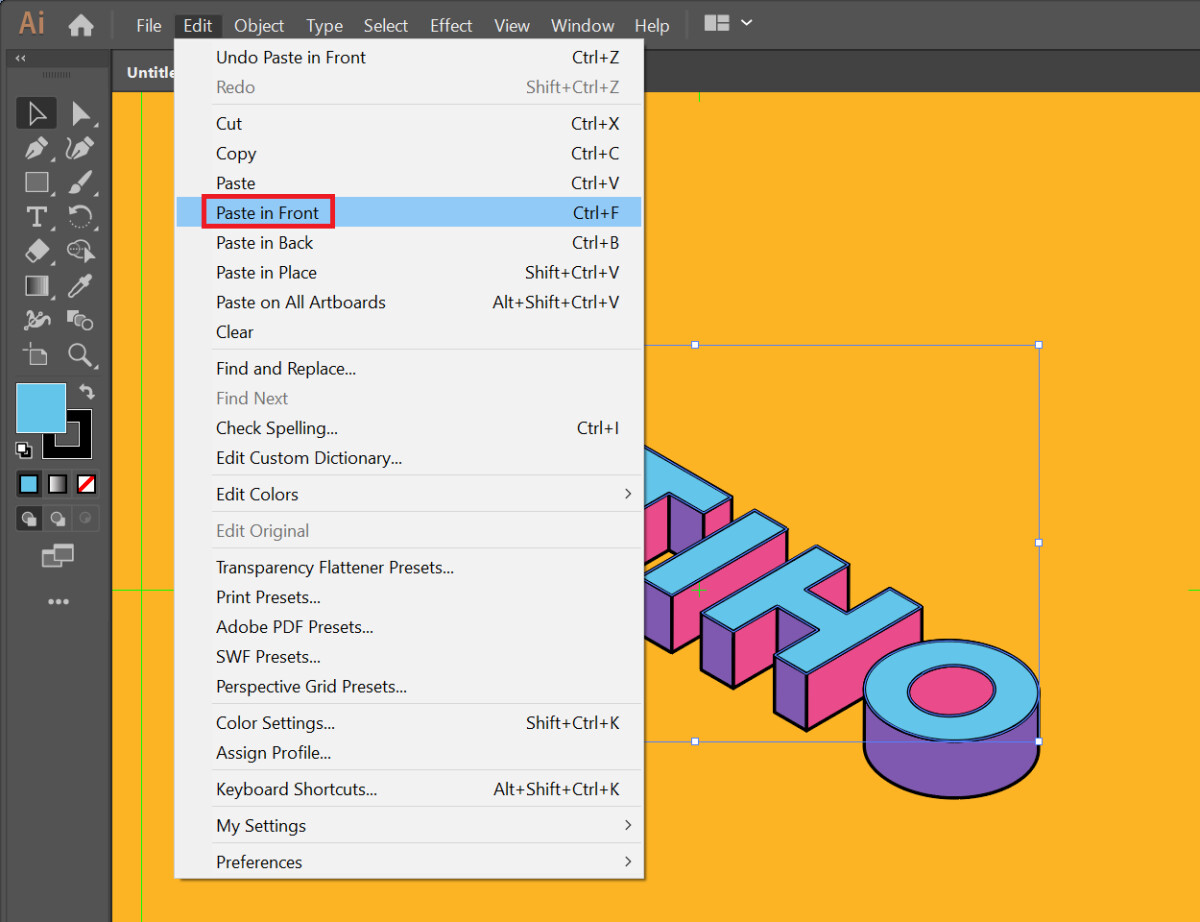
2. Đi đến Edit > Copy.

3. Đi cho Edit > Paste in front.

