Chúng ta thường phát hiện những hình lưới hay thi công dạng lưới trong số máy ảnh, ứng dụng chụp hình ảnh trên điện thoại hay các bạn dạng vẽ vào photoshop. Vậy rốt cuộc đa số hình lưới này có công dụng gì, vào vai trò, ảnh hưởng gì vào việc xây đắp ? Hãy thuộc dienmay.edu.vn cùng chúng ta giải đáp những vướng mắc trên nhé !
1. Grid là gì ?
Grid (lưới) hay không thiếu thốn hơn là grid system (hệ thống lưới) là 1 trong những thuật ngữ quen thuộc đối với giới làm đồ hoạ. Đây được xem như là công cầm cố “tủ” giúp các graphic designer hoàn toàn có thể căn lề, kích thước, phân chia ranh giới trong bố cục kiến thiết nhằm tạo thành một tổng thể và toàn diện ngăn nắp, chỉn chu, có quy luật. Grid system được xem là xương sống, là bộ khung trong phần lớn các ấn phẩm infographics tuyệt thuyết trình.
Bạn đang xem: Giấy grid là gì

Khi bước đầu một xây đắp một sản phẩm, các designer thường thực hiện một tuyệt nhiều các loại lưới để tổ chức, sắp tới xếp những chủ thể theo một bố cục nhất định. Việc làm này tạo nên sự cân đối trong thiết kế cũng giống như góp phần chế tác sự thuận mắt cho tất cả những người xem khi nhìn vào thành phầm thiết kế. Tuy vậy bị “gò bó” giữa những công thức toán học thắt chặt và cố định tuy nhiên trong vô số thời điểm, grid vẫn giúp các nhà xây cất tạo ra sự bất chợt phá, độc đáo trong từng ấn phẩm của mình.

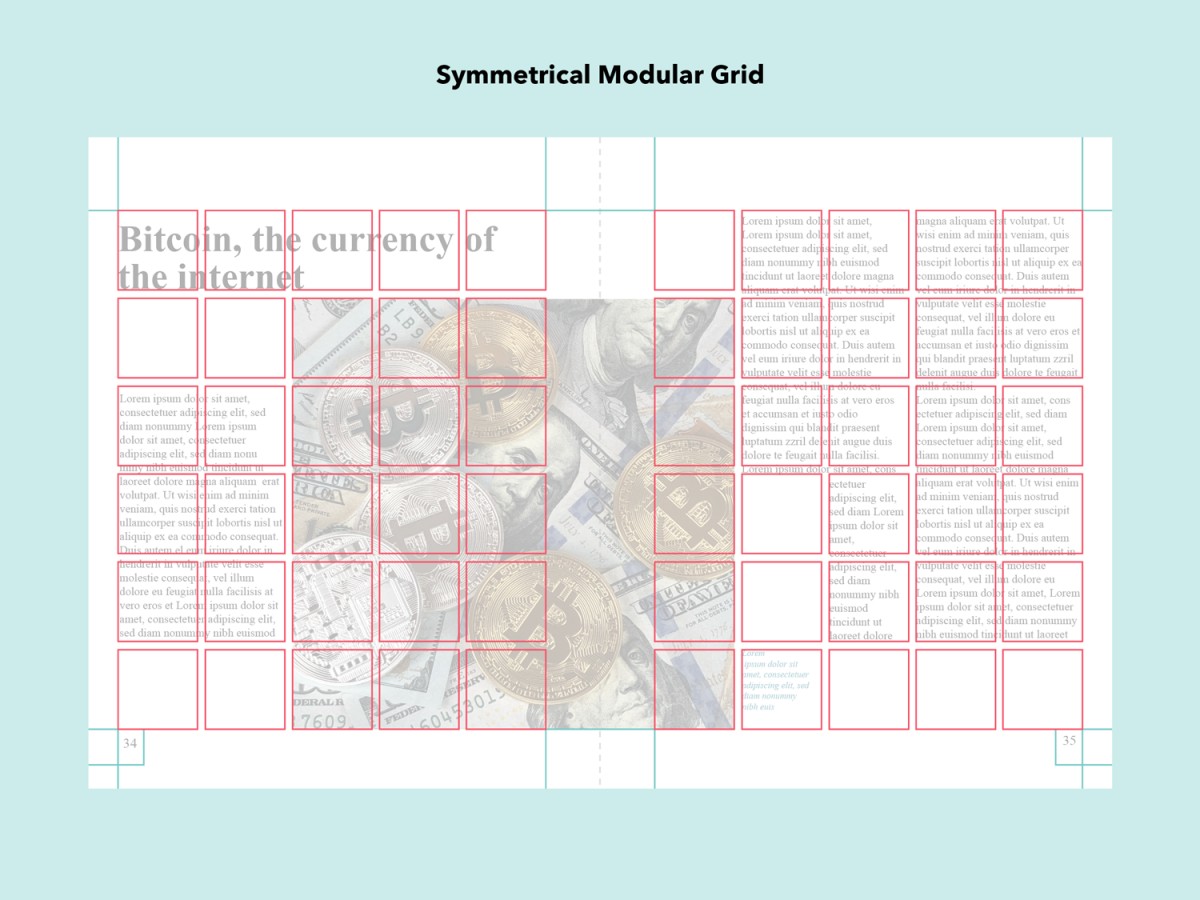
Về cơ bản, khối hệ thống lưới được bố trí dựa trên nhì trường phái: đối xứng hoặc không đối xứng. Cáclưới đối xứng sẽ tuân theo một mặt đường trung tâm. Các lề dọc, lề ngang được thiết kế bằng nhau, những cột trong bố cục đối xứng cũng trở