Mục đích bao gồm của tệp SVG là để share nội dung hình ảnh trên Internet. Hãy đọc bài viết này của Ghien
Cong
Nghe để hiểu file SVG là gì nhé.
Bạn đang xem: Đuôi svg là gì
SVG là một trong những trò thuật ảo ảnh trong xây dựng trang web, chúng không chỉ tạo ra giao diện sắc đường nét ở bất kỳ quy mô nào hơn nữa được tối ưu hóa cho những công thế tìm tìm như Google, rất có thể lập trình được, thường bé dại hơn các định dạng khác và có chức năng tạo hoạt hình ảnh động.
Có tương đối nhiều thứ cần tò mò về SVG. Qua bài viết này, Ghien
Cong
Nghe sẽ phân tích và lý giải file SVG là gì với đem ra so sánh với các định dạng hình ảnh trong có tác dụng Photoshop khác xem ưu thế và nhược điểm của định dạng SVG là gì, bí quyết mở tệp với cách thay đổi tệp này sang định hình phổ biến hơn hẳn như là PNG hoặc JPG ra sao.
Mục Lục
1. Tệp tin SVG là gì?
2. Sự khác biệt giữa PNG, JPG với SVG là gì
3. Lý do nên dùng file SVG
4. điểm yếu của tệp tin SVG là gì?
5. Bao giờ dùng file SVG
6. Phần mềm cung ứng đọc, tạo nên và sửa đổi file SVG
7. Phương pháp mở file SVG
8. Bí quyết chuyển tệp tin SVG sang format khác
8.1. đưa file SVG lịch sự JPG hoặc PNG
8.2. Chuyển file SVG lịch sự PDF
8.3. Chuyển file SVG sang trọng Word
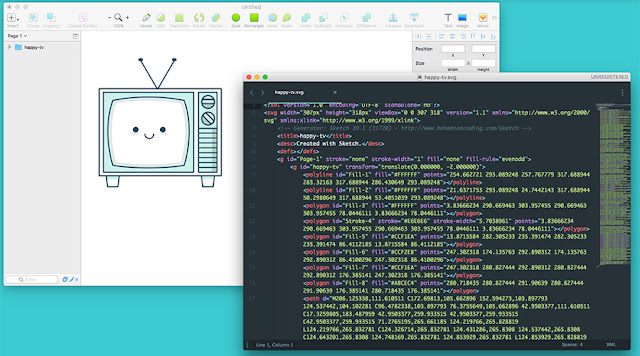
File SVG là gì?
Tệp tất cả phần không ngừng mở rộng tệp SVG hoàn toàn có thể gọi là tệp Đồ họa Vectơ có thể mở rộng. Các tệp ở định hình này sử dụng định dạng văn bạn dạng dựa bên trên XML để bộc lộ hình hình ảnh sẽ hiển thị như vậy nào.
Vì văn phiên bản được sử dụng để biểu đạt đồ họa, tệp SVG có thể được chia xác suất thành những kích thước khác nhau mà không làm giảm chất lượng. Nói bí quyết khác, format không nhờ vào vào độ phân giải.
AdvertisementĐây là tại sao tại sao website và hình ảnh in thường xuyên được xây đắp ở format SVG, vì chưng vậy chúng có thể được đổi khác kích thước để cân xứng với những thiết kế khác biệt trong tương lai.

Nếu tệp SVG được nén bởi nén GZIP, tệp sẽ dứt bằng phần mở rộng tệp .SVGZ và hoàn toàn có thể có kích thước nhỏ dại hơn 50% đến 80%.
Các tệp khác tất cả phần không ngừng mở rộng tệp .SVG không tương quan đến định hình đồ họa rất có thể là tệp Save Game. Các trò chơi như Return lớn Castle Wolfenstein cùng Grand Theft auto lưu quá trình của trò nghịch vào tệp SVG.