4. Sơn màu black và xóa stroke mang đến các đối tượng người sử dụng vừa paste.

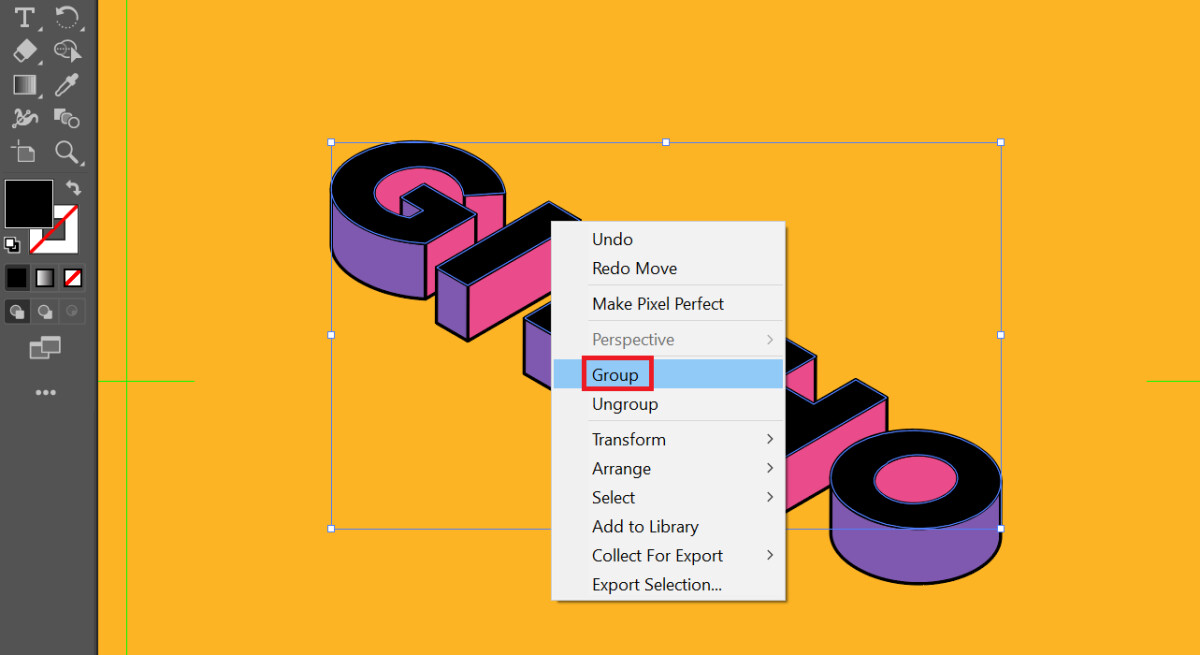
5. Nhấn loài chuột trái tại các đối tượng người dùng vừa paste, lựa chọn Group nhằm nhóm lại thành một đối tượng người tiêu dùng shadow.

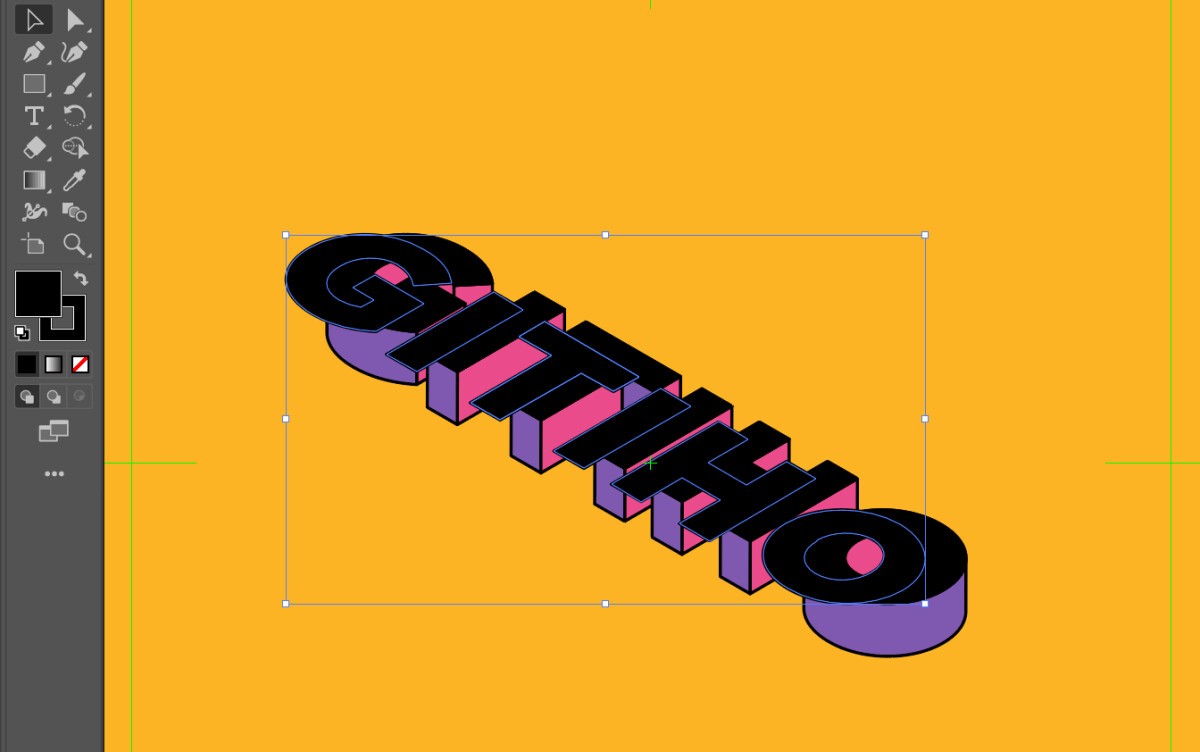
6. Triển khai lại thao tác làm việc copy paste (thao tác 2 với 3) cho đối tượng người sử dụng shadow.
7. Nhận giữ Shift và dịch chuyển đối tượng vừa paste sang nên dòng text chính.