nên có cùng một chiều rộng làm ra hài hoà về phương diện tổng thề. Trong lúc đó, sinh sống chiều ngược lại, khối hệ thống lưới không đối xứng vẫn có form size của cả lề cùng cột khác nhau. Dưới đây là5 thể loại lưới cơ phiên bản được sử dụng trong nhiều ấn phẩm thường ngày:
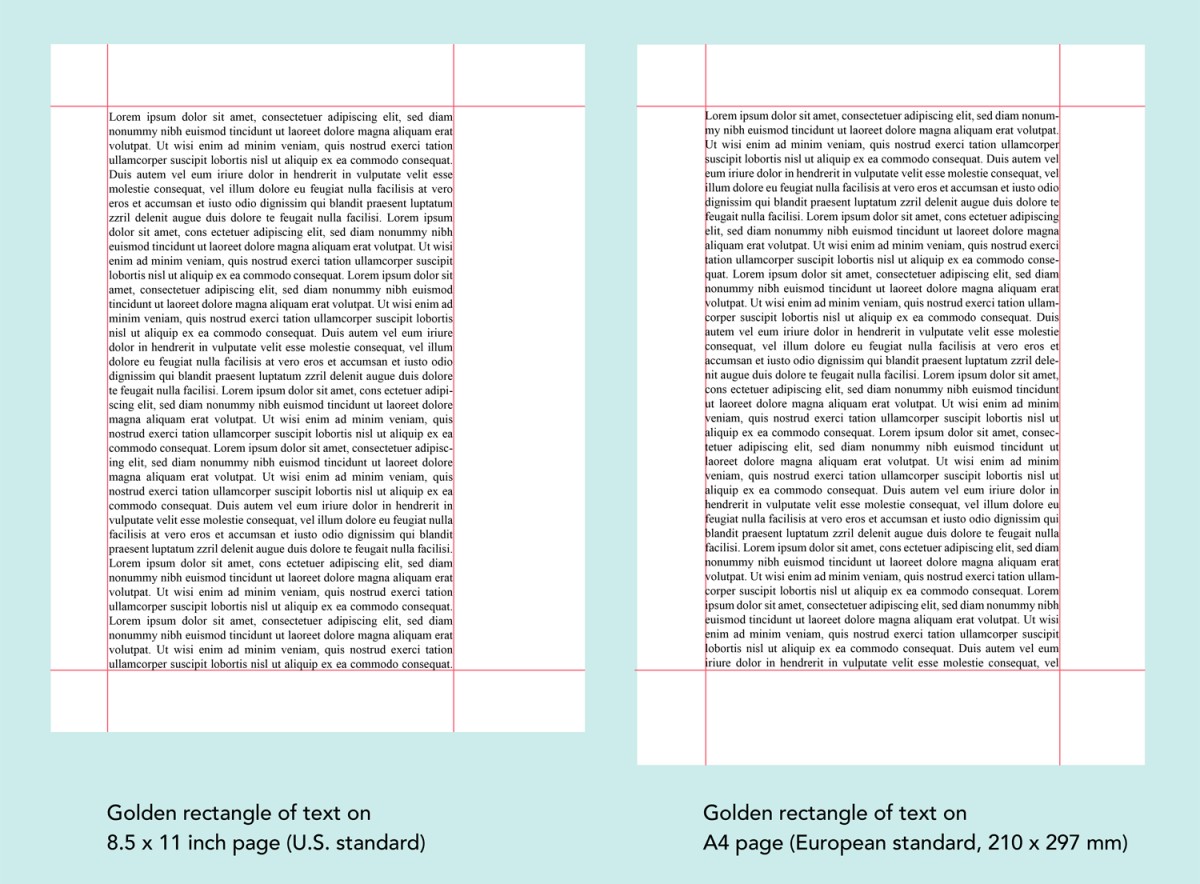
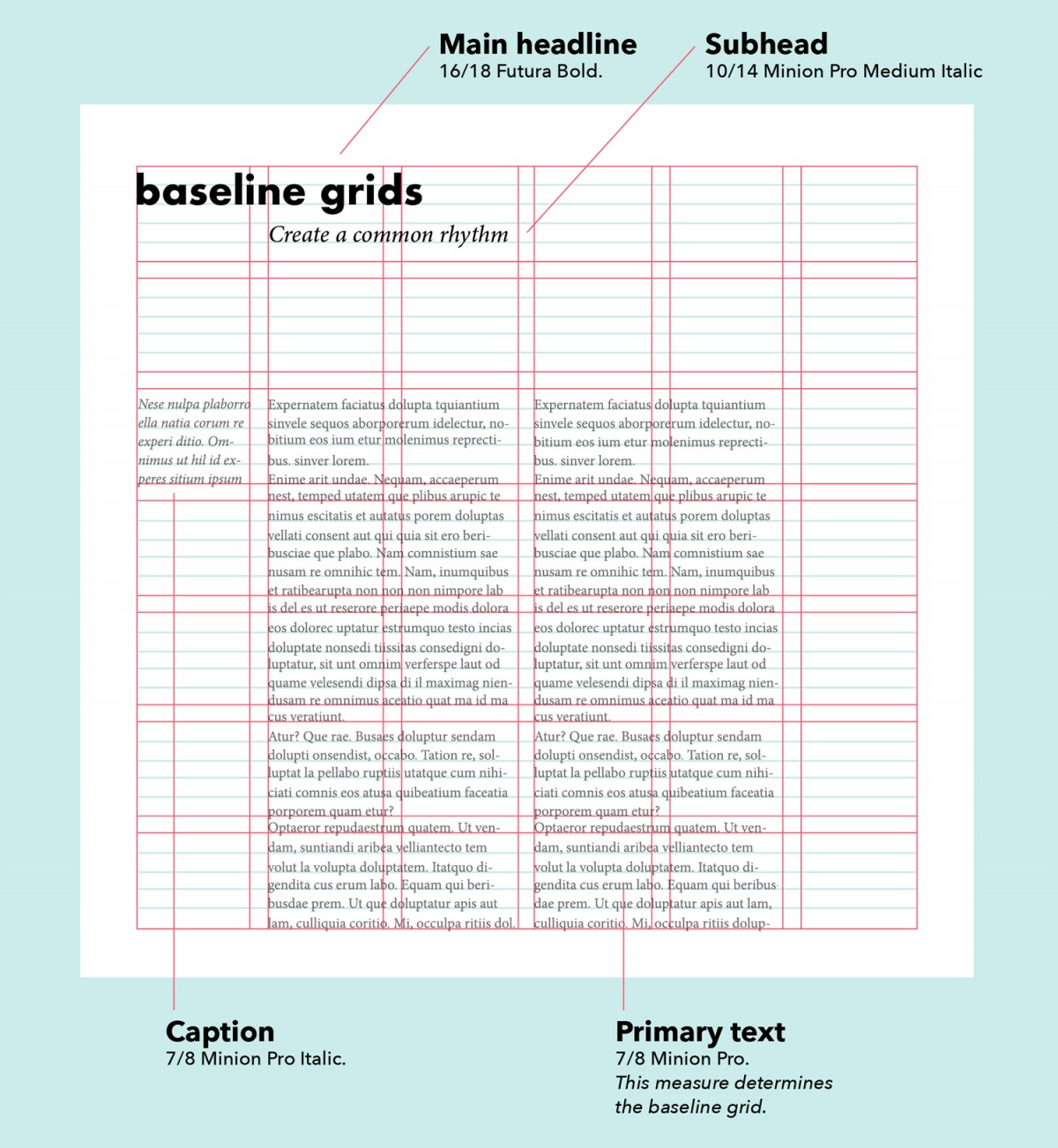
Manuscript Grid – lưới bạn dạng thảo
Trong các bộ tài liệu Word, tạp chí, báo, ebook chính là ví dụ điển hình nổi bật cho việc sử dụng lưới bản thảo. Những lưới bạn dạng thảo được thấy rõ vào một văn bản tài liệu vày việc bóc tách bạch phần đầu trang, footer và khoảng trắng làm việc mỗi cạnh (lề). Hiểu một cách solo giản, bố cục tổng quan lưới bản thảo được tạo ra từ một hình chữ nhật nhằm mục tiêu tạo ra một bộ khung số lượng giới hạn cho văn bản.