Sự khác hoàn toàn giữa PNG, JPG và SVG là gì
SVG là 1 trong những định dạng đồ dùng họa dựa vào vector biểu lộ hình hình ảnh dưới dạng các giá trị toán học. JPG là định dạng hình hình ảnh raster hoặc bitmap, trong lúc PNG sử dụng mã nhị phân nhằm nén dữ liệu hình ảnh. Tệp SVG được ưu tiên cho xây cất đồ họa vày bất kỳ ai cũng có thể dễ dãi xem form size dự con kiến của từng phần tử hình ảnh.
Tại sao đề nghị dùng tệp tin SVG
Có khôn xiết nhiều ưu thế khi sử dụng file SVG, dưới đó là những tiện ích của nó:
Có thể mở rộng đến bất kỳ kích thước nào mà không biến thành mờ.SVG là hình ảnh vector, tức là các đường truyền trong đồ vật họa dựa trên tọa độ tương đối với nhau nạm vì sử dụng pixel. Sau khi chia tỷ lệ các một số loại tệp hình ảnh tiêu chuẩn (JPEG, PNG, GIF,… ), nó sẽ ban đầu trông giống hệt như hình ảnh vì không có đủ tài liệu trong hình ảnh để lấp đầy không khí có sẵn.
Để phủ đầy ko gian, các px được tăng phần trăm và các hộp color nhỏ ban đầu xuất hiện. Giả dụ một SVG được phân chia tỷ lệ, khoảng cách giữa những điểm sẽ được tính toán và các đường dẫn nối bọn chúng sẽ vẫn dung nhan nét.

Miễn là nó không quá chi tiết, hình ảnh SVG hay có form size tệp nhỏ hơn những loại tệp hình ảnh khác, vì thế sẽ tải nhanh hơn trên website của bạn. Hình hình ảnh và video clip dựa trên px là một trong những lý do chính khiến cho các trang web mất quá nhiều thời gian để tải và SVG rất có thể tạo ra một cách tân đáng chú ý.

Hình ảnh chuẩn chỉ là những pixel, các ô màu nhỏ dại được nhóm lại gần nhau để hiển thị tổng thể một cái gì đó. Trong hình ảnh SVG, từng đối tượng có thể là một tổ các mặt đường dẫn, hình tròn, hình vuông,… với nhóm đó có thể được làm cho động hoặc tương tác.
Ví dụ: chúng ta có thể di chuột qua nó với nó hoàn toàn có thể di chuyển lên trên và mờ dần sang một color khác, trong khi hình ảnh tiêu chuẩn chỉnh thì ko thể.
Nhược điểm của tệp tin SVG là gì?
Lý do khiến cho việc thực hiện chưa được thịnh hành hơn những định dạng hình ảnh như .WEBP, PNG, JPG của tệp tin SVG là gì khi nó đem đến nhiều mặt tích cực cho các trang web hiện nay nay.
Không thể cung cấp nhiều chi tiết.Vì SVG dựa trên những điểm và băng thông thay vì pixel, chúng cần thiết hiển thị nhiều cụ thể như những định dạng hình ảnh tiêu chuẩn. Ví dụ: hình ảnh thường được hiển thị tốt nhất có thể dưới dạng JPEG trực tuyến vì form size tệp tương đối nhỏ tuổi và thực chất dựa trên px của bọn chúng sẽ được cho phép chúng hiển thị tỷ lệ màu cao hơn.
SVG không chuyển động trên các trình chăm nom cũ.Các trình duyệt cũ, ví dụ như IE8 trở xuống, không cung ứng SVG. Mặc dù nhiên, vày trình phê chuẩn này đang lập cập biến mất, có phần trăm sử dụng siêu thấp và không được Microsoft cung cấp trong những năm, nên tác dụng của việc thực hiện SVG lớn hơn yếu tố này.
