Nếu bạn thường xuyên phải có tác dụng những công việc liên quan đến giao diện nói thông thường thì hẳn sẽ khá thân quen với định nghĩa SVG. File SVG là cách thức tối ưu duy nhất để giải quyết vấn đề hiển thị hình hình ảnh rõ nét trên nhiều độ sắc nét màn hình không giống nhau. SVG download rất nhiều điểm mạnh nổi bật. Đó cũng là lý do khiến cho nó trở nên phổ biến tới như vậy. Nếu bạn đọc vẫn chưa nắm vững SVG là gì cũng giống như các đặc điểm của nó, hãy thuộc dienmay.edu.vn điểm cấp tốc qua phần nhiều gạch đầu cái dưới đây. Bạn đang xem: File svg là gì
Nội dung
1 mày mò SVG là gì?2 Đặc điểm của SVG là gì?2.1 Ưu điểm của SVG là gì?4 mày mò dienmay.edu.vn học Viện technology Trẻ mặt hàng Đầu Việt NamTìm phát âm SVG là gì?
Định nghĩa về tệp tin SVG
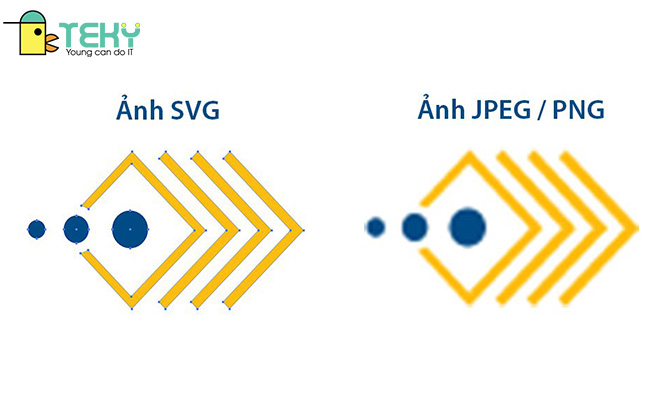
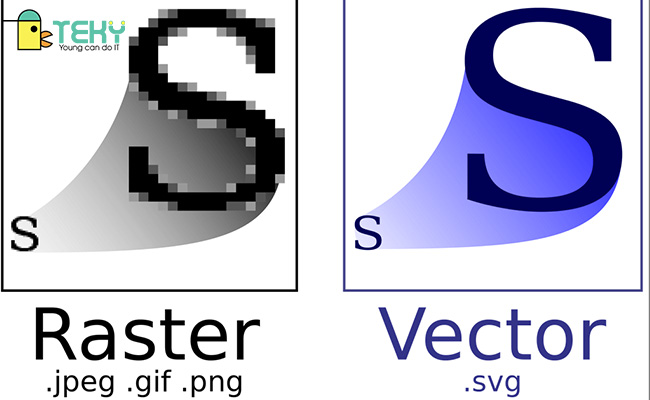
SVG là tên viết tắt của Scalable Vector Graphics, dịch ra tiếng Việt là “Đồ họa vector rất có thể mở rộng”. Nó được dùng để chỉ một các loại định dạng vector nhằm mục đích diễn tả các đối tượng đồ họa hai chiều cùng có cung cấp tương tác từ bỏ phía người tiêu dùng cũng như hình ảnh động. Vị có cấu trúc vector nên ảnh SVG hoàn toàn có thể thu phóng, co dãn tùy ý nhưng mà không làm tác động đến hóa học lượng.
Định dạng SVG cũng tương như JPG giỏi PNG, chỉ không giống là SVG được mã hóa dựa trên XML, nằm trong quyền quản lý của World Wide website Consortium. Bởi vì thế, hầu như tập tin tất cả đuôi .svg sẽ tiến hành lưu trữ dưới dạng văn bạn dạng bao gồm toàn bộ các điểm lưu ý của hình ảnh như color sắc, kích thước, hình dáng…

Dùng SVG nạm nào mang lại hiệu quả?