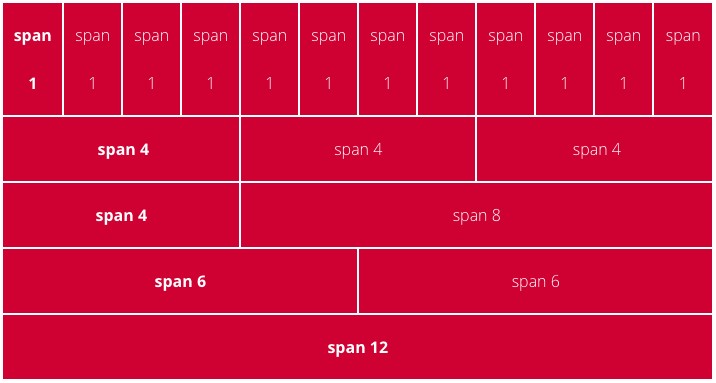
Column Grid – lưới cột
Lưới cột được sử dụng nhằm tổ chức ba cục xây cất dưới dạng cột. Các tạp chí thường sử dụng lưới cột như một cách hữu hiệu để đọc dễ được các văn bản. Ngoài ra, lưới cột còn được sử dụng phổ biển lớn trên những trang web xuất xắc bog trực tuyến. Hệ thống lưới cộtthường được phân chia chủ yếu trong vòng từ hai cho sáu cột. Văn bản và hình ảnh trong một lưới cột được để theo những đường trực tiếp đứng và mẫu chảy làm cho cột. Hình ảnh có