Khi nào sử dụng file SVG
Như vẫn đề cập, tệp SVG chuyển động tốt nhất đối với hình hình ảnh có ít chi tiết hơn ảnh chụp. Điều đó vẫn còn khá rộng, vị vậy hãy thảo luận một số giải pháp sử dụng phổ biến nhất của SVG.
Biểu tượngHầu hết các biểu tượng dịch xuất sắc sang những vectơ, vì tính dễ dàng và đơn giản và con đường viền được xác minh rõ ràng. Các biểu tượng cho các phần tử trang như nút sẽ phải phải đáp ứng nhu cầu cho các size màn hình không giống nhau, tức là chúng phải có tác dụng mở rộng hoàn hảo.
LogoĐịnh dạng SVG đặc biệt tương xứng cho các logo, lộ diện trong title trang web, thư điện tử và được in trên ngẫu nhiên thứ gì tự tờ rơi, áo khóa ngoài cho đến đại dương quảng cáo. Một lần nữa, hình ảnh sản phẩm có xu thế thiết kế đơn giản và dễ dàng hơn, phù hợp với format SVG.
IllustrationsVectơ cũng tương xứng với non-photo visual art một cách độc đáo. Bạn dạng vẽ tô điểm trên những trang web có thể dễ dàng chia xác suất và ngày tiết kiệm dung lượng tệp nếu nhận thêm dưới dạng tệp SVG. Các hình minh họa bên dưới, thậm chí là cả kết cấu trên một vài hình dạng, có thể đạt được bằng SVG.

Bằng cách khai thác các kỹ năng của CSS với Java
Script, chúng ta có thể đặt SVG chuyển đổi diện mạo của bọn chúng một giải pháp động và được kích hoạt tự động hoặc sau một số trong những trình kích hoạt sự kiện. SVG hoạt hình ảnh có thể ship hàng để thêm sự tinh tế và sắc sảo trực quan cho các trang của khách hàng hoặc chúng rất có thể được sử dụng để liên quan với những hoạt hình ảnh giao diện bạn dùng:

Trang web của người tiêu dùng có được hưởng lợi tự các màn hình hiển thị hiển thị thông tin, như đồ thị thông tin hoặc biểu đồ minh họa không? Đây là 1 trong ứng dụng có lợi khác dành cho SVG. Xây đắp của bạn sẽ mở rộng đồ sộ liền mạch với văn bạn dạng trong tệp SVG rất có thể lập chỉ mục.
Bạn thậm chí hoàn toàn có thể thiết kế biểu đồ dưới dạng SVG cập nhật động dựa trên đầu vào dữ liệu thời gian thực. Ví dụ: bạn có thể tạo vectơ “thanh tiến trình” cho vận động gây quỹ sẽ xong xuôi khi tổng số tiền quyên góp tăng lên.
Bạn cũng sẽ thấy SVG được triển khai thường xuyên trên các trang web thông tin để trực quan liêu hóa tài liệu và phiên bản đồ.

Phần mềm cung ứng đọc, tạo và chỉnh sửa file SVG
Cách dễ dàng nhất để đổi khác tệp SVG sang trọng PNG hoặc JPG, hai định dạng hình ảnh phổ biến chuyển nhất, là sử dụng trình đổi khác tệp SVG:
Chuyển đổi tệp SVG bằng công ráng trực con đường thường là cách sớm nhất có thể và dễ nhất để lấy tệp của doanh nghiệp sang định dạng bạn muốn. Không bắt buộc phải cài đặt sẵn một chương trình đắt tiền hoặc tải xuống phần mềm không thân quen thuộc.
Xem thêm: Review Phim 4 Năm 2 Chàng 1 Tình Yêu ': Phim Học Trò Còn Non Tay
Nếu bạn cần đổi khác nó quý phái một định hình khác, như PDF hoặc GIF với SVG của khách hàng khá nhỏ, thì một hiện tượng trực tuyến của bên thứ bố như Zamzar sẽ tiến hành thủ thuật.