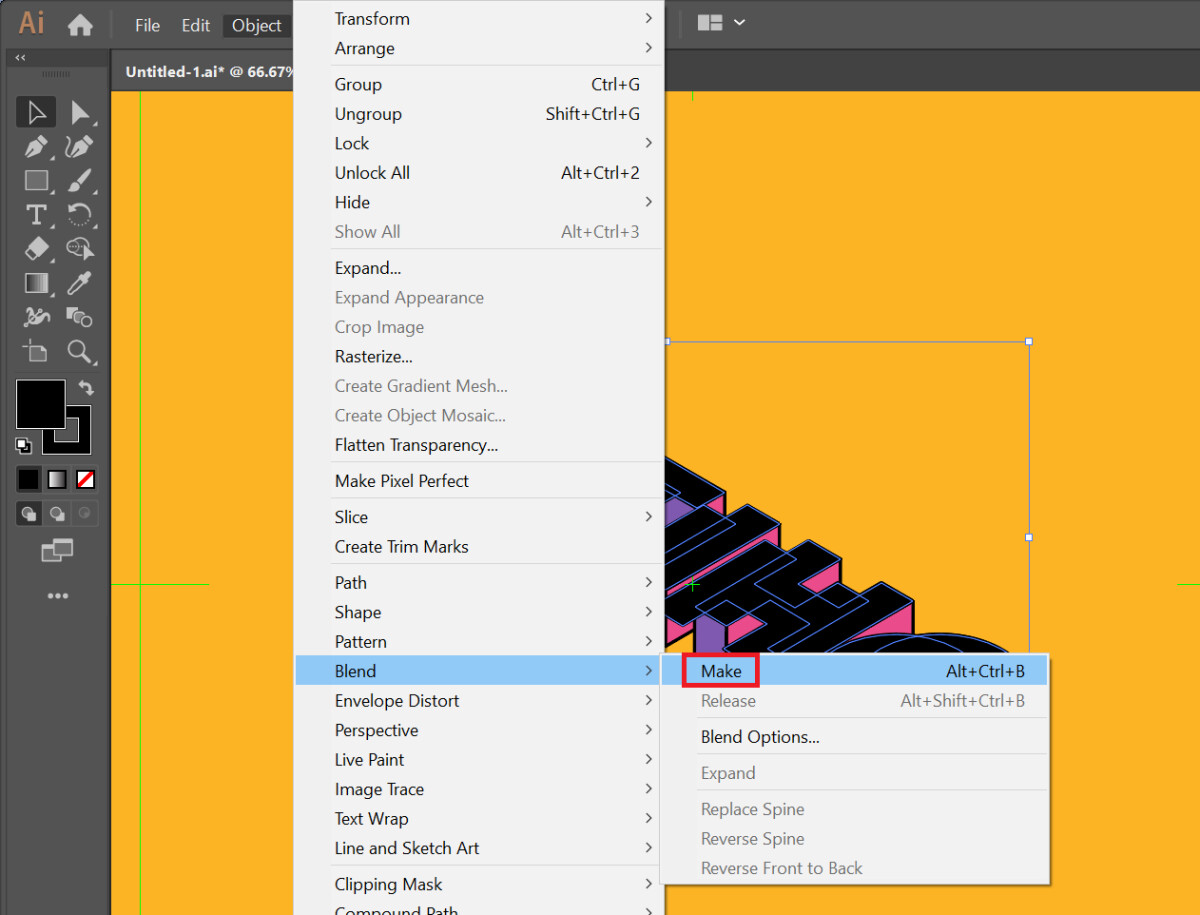
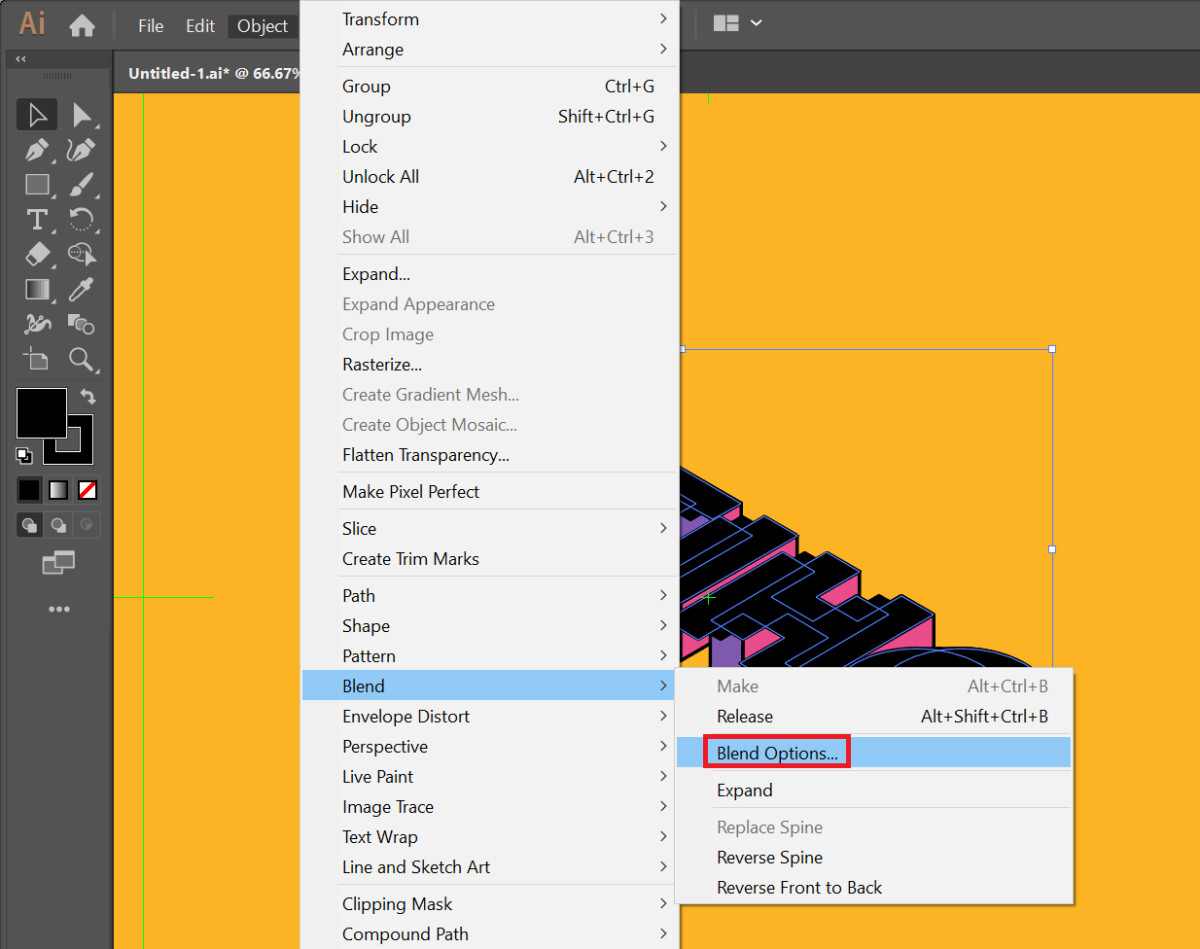
8. Lựa chọn cả 2 đối tượng người tiêu dùng shadow, đi đến Object > Blend > Make.