thể được đặt phía bên trong một cột hoặc các hơn nhằm mục đích tạo bố cục tổng quan hình hình ảnh khác nhau.

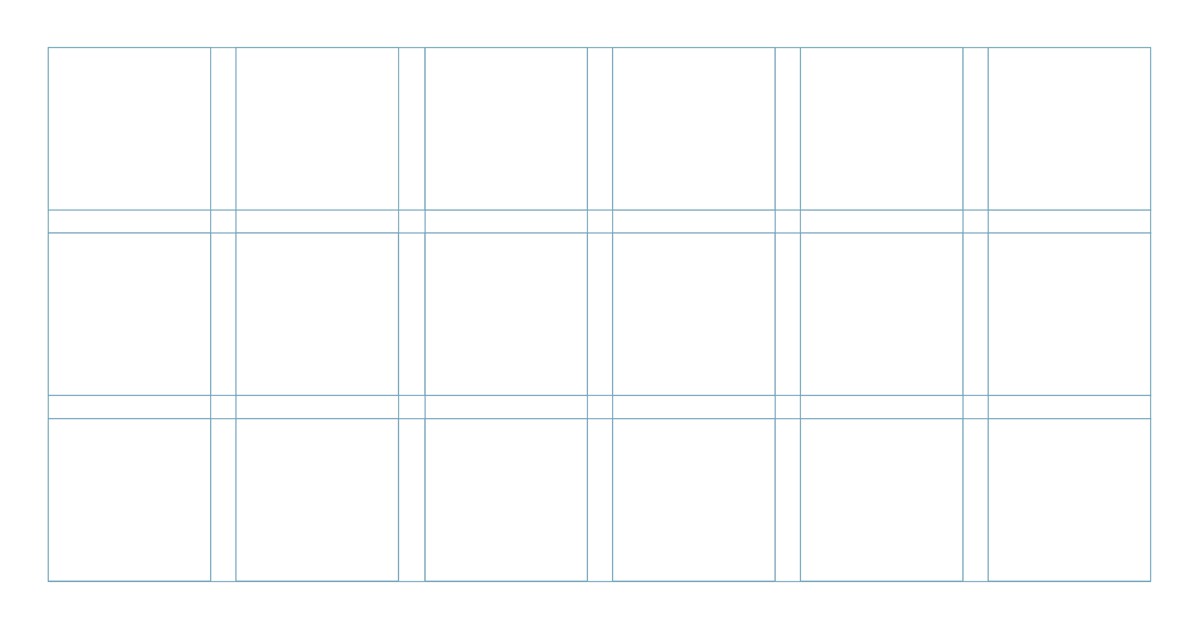
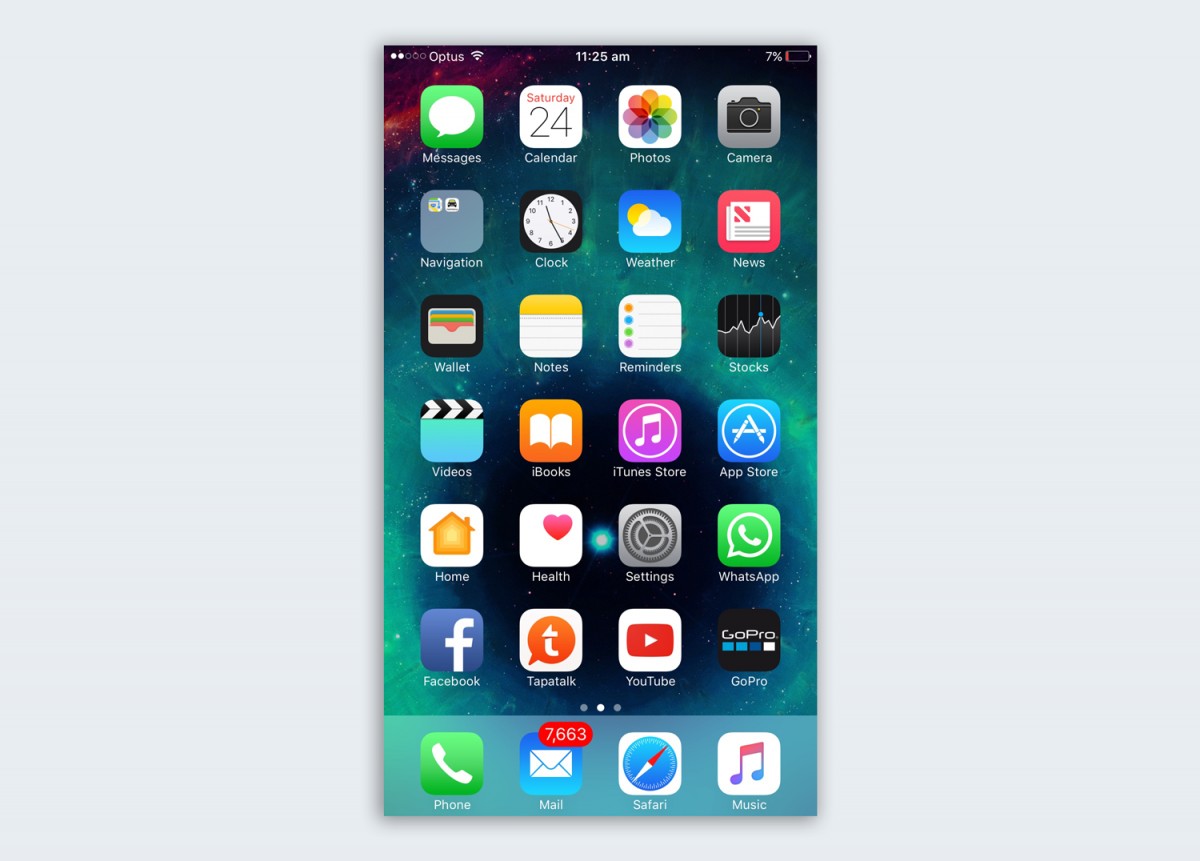
Modular Grid – lưới tế bào đun
Cáclưới mô đun tương tự như như lưới cột lúc sở hữu những cột, mặc dù đồng thời bao gồm thêm các hàng. Lưới tế bào đun tất cả mô đun kich thước bởi nhau, điều này giúp dễ ợt hơn trong vấn đề sáng tạo, phá vỡ những quy tắc nhằm sử dụng các không gian theo vô số cách thức khác nhau.