Autotracer.org là một công cụ thay đổi SVG trực con đường khác cho phép bạn chuyển đổi SVG (từ thiết bị của công ty hoặc trải qua URL của nó) sang một vài loại định dạng khác ví như EPS, tệp Adobe Illustrator (AI), DXF, PDF, SK,…
Nếu chúng ta có tệp SVG mập hơn, ngẫu nhiên chương trình phần mềm nào được đề cập ở bên trên trong phần bí quyết mở tệp SVG cũng rất có thể lưu hoặc xuất tệp SVG sang định dạng mới.
Ví dụ: nếu như khách hàng đang áp dụng Inkscape, sau khi bạn mở / chỉnh sửa tệp SVG, sau đó bạn cũng có thể lưu nó quay lại SVG với ngẫu nhiên thay thay đổi nào chúng ta thực hiện, tuy vậy cũng rất có thể lưu nó vào một trong những định dạng tệp khác như PNG, PDF, DXF, ODG , EPS, TAR, PS, HPGL, và nhiều các loại khác.
Cách mở file SVG
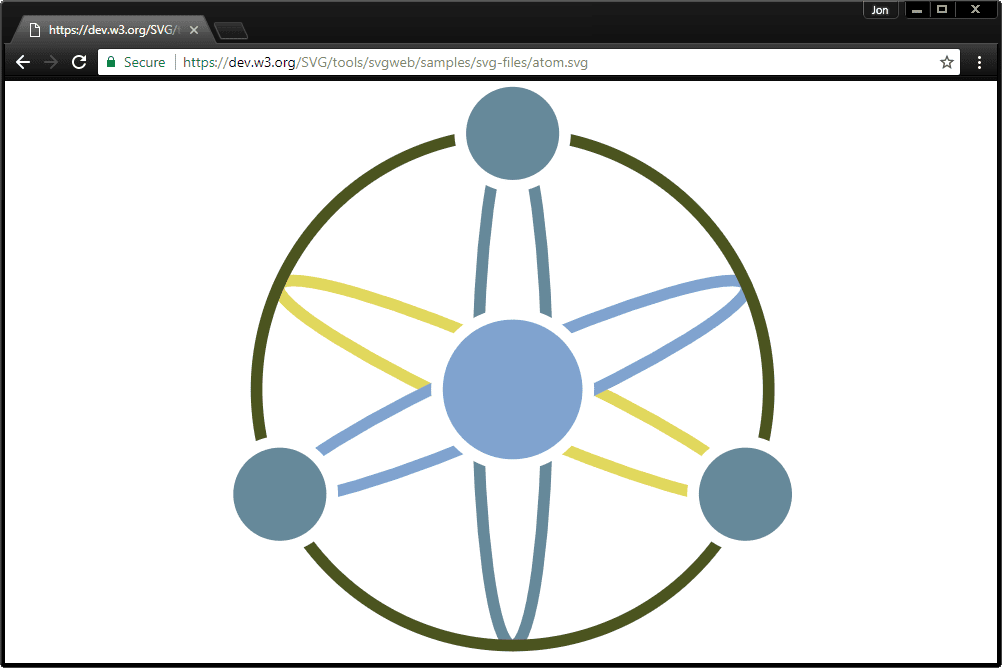
Cách dễ dàng nhất và sớm nhất để mở tệp SVG giúp thấy (không yêu cầu chỉnh sửa) là bởi trình thông qua web tân tiến như Chrome, Firefox, Edge hoặc mạng internet Explorer ngay sát như tất cả chúng đầy đủ phải cung cấp một số loại cung cấp hiển thị đến SVG định dạng. Điều này còn có nghĩa là chúng ta có thể mở các tệp SVG trực tuyến mà không cần thiết phải tải chúng xuống trước.