9. Liên tiếp đi cho Object > Blend > Blend Options...

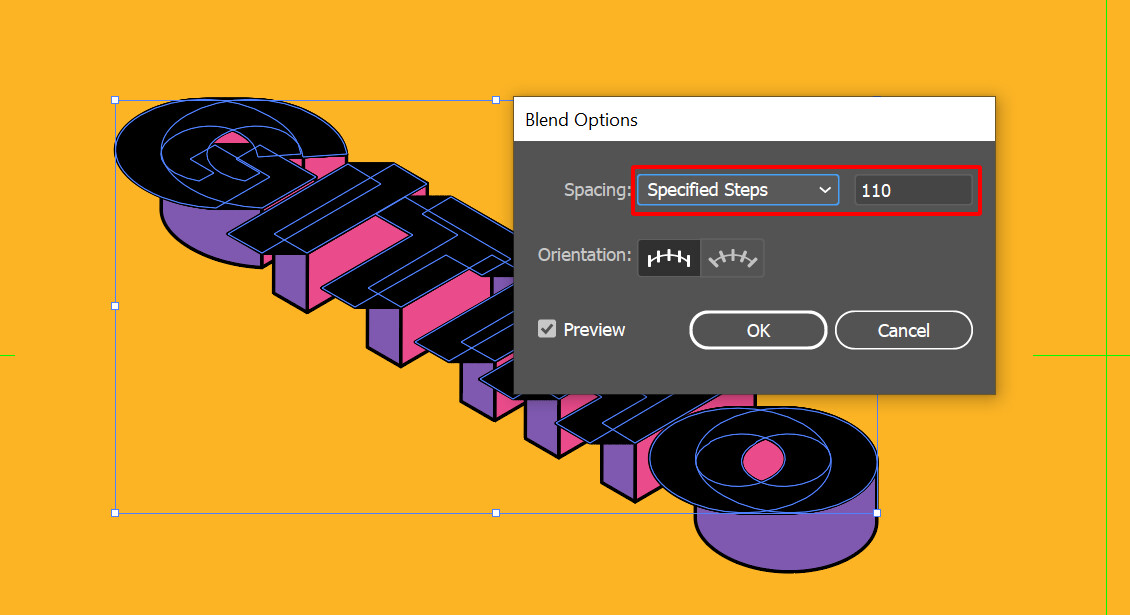
10. Hộp thoại Blend Options hiện nay lên. Trên đây, bạn chọn Spacing là Specified Steps với điền 110 vào ô step mặt cạnh. Tiếp nối nhấn OK để đóng vỏ hộp thoại.

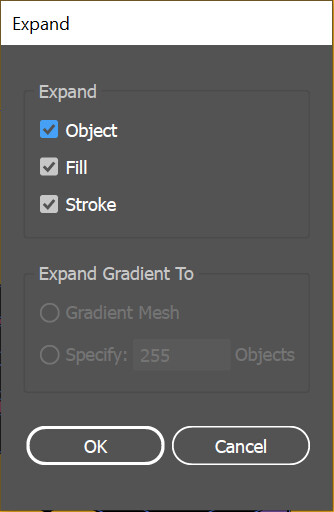
10. Đi mang đến Object > Expand.
11. Hộp thoại Expand hiện tại lên, các bạn nhấn OK.