Xem thêm: Bật Mí Cách Làm Son Xăm Cực Dễ Không Cần Keo Dán, Cách Làm Son Xăm

Lưới mô đun thường được thấy trong vô số nhiều các trang web thương mại dịch vụ điện tử, bên cạnh đó điển hình nhất mang đến việc áp dụng lưới mô đun chính là màn hình chủ yếu của điện thoại cảm ứng (các ứng dụng được bố trí cạnh nhau theo hình thức lưới mô đun) giỏi Instagram cũng sử dụnglưới mô đun để hiển thị nguồn cấp dữ liệu của bạn.

Hierarchical Grid – lưới phân cấp
Lưới phân cấp cho được sử dụng chủ yếu trong xây cất web. Mục đích của lưới phân cấp cho là tổ chức các yếu tố theo demo tự quan lại trọng.phần “mắt lưới” có không khí lớn độc nhất được ưu tiên cho những nội dung đặc biệt quan trọng nhất.So với những loại lưới còn lại, lưới phân cung cấp ít được sử dụng và ít thịnh hành hơn.

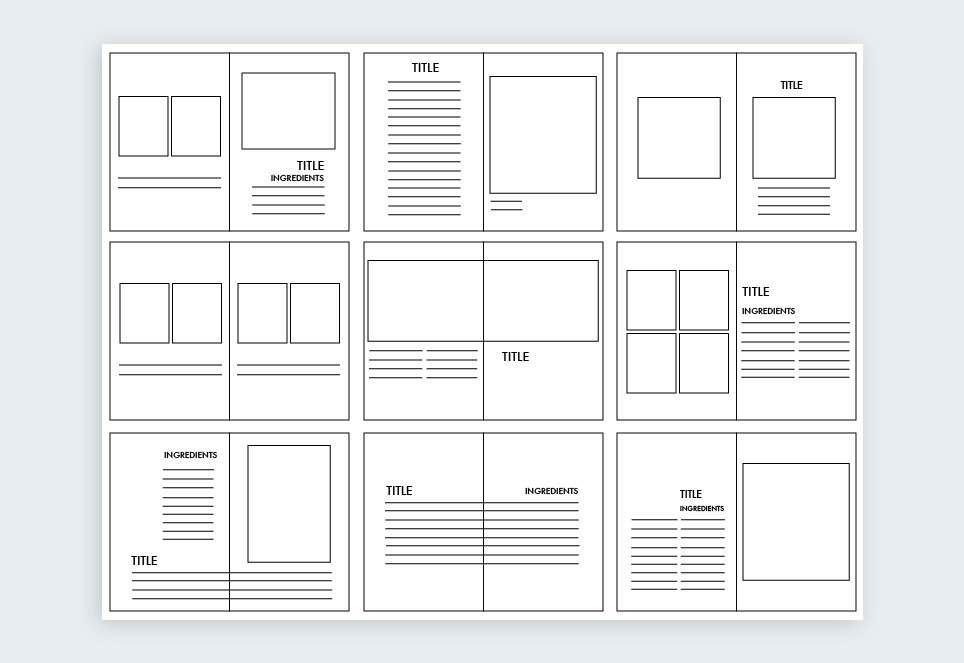
Trộn lướilà hiệ tượng phổ biến nhằm mục đích tạo kiến thiết bố trị sáng tạo và thu hút hơn. Một tài liệu nhiều trang đã tuần theo những phép đo tương tự nhau của lưới bạn dạng thảo nhưng đồng thời lộ diện các lưới khác nhau cho các phần không giống của định dạng. áp dụng lưới tổng hợpmột cách trí tuệ sáng tạo sẽ tạo nên thiết kế của người sử dụng trông dễ chịu và thoải mái hơn. Tuy nhiên để triển khai được điều này, chúng ta phải tốn kha khá thời hạn để thực hành.

Trên đó là tổng phù hợp những điều cơ bạn dạng về lưới cùng các kiến thiết dạng lưới mà mỗi designer đều phải nắm lấy trước lúc bắt tay vào việc kiến tạo các sản phẩm. ước ao rằng, với phần lớn thông tin hữu dụng này đang giúp chúng ta có được tầm nhìn tổng quan lại về khối hệ thống lưới trong thiết kế cũng giống như tìm ra thể một số loại lưới phù hợp trong các thi công của riêng rẽ mình.
#css grid là gì # display grid là gì # display grid trong css # grid-template-columns # grid css # grid layout # grid gap là gì # dạng grid #dienmay.edu.vn #dienmay.edu.vn #image # xây cất chuyên sâu