Nếu bạn đã có tệp SVG trên máy tính của mình, trình chuyên chú web cũng hoàn toàn có thể được sử dụng làm trình xem SVG ngoại tuyến. Mở các tệp SVG đó thông qua tùy chọn xuất hiện của trình xem xét web (phím tắt Ctrl + O).
Tệp SVG có thể được tạo trải qua Adobe Illustrator, bởi vậy, vớ nhiên, bạn có thể sử dụng lịch trình đó để mở tệp. Một vài chương trình Adobe khác cung ứng tệp SVG (miễn là SVG Kit for Adobe CS plug-in được thiết lập đặt) bao gồm các lịch trình Adobe Photoshop, Photoshop Elements cùng In
Design. Adobe Animate cũng vận động với các tệp SVG.
Một số chương trình không hẳn của Adobe có thể mở tệp SVG bao gồm Microsoft Visio, Corel
DRAW, Corel Paint
Shop Pro với CADSoft
Tools ABViewer.
Inkscape với GIMP là hai công tác miễn phí tất cả thể chuyển động với những tệp SVG, nhưng các bạn phải cài chúng xuống nhằm mở tệp SVG. Picozu cũng miễn tổn phí và cung cấp cả format SVG, nhưng chúng ta có thể mở tệp trực tuyến nhưng không yêu cầu tải xuống bất kỳ thứ gì.
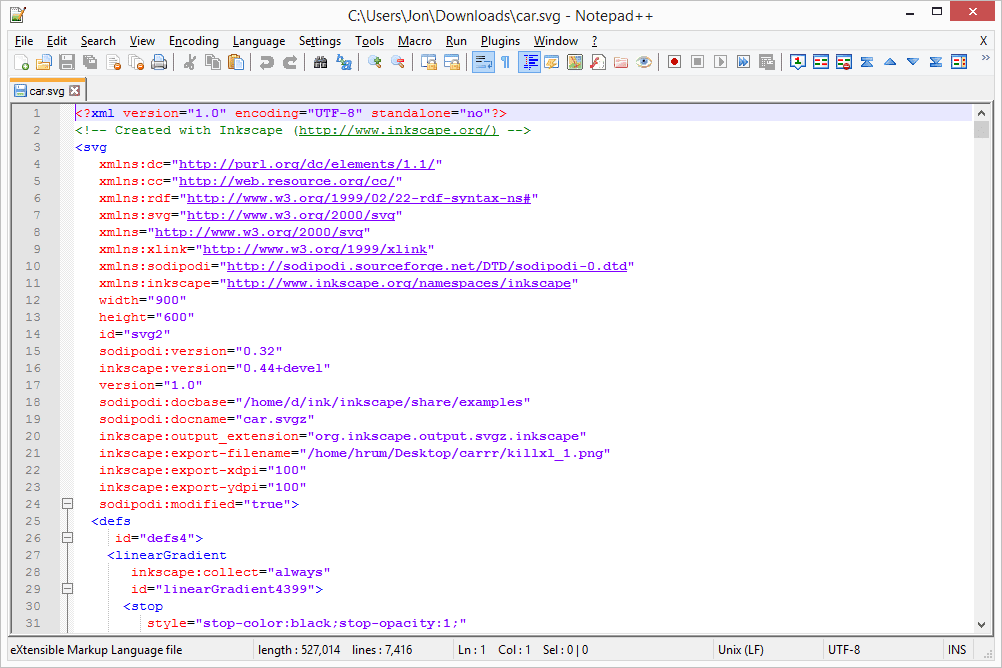
Vì tệp Đồ họa Vectơ rất có thể mở rộng thực sự là 1 trong tệp văn bạn dạng trong chi tiết của nó, chúng ta có thể xem phiên bạn dạng văn phiên bản của tệp trong bất kỳ trình biên soạn thảo văn phiên bản nào. Trong cả trình gọi văn bạn dạng mặc định vào hệ điều hành của người tiêu dùng cũng sẽ hoạt động, như Notepad trong Windows.