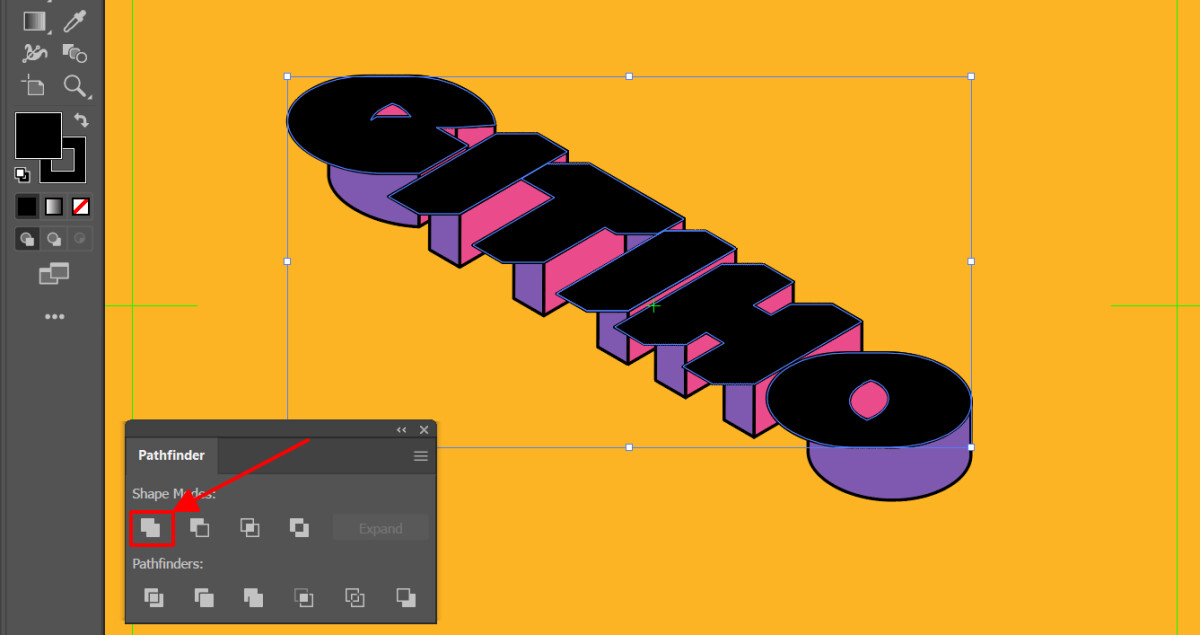
12. Đi cho Pathfinder > Unite nhằm hợp nhất tất cả các đối tượng người tiêu dùng đổ bóng cho chữ 3D.

13. Nhấn giữ tổng hợp phím Ctrl+< nhằm đẩy đối tượng người tiêu dùng shadow xuống dưới đối tượng người tiêu dùng text chính.

14. Dịch chuyển đối tượng shadow đến vị trí phù hợp.

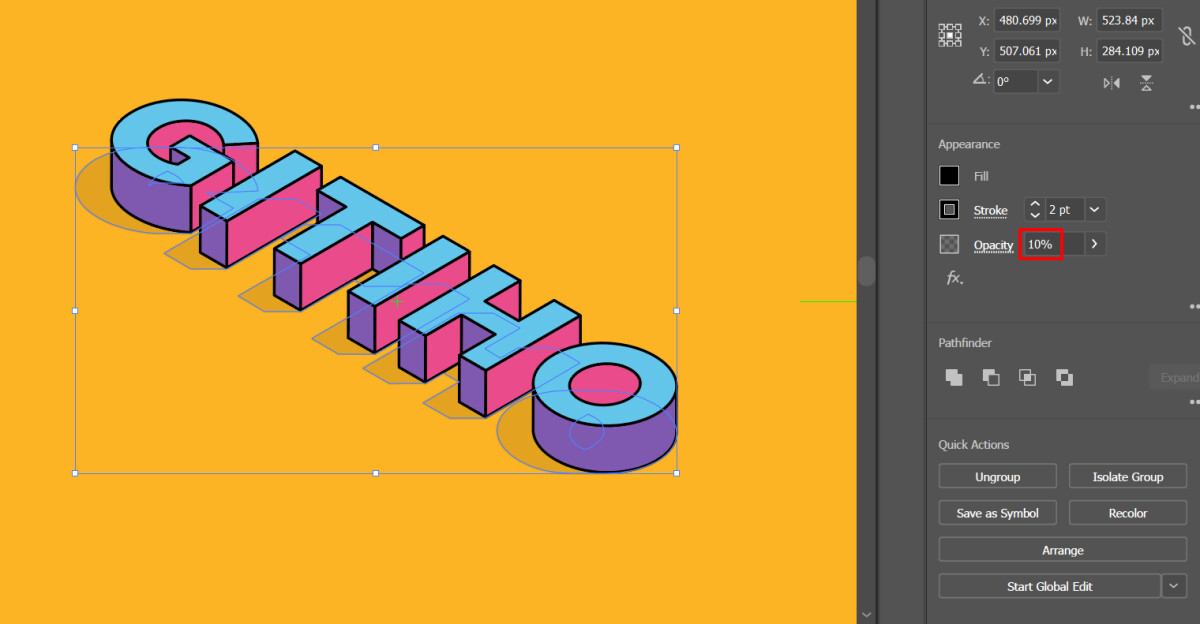
15. Đặt Opacity cho đối tượng shadow là 10%.