Mục đích của SVG là đơn giản hóa quá trình chỉnh sửa hình ảnh trên nhiều độ sắc nét khác nhau. Kết cấu của một tệp tin SVG được làm cho từ số đông điểm nối có thể co dãn xác suất tùy theo từng nền tảng. Bởi vì thế, bạn ta áp dụng SVG để lưu hình hình ảnh hồ sơ, phiên bản đồ giỏi logo…
Nguồn nơi bắt đầu của SVG file là gì?
SVG thứ 1 được reviews vào năm 1998 bởi SVG W3C. Tuy nhiên, cơ hội đó nó vẫn không thực sự nổi bật. Trước đó cũng đã tồn tại 2 dạng tập tin hình ảnh vector dựa vào XML là VML của Macromedia cùng Microsoft với PGML của Adobe Systems thuộc Sun Microsystems. Đến năm 2001, SVG new thực sự bùng phát và được sử dụng thoáng rộng nhờ những ưu điểm vượt trội so với các phiên bản tiền nhiệm.
Kể từ bỏ đó đến nay, SVG đã được nâng cấp tương đối nhiều lần, được sử dụng thông dụng nhất là SVG 1.1. SVG 2.0 đã trong quy trình hoàn thiện với các tính năng văn minh mới để phù hợp với xu hướng.
Các lệnh vào SVG
Để làm rõ đuôi SVG là gì, bạn đọc cần nỗ lực được cả hầu hết khái niệm thường lộ diện cùng nó.
: Được dùng làm mô tả 1 phần tử nhỏ dại của SVG, thường tại vị trí của thẻ bao ngoài.: Line có chức năng mô tả các đường kẻ thẳng đơn.: Đoạn mã này dùng để tạo các hình chữ nhật với hình vuông.: Mã này dùng để làm tạo những hình đa giác (3 đỉnh trở lên).: Khi bạn muốn tạo đầy đủ hình ngẫu nhiên được kết cấu từ phần nhiều điểm và con đường thẳng thì sẽ dùng path.: Đây là phần không hiển thị sẵn bên trên giao diện. Nó được dùng để làm định nghĩa số đông tài nguyên hoàn toàn có thể được áp dụng lại.: Mã này có công dụng gom những tài nguyên trong defs thành một nhóm để tái sử dụng chúng.: Để hiển thị các tài nguyên vào defs, ta sẽ sử dụng use.

Đặc điểm của SVG là gì?
Ưu điểm của SVG là gì?
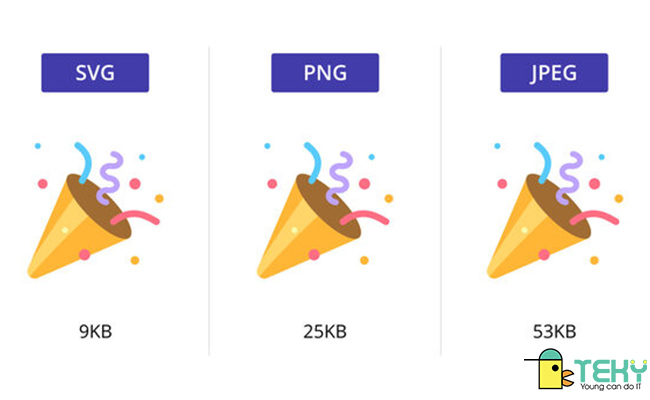
Kích thước nhỏ, dễ nénSVG được cấu tạo từ số đông mảnh tài liệu lặp lại của văn bản. Chính vì thế mà nó có form size rất nhỏ. Đây là điểm mạnh lớn nhất khiến cho File SVG được sử dụng phổ biến đến như vậy. Cùng với những hoạt động hội nhóm cần phải có sự góp mặt của các thành viên trong vô số nhiều công đoạn. Việc gửi đi và sở hữu về những file liên tiếp xảy ra. Nếu như file làm việc quá nặng trĩu hoặc quá lớn thì sẽ gây ra tốn không ít thời gian để xử lý. Sử dụng những tệp tin nén bé dại nhẹ giúp hoạt động nhóm diễn ra trơn tru và hối hả hơn nhiều.