Đối cùng với tệp Save Game, trò chơi đã sản xuất tệp SVG rất có thể sử dụng nó auto khi bạn thường xuyên chơi trò chơi, bao gồm nghĩa là chúng ta có thể không thể mở tệp SVG theo cách bằng tay thông qua menu của chương trình. Mặc dù nhiên, trong cả khi bạn quản lý để mở tệp SVG thông qua menu mở của một vài loại, bạn phải áp dụng tệp SVG phù hợp với trò chơi đã tạo ra nó.
Nếu phiên bản thân trò nghịch không mở tệp SVG, hãy thử GTA2 Saved trò chơi Editor hoặc mở tệp SVG trong trình soạn thảo văn phiên bản để xem bao gồm thứ nào đấy được thực hiện hay không
Cách chuyển file SVG sang format khác
Có những công cụ đổi khác SVG sang các định dạng không giống trực tiếp cùng miễn phí chất nhận được bạn biến hóa tệp SVG sang định dạng mà bạn có nhu cầu một cách hối hả và dễ dàng.
Chuyển tệp tin SVG sang JPG hoặc PNG
Cách đơn giản nhất để biến đổi tệp SVG sang PNG hoặc JPG, hai định hình hình hình ảnh phổ đổi thay nhất, là áp dụng trình đổi khác tệp SVG:
Chuyển thay đổi tệp SVG bằng công cầm cố trực tuyến thường là cách sớm nhất có thể và dễ dàng nhất để lấy tệp của người sử dụng sang định dạng bạn muốn. Không nên phải thiết lập sẵn một chương trình cao cấp hoặc download xuống ứng dụng không quen thuộc.
Bạn hoàn toàn có thể tham khảo một vài trang web chuyển đổi file SVG sang JPG, PNG online sau:
Nếu chúng ta có tệp SVG béo hơn, ngẫu nhiên chương trình ứng dụng nào được kể ở bên trên trong phần cách mở tệp SVG cũng có thể lưu tuyệt xuất tệp SVG sang định hình mới.
Ví dụ: nếu bạn đang sử dụng Inkscape, sau khi chúng ta mở, chỉnh sửa tệp SVG, sau đó bạn cũng có thể lưu nó quay lại SVG với bất kỳ thay đổi nào các bạn thực hiện, tuy vậy cũng hoàn toàn có thể lưu nó vào một trong những định dạng tệp khác ví như PNG, PDF, DXF, ODG , EPS, TAR, PS, HPGL, với nhiều loại khác.
Chuyển file SVG thanh lịch PDF
Nếu chúng ta cần thay đổi nó thanh lịch một định dạng khác, như PDF hoặc GIF và SVG của bạn khá nhỏ, thì một công cụ trực tuyến của mặt thứ ba như Zamzar sẽ triển khai thủ thuật.
Autotracer.org là 1 trong những công cụ đổi khác SVG trực tuyến đường khác cho phép bạn biến đổi SVG (từ thiết bị của doanh nghiệp hoặc trải qua URL của nó) sang một số trong những loại định dạng khác như EPS, tệp Adobe Illustrator (AI), DXF, PDF, SK, v.v.
Chuyển file SVG thanh lịch Word
Bạn rất có thể đưa những tệp SVG vào tài liệu Microsoft Word giống như cách bạn chèn hình ảnh vào Word. Khi bạn bấm vào hình hình ảnh SVG, chúng ta có thể thực hiện các chỉnh sửa bằng cách sử dụng Format tab sống đầu Word. Bạn có thể làm giống như trong Microsoft Outlook với Excel.
Vậy là qua nội dung bài viết trên, Ghien
Cong
Nghe đã lý giải cho chúng ta định dạng tệp tin SVG là gì và tác dụng của nó vào công việc, với những lợi ích mà nó sẽ mang lại. Tuy vậy về phương diện sử dụng vẫn còn đó chưa được biết thêm đến rộng rãi như file PNG xuất xắc JPG.