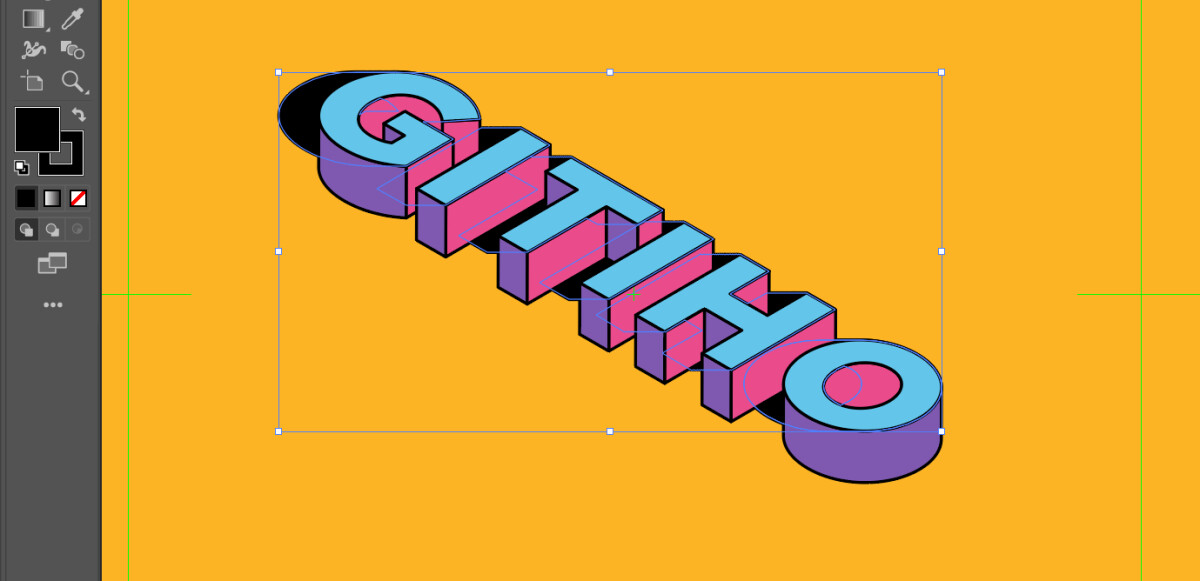
Vậy là xong! bọn họ đã hoàn thành quá trình tạo chữ 3 chiều trong AI. Hiệu quả cuối cùng của bạn sẽ là một thiết kế dễ dàng với dòngchữ 3D đẹp nhất mê li.

Tổng kết
Như vậy, họ đã trả thành công việc tạo chữ 3d trong AI. Các thao tác làm việc xem chừng dường như phức tạp, tuy nhiên mình chắc chắn rằng rằng chỉ việc đọc kỹ hướng dẫn, bạn sẽ không chạm chán nhiều khó khăn để tạo ra một dòng chữ 3D khác biệt cho thiết kế của bản thân mình đâu.
Nếu bạn đang tìm tìm một khóa học xây đắp trên Illustrator, hãy cùng dienmay.edu.vn thâm nhập vào khóa họcMaster Illustratorđể quản lý công cụ kiến tạo đình đám này nhé. Giả dụ như có bất kỳ câu hỏi như thế nào về bài bác học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho mình chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì nhưng không đk ngay nào!