SVG thường được nén bởi những thuật toán lossless. Với biện pháp này, tệp tin SVG trở yêu cầu vô cùng nhẹ mặc dù dữ liệu gốc rất phức tạp. Không ít người chọn nén SVG bằng những thuật toán tiêu chuẩn chỉnh gzip. Khi đó, file SVG sẽ phát triển thành hình ảnh SVGZ và sở hữu đuôi .svgz.
Phù hợp với màn hình RetinaMàn hình Retina được mọi sản phẩm công nghệ hiện đại thời gian gần đây rất ưa chuộng. Màn hình Retina được cho phép hiển thị hình ảnh ở mức rõ ràng nhất với phần nhiều điểm ảnh vô cùng nhỏ. Mặc dù nhiên, không phải hình ảnh nào cũng bảo vệ chất lượng so với màn hình Retina. Ví như hình hình ảnh của bạn có độ sắc nét kém thì sẽ không thể phát huy toàn bộ chức năng của màn hình hiển thị Retina được.
SVG là trong số những dạng hình hình ảnh hay được sử dụng với màn hình hiển thị Retina nhất. Kết cấu thu phóng tự do thoải mái mà ko làm tác động đến chất lượng của nó vô cùng tương xứng với khả năng mô tả tuyệt vời từng điểm ảnh của Retina. Khi ước ao hiển thị một hình ảnh sản phẩm SVG bên trên Retina, bạn không cần thiết phải x2 kích thước như những loại định dạng hình hình ảnh thông thường xuyên khác.
Xem thêm: Phần Mềm Cắt Nhạc Chuông Iphone, 4 Phần Mềm Cắt Nhạc Cho Iphone Tốt Nhất Hiện Nay

Ưu điểm của SVG là gì?
Có kĩ năng làm ảnh động
Ảnh động hiện tại đang là trong số những xu hướng rất được yêu thích nhất hiện nay. Ảnh động dễ dàng tạo tuyệt hảo đến người nhìn thông qua các hiệu ứng ấn tượng. Thực ra, không cực nhọc để tạo hình ảnh động bằng SVG. SVG có thể chấp nhận được người sử dụng nhúng những hình hình ảnh trên một trang web. Sau đó, bằng cách thay thay đổi màu sắc, độ tương phản, độ bão hòa, ta đã hoàn toàn có thể tạo đề nghị những trạng thái bắt đầu cho bức ảnh gốc đó. Lân cận đó, bạn có thể sử dụng cả kho thư viện hiệu ứng của JS và CSS để tăng phần độc đáo cho bức ảnh động của mình.
Phù hợp với nhiều trình thông qua và các phần mềm khác nhauBạn rất có thể dễ dàng mở một file SVG bằng phương pháp mở phần đa trình để ý thông dụng như Chrome, Firefox, Edge hoặc mạng internet Explorer. SVG được hỗ trợ hầu như trên tất cả các trình duyệt. Còn nếu không thường xuyên phải sử dụng, fan dùng có thể dùng SVG thẳng trên các trình chú tâm mà không buộc phải tải xuống.
Ngoài ra, bạn cũng có thể tự tạo SVG bằng những tool thông minh tuyệt những ứng dụng đồ họa thông dụng như: Adobe Illustrator, Affinity Designer, Sketch, Inkscape, Gravit Designer, CADSoftTools ABViewer… Tùy từng ứng dụng mà SVG được thực hiện ở những dạng khác nhau, bao gồm: online, offline, miễn giá thành hoặc trả phí.
Dùng tác dụng cho những WebsiteNếu bạn thực hiện file SVG cho kiến tạo website của chính mình thì website sẽ được thiết lập một cách lập cập hơn. SVG có dung lượng bé dại nhẹ, không chỉ có vậy nó còn được cho phép người dùng nhúng trực tiếp vào HTML với 1 thẻ svg. Chính vì thế, trình xem xét sẽ không biến thành mắc những gánh nặng bộ lưu trữ và dữ liệu về đồ họa.