Nếu cảm thấy nội dung bài viết giới thiệu tệp tin SVG là gì này có ích, hãy like & giới thiệu để Ghien
Cong
Nghe tiếp tục trình làng những nội dung bài viết chất lượng hơn nhé.
Việc hiển thị hình hình ảnh trên nhiều màn hình có kích thước khác biệt là một sự việc "đau đầu", bởi cách sử dụng CSS thường thì rất tốn thời hạn và công sức. Vậy vào đó, thủ pháp SVG lại rất rất được yêu thích bởi những ứng dụng mà nó sẽ đem lại. Vậy SVG là gì? Hãy cùng tìm hiểu ngay nhé!
Việc hiển thị hình ảnh trên nhiều màn hình hiển thị có kích thước không giống nhau là một sự việc "đau đầu", vị cách thực hiện CSS thường thì rất tốn thời gian và công sức. Vắt vào đó, mẹo nhỏ SVG lại rất được ưa chuộng bởi những app mà nó mang lại. Vậy SVG là gì? Hãy cùng khám phá ngay nhé!
 SVG là gì?
SVG là gì?

SVG là gì?
SVG (Scalable Vector Graphics) là định dạng ảnh vector dùng để làm thể hiện nay các đối tượng người dùng đồ họa nhì chiều và có hỗ trợ tương tác từ phía người dùng cũng như hình ảnh động. Bởi là hình ảnh dạng vector nên bạn cũng có thể hiển thị, giãn nở (scale) dễ chịu mà không có tác dụng giảm chất lượng hình ảnh.
SVG ở trong tiêu chuẩn chỉnh mở và được làm chủ bởi tổ chức triển khai World Wide website Consortium, một đội chức làm chủ nhiều chuẩn khác như HTML, XHTML... Những tập tin có đuôi ".svg" được mang định phát âm là tập tin SVG. SVG hoàn toàn có thể phóng lớn thu nhỏ dại mọi kích thước mà không giảm unique hình ảnh. Vì chưng thế, nó được dùng nhiều vào các phiên bản đồ, sơ đồ.

Điều gì khiến cho đồ họa vector trở nên lôi cuốn đến mức không ít công ty mập trong ngành công nghệ cũng như hãng phần mềm xây cất nhảy vào cùng phát triển? chúng ta cũng có thể tưởng tượng rằng trong đồ họa vector, phần đông đường thẳng, mặt đường cong, hình tròn, hình chữ nhật... Rất nhiều được vẽ ra đều phụ thuộc vào các điểm tọa độ. Các điểm này sẽ tiến hành nối với nhau trong không gian hai chiều để khiến cho các hình ảnh thực sự. Chính vì tọa độ này chỉ mang ý nghĩa tương đối đối với hệ trục tại thời khắc vẽ phải 1 đơn vị chức năng trong đồ họa vector hoàn toàn có thể là 10 pixel, 20 px hay 100 pixel.
Ưu điểm của SVG
Kích thước file nhỏ, dễ dàng nén
Hình ảnh SVG, XML, chứa nhiều mảnh lặp đi lặp lại của văn bản, vì chưng vậy chúng tương đối thích hợp cho những thuật toán nén lossless dữ liệu. Khi 1 hình hình ảnh SVG đã làm được nén bằng thuật toán tiêu chuẩn gzip, nó được gọi là 1 hình hình ảnh "svgz" và thực hiện phần mở rộng tên tập tin .svgz tương ứng.
Hiển thị đẹp trên màn hình retina
SVGs giống với tất cả các đồ họa vector, hoàn toàn có thể được thu nhỏ đến kích thước ngẫu nhiên mà không không đủ sự ví dụ (trừ hết sức nhỏ). Nói cách khác, chúng ta có thể phóng to nhằm một SVG tất cả các bạn có nhu cầu và họ sẽ luôn luôn luôn nhìn sắc nét. Vày vậy, bạn không còn phải tạo thành một phiên bản 2x Retina phiên phiên bản cho biểu tượng logo hình hình ảnh của bạn.
 Ưu điểm của SVG
Ưu điểm của SVG

Có thể làm ảnh động
Sử dụng thẻ SVG để nhúng những hình hình ảnh trên trang web cho phép chúng ta định dạng một cách thuận lợi thông qua CSS, y như cách làm với thẻ HTML thông thường. Ta tất cả thể chuyển đổi thuộc tính đối tượng người sử dụng như màu nền, độ mờ đục, vị trí, chiều rộng,... Quanh đó ra, ta cũng rất có thể thêm các hiệu ứng hình hình ảnh động tuyệt hảo bằng cách sử dụng sự kết hợp của những thư viện JS cùng CSS.
Hỗ trợ đầy đủ
Sau nhiều năm không tương xứng trình duyệt, SVGs sau cùng đã gồm thể. Chúng được cung cấp trong tất cả các trình thông qua hiện đại bao hàm IE9. Các bạn thậm chí hoàn toàn có thể sử dụng Fallbacks nếu như khách hàng vẫn còn xem xét IE8.
Thời gian tải tốt hơn
SVGs tuyệt đối hoàn hảo cho kiến tạo web, do nó có độ phân giải vô hạn và kích cỡ file vô cùng nhỏ. Nó có thể được nhúng trực tiếp vào một trong những tài liệu HTML với thẻ svg, bởi trình duyệt không cần thiết phải tải về vật họa. Điều này có nghĩa rằng website của bạn sẽ được mua nhanh hơn!
Nhược điểm của SVG
SVG là ngôn từ không được thiết kế với để sửa chữa thay thế trực tiếp bên trên mã nguồn. Để tạo ra các hình hình ảnh SVG nói chung, cần dùng những công cố gắng hỗ trợ.

Dù SVG rất có thể là một chắt lọc cho hình ảnh của các trang mạng sau này không xa, nó vẫn tồn tại khá mớ lạ và độc đáo và buộc phải sự cung ứng từ những trình chăm chút mạng. Hiện thời Firefox đã cung ứng tương đối vừa đủ cho SVG, mặc dù Internet Explorer 8 và một số trong những trình chuẩn y khác cần phải có plug-in đặt riêng lẻ.
Dùng SVG lúc nào?
Tất nhiên ko thể cần sử dụng SVG trong 100% đa số trường hợp. Yếu điểm của SVG là giới hạn về độ cụ thể và màu sắc sắc, vớ nhiên bạn có thể sử dụng SVG để vẽ một hình hình ảnh phức tạp, hoặc thực như hình ảnh chụp, cơ mà nếu làm cho vậy thì performance sẽ tương đối tệ.
Nhưng với xu thế hiện nay, thiết kế phẳng đã là mốt, đa số website với giao diện đối kháng giản, thực hiện hình ảnh cũng đơn giản, ít chi tiết thì SVG hoàn toàn rất có thể phát huy thừa thế mạnh của mình.
Các công cụ hỗ trợ SVG
Ứng dụng Desktop
Adobe Illustrator (Premium)
Corel
Draw (Premium)
Xara (Premium)
Ink
Scape (FREE)
Free Web-based
Method Draw
Mondrian
SVG Edit
Lời kết
Việc cần sử dụng hình ảnh dạng vector, mà ví dụ là SVG để tiết kiệm công sức, tăng vận tốc load trang, giảm dung tích website đang càng ngày được ưa chuộng. Hi vọng rằng qua bài viết này, các bạn có thể biết thêm 1 thủ thuật hiển thị hình ảnh nhanh gọn mà tác dụng nhất! với còn do dự gì nữa, hãy xem thêm ngay những khóa học thi công của Color
ME để tò mò sâu hơn về mảng kiến thiết nhé!