SVG có dung lượng rất nhỏ
Nhược điểm của SVG là gì?
Tuy cực kỳ ưu việt nhưng lại SVG cũng tồn tại một trong những nhược điểm tuyệt nhất định. SVG chất nhận được diễn cài hình hình ảnh dưới định dạng văn bản. Tuy nhiên nó không thể sửa trực tiếp bên trên mã mối cung cấp được mà cần có các bộ nguyên lý chuyển đổi.
SVG khôn xiết linh hoạt bên trên nhiều căn cơ khác nhau. Mặc dù thế thì không phải với trình cẩn thận hay phần mềm nào bạn có thể ngay lập tức bật SVG lên được. Ví dụ, ví như trình duyệt của khách hàng là mạng internet Explorer 8, bạn cần thiết lập thêm một số plugin cung cấp để rất có thể sử dụng SVG.
Kết luận SVG là gì?
Như ta hoàn toàn có thể thấy, quan niệm SVG là gì không thể khó hiểu. Ngược lại, chúng ta hoàn toàn hoàn toàn có thể ứng dụng ngay lập tức vào quá trình đồ họa của bản thân mình một bí quyết dễ dàng. Những ưu thế tuyệt vời của tệp tin SVG sẽ đóng góp thêm phần giúp quá trình của các bạn được tiến hành một giải pháp năng suất hơn. Học được cách sử dụng SVG để giúp đỡ bạn gấp rút bắt kịp xu hướng hình hình ảnh hiện nay. Chúc bạn cũng có thể thành công áp dụng được SVG vào tương lai.
Tìm hiểu dienmay.edu.vn học tập Viện công nghệ Trẻ hàng Đầu Việt Nam
dienmay.edu.vn là học tập viện sáng chế công nghệ cùng với chương trình đào tạo STEAM (Science – technology – Engineering – Art – Mathematics) theo chuẩn Mỹ đầu tiên tại Việt Nam giành cho trẻ em từ 4 cho 18 tuổi.
Được thành lập trong thời điểm tháng 6 năm 2016, dienmay.edu.vn quyết tâm triển khai sứ mệnh đưa về cho vắt hệ trẻ việt nam kiến thức trọn vẹn về STEAM, nhất là các bốn duy công nghệ, khoa học máy vi tính và khả năng thế kỷ 21 – 4Cs (Critical Thinking: tư duy phản biện – Communication: giao tiếp – Creativity: sáng tạo – Collaboration: thao tác làm việc nhóm).

Trải nghiệm học lập trình miễn phí
Đây là chương trình không chỉ có trang bị kiến thức và kỹ năng lập trình ngoài ra rèn luyện nhóm năng lực 4Cs. Trẻ đã được: Học tư duy phản bội biện thông qua việc phân tích các vấn đề. Học tính sáng chế tư duy Logic thông qua việc lắp đặt và thiết kế robot th ông qua các mô hình Lego Mindstorm, ứng dụng trò chơi. Giúp con học tốt môn Toán bên trên lớp Kỹ năng vừa lòng tác trải qua các trò đùa team-building, những dự án nhóm trên lớp. Phát huy tài năng giao tiếp kết quả bằng nhiều bài tập và hoạt động hấp dẫn.
Các cỗ môn đào tạo tại dienmay.edu.vn gồm: xây dựng và cách tân và phát triển ứng dụng, xây dựng game, lập trình sẵn web với python Lập trình Scratch Robotics Engineering, công nghệ 3D cùng MultiMedia. Cửa hàng chúng tôi tin rằng con trẻ em việt nam có cơ hội phát triển trẻ khỏe trong một nền tài chính số và rất cần được trang bị sẵn sàng chuẩn bị để biến chuyển những doanh nhân công nghệ trong tương lai.